Recap: WordCamp US & State of The Word 2019 – Everything That You Might Have Missed Under 5 Mins ✨

Last week was crazy at St. Lous! Thousands of attendees, hundreds of sessions, great speakers, business veterans, WordPress enthusiasts – all came under one roof at America’s Center Convention Complex at St. Louis Mo.
Every year, Matt Mullenweg gives his State of The Word speech at WordCamp. In the State of the Word, Matt shares his thoughts on where WordPress has been, where it’s going and takes questions from the audience.
I was scheduled to join WordCamp US, as a volunteer. I was very excited this year because WordPress is maturing. Since last year, WordPress is on a journey to embrace new technologies, and rejuvenate itself.
This year, it was no different. WordCamp US ended with a bang with thousands of attendees, hundreds of volunteers, speakers & fans all around the globe.
Quick Navigation
WordCamp US – The Biggest & Most Hyped WordCamp
WordCamp US is one of the most important and grandest WordCamp out there. Not only because it usually has the “Word of The State” presentation by Matt, but also it attracts all WordPress fans, developers, designers, community managers across the globe.
This year was no exception. WordCamp US started as early as 8:00 in the morning on November 1st, at St. Louis, Mo. St. Louis is itself a very nice city that has a rich history. WordCamp US happened in America’s Center Convention Complex.
The venue had a great positive vibe all the way.

There were almost 67+ sessions in WordCamp US, ranging from Content, Marketing, Design, Development and more.
WordCamp US By the Numbers

This year also saw a massive number of WordCamps that saw the likes of Google. The WordPress ecosystem is getting interesting because Google has been keen on WordPress development from the last year. Google’s own SiteKit came out of beta just last week, immediately before WordCamp US.
A full list of sessions is still available on the WordCamp US website. I am listing them out for your convenience. The videos should be up soon and I will link each session for your convenience.
- Title: Behavior-Driven Development in WordPress with Behat
Presented by: Mauricio Dinarte - Title: Creating an Environment of Innovation
Presented by: Tina Peterson - Title: WordPress: An Operating System for the Open Web
Presented by: Jonathan Wold - Title: Align SEO Efforts with Your Target Market and Today’s Search: Learn How to Perform Keyword Research and Map Them to Content
Presented by: Rebecca Gill - Title: Automating Your QA with Visual Regression Testing
Presented by: Andrew Taylor - Title: Contributing to Core, No Coding Necessary
Presented by: Jeffrey Paul - Title: Grow Your Meetup!
Presented by: Victor Ramirez, Andy McIlwain, and Meagan Hanes - Title: How to Perform a Quality UX Audit on a Budget
Presented by: Maddy Osman - Title: Open Source, Open Process, Open Web
Presented by: Helen Hou-Sandi - Title: Using WordPress to do_action
Presented by: Tess Coughlan-Allen - Title: The Cost of Contribution
Presented by: Alain Schlesser - Title: Level Up Your Technical Troubleshooting
Presented by: Ben Meredith - Title: A Mom, a Lesbian, and an Entrepreneur Walk into a WordCamp
Presented by: Kori Ashton - Title: The Power of CSS: Cool Things To Do With Styles
Presented by: David Wolfpaw - Title: User Personas as an Inclusive Design and Development Tool
Presented by: Carie Fisher - Title: The Hierarchy of Needs for High-Performing Websites
Presented by: Steve Persch - Title: Practical Project Management Tips
Presented by: Chris Ford - Title: The Content Framework that Powers Stories, Landing Pages & More
Presented by: Chris Lema - Title: A Tour Through the WordPress Database
Presented by: Julie Kuehl - Title: Brand Messaging 101: How to Clearly Communicate Your Value and Get Clients to Say Yes
Presented by: Jennifer Bourn - Title: Creating a Welcoming and Diverse Space
Presented by: Jill Binder, Aurooba Ahmed, Allie Nimmons, and David Wolfpaw - Title: How I Built WPBingo: a PWA That Uses Vue.js, Tailwind CSS, and the WP REST API
Presented by: Brian Richards - Title: Making Your Website Work for Everyone: Accessibility and Inclusive Design
Presented by: Natalie MacLees - Title: WordPress with Friends: What Board Games Teach Us about Creating for the Web
Presented by: Taylor Morgan - Title: Code Like a Writer
Presented by: Alex Ball - Title: Thinking remotely through games
Presented by: Tammie Lister - Title: Securing WordPress in the age of 0-Day Vulnerabilities
Presented by: Rahul Nagare - Title: Privacy: How to Survive aCCPAcalypse 2020
Presented by: Rian Kinney - Title: Technical SEO Checklist: How to Optimize a WordPress Site for Search Engine Crawlers
Presented by: Pam Aungst - Title: Wrangling Multisite: Tools and Tricks to Tame Your Network
Presented by: Matthew Rodela - Title: ROI of UX, How to Assign Money Value to Your Designs
Presented by: Olesya Boreyko - Title: Crafting an Effective Bio for Your Website and Social Profiles
Presented by: Bridget Willard - Title: Disrupting the Enterprise
Presented by: Nick Gernert - Title: Everyone Can Help Make WordPress Better – How to Contribute to WordPress” Title: Running a Successful Contributor Day
Presented by: Ptah Dunbar, Cal Evans,Milana Cap, and Remkus de Vries - Title: The Hacking Mindset: How Beating WordPress Hackers Taught Me to Overcome Obstacles & Innovate
Presented by: Kathy Zant - Title: The REST API and Authentication
Presented by: Jonny Harris - Title: Accepting and Applying to Speak at WordCamps
Presented by: Aaron Jorbin, David Bisset, Tessa Kriesel, and Carrie Dils - Title: How to Leverage Your Online Presence to Get More Clients and Better Job Offers
Presented by: Andrea Zoellner - Title: Is Something Not Very Usable or Accessible? Change it!
Presented by: Tracy Apps - Title: Using WordPress With Static Site Generators
Presented by: Muhammad Muhsin and Jason Bahl - Title: Everyone Can Help Make WordPress Better – How to Contribute to WordPress
- Title: Morning Office Yoga: Second Floor Atrium
Presented by: Zac Gordon - Title: How the WordPress Community Can Embrace the Next Generation (Talk + Panel)
Presented by: Olivia Bisset, Nathan Ingram, Natalie Bourn, Sophie DeRosia, Dina Butcher, Ema DeRosia, and Emily Lema - Title: How to Create Your First Business Plan
Presented by: Francesca Marano - Title: WordPress Automated Updates: A Panel Discussion
Presented by: Mika Epstein, Jake Spurlock, Andrew Nacin, and Jenny Beaumont - Title: Working with WordPress and External APIs
Presented by: Naomi Bush - Title: How to Organize Events for Youths (Discussion)
Presented by: Nathan Ingram, Sandy Edwards, Shawn Hooper, and Michele Butcher-Jones - Title: Just Enough React for WordPress
Presented by: Shannon Smith - Title: Responsible Tracking: Learning from Your Users Without Being Creepy
Presented by: Katherine White - Title: Templates & Plugins & Blocks, Oh My! Designing the Theme that Thinks of Everything
Presented by: Michelle Schulp - Title: Unlocking six-figure eCommerce growth with automations
Presented by: Beka Rice - Title: Defining Fast: The Hardest Problem in Performance Engineering
Presented by: Zack Tollman - Title: Design Systems: Crafting For Crafters
Presented by: Jon Quach - Title: From Developer to Manager — How to Survive
Presented by: Brian Thompson - Title: Unconference!
Presented by: Joe Simpson - Title: WebWeWant
Presented by: Helen Hou-Sandi, Alain Schlesser, Rich Tabor, and Carie Fisher - Title: Confidently Testing WordPress
Presented by: Steve Grunwell - Title: How to Disagree on the Internet
Presented by: K Adam White - Title: Organizing a WordCamp While Staying Sane
Presented by: Jenny Wong, Brad Morrison, and Winstina Hughes - Title: Structuring Modern WordPress Sites for Scale
Presented by: Chance Strickland - Title: The Building Blocks of Building Blocks
Presented by: Rich Tabor - Title: How to Beat Technical Writer’s Block
Presented by: Carl Alexander - Title: Take Back Your Web
Presented by: Tantek Çelik - Title: State of the Word
Presented by: Matt Mullenweg
I tried to pick up the best sessions but it’d not be a good thing to do. Each speaker gave their heart out to share their knowledge among the community. Each session had different audiences.
State of the Word
This year‘s State of the Word laid out the blueprint for WordPress for the next year. And as expected, the Gutenberg editor is front and center of it.

Matt started with the improvements made to WordPress last year. Starting with Cronjob. Cronjob handling of WordPress was a mess before. Matt emphasized how WordPress handles all scheduling stuff now.
WordPress 5.3, coming in November 14th, will be including
- 150+ block editor improvements
- Twenty Twenty default theme
- Date/Time improvements and fixes
- PHP 7.4 compatibility
- Revamped Admin Email Verification, will notify admins about their current admin email every six months.
- A new version of WordPress for phones (iOS and Android) is scheduled to release in the next couple of weeks. The new app will have dark mode and work even without internet access.

83% of all users on WordPress 5.2 or newer are running at least PHP 7. This is a massive win for WordPress as PHP 5.4-5.5 really holds back the true potential of WordPress.
Matt then reiterated the community engagement of WordPress. WordCamps have been happening around the world and this year 141 WordCamps had taken place Worldwide.
- 141 WordCamps
- 17 Kids Camp
- 16 do_action charity hackathons.

Matt took a silence when announcing the death of Alex Mills. Alex was the author of the hugely popular Regenerate Thumbnail plugin.
Gutenberg…Gutenberg…Gutenberg!
After that, it was all about Gutenberg. Gutenberg had revamped how WordPress works to the core last year. Matt said last year, the work on Gutenberg is just done 10%. This year, he jokingly bumped into 20%.
Since WordPress 5.0 was the biggest change to the WordPress history of 16 years, it didn’t get the best responses from the WordPress community. The Gutenberg WordPress plugin is still one of the lowest-rated plugins by such a huge number of people.


- 20 releases of Gutenberg since last year. 400 developers have contributed to Gutenberg. (100% increase over YoY). 50 million posts have been done using Gutenberg.
- WordPress 5.3 is coming on November 14, 2019. Matt thanked all the contributors for their contribution.
Gutenberg/Today
The loading time of Gutenberg editor has been drastically reduced in the WordPress 5.3 release. It’s almost 2x fast since Gutenberg first came out.

With a performance boost, the editor is also having some sleek new UX updates.
- Transition effect while restructuring blocks.
- Typewriter Mode will allow writing that
- Block Previews will be showing a quick preview about the block
- Quick Navigation Mode using a keyboard for faster accessing.


Gutenberg/ Tomorrow
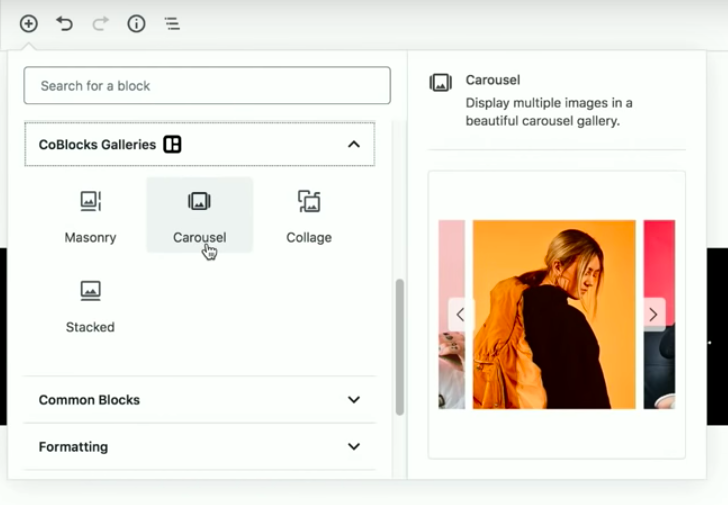
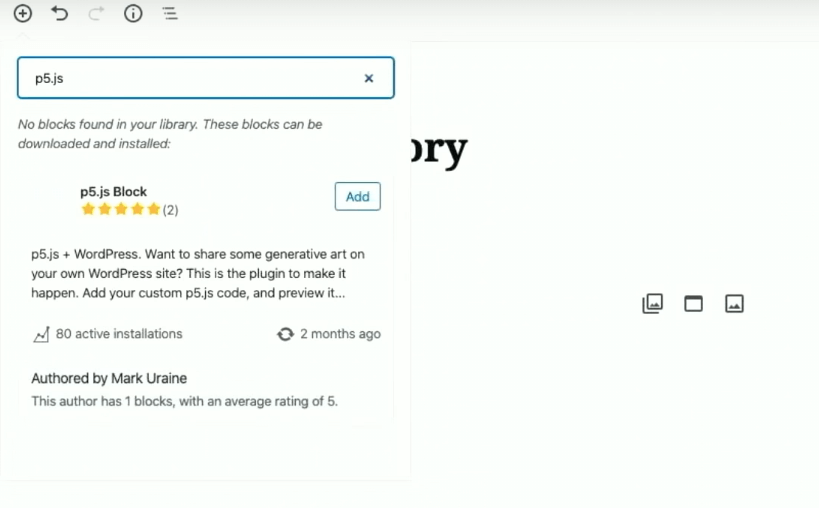
After covering what’s happening with Gutenberg, he shared what will happen with Gutenberg the next year. Probably the most important change to the editor is coming with block directory. Users will be able to install a block while writing from the editor itself.
Block Directory You are going to be able to install directly from the Editor. Completely inline, no reload or anything. This is going to be huge for developers!

Apart from the Inline block install, Gutenberg will be adding some nifty new features.
Social Icons from Editor You can finally add social icons anywhere in the
Navigation Menu Block to use from the Editor You can add a navigation menu to the editor more nicely.
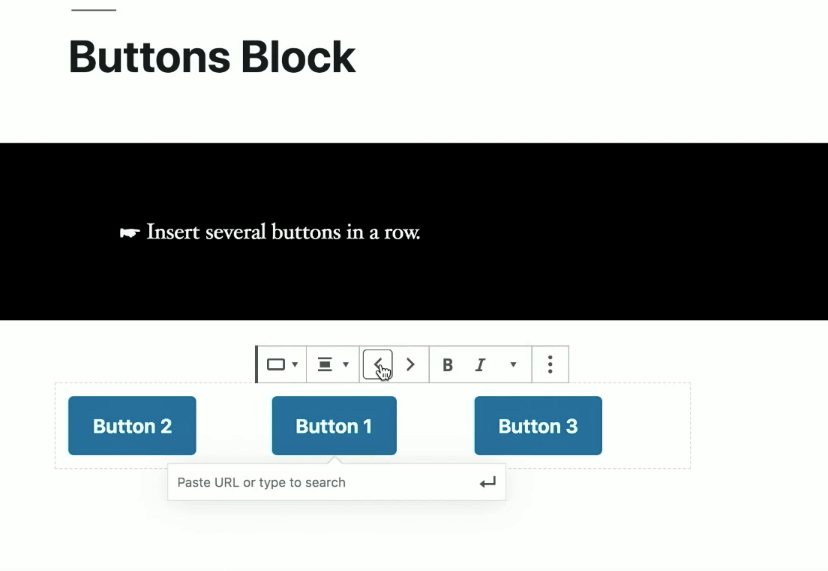
Button Gradients Gutenberg editor is introducing Gradient buttons
Multi Layout Button Phew! You can finally add two buttons, side by side! Oh god, finally!



The idea is to mimic any website and make it using Gutenberg Editor
Matt showcased some great examples of using Gutenberg Editor
- You will be able to build newsletters directly from the Gutenberg editor.
- Pragmatic created a plugin that converts the entire Word document (including images) to Gutenberg ready blocks.
The Future of Gutenberg
Matt announced that Gutenberg development will be having 4 phases
- Phase 1: Easier Editing (more focus on Usability)
- Phase 2: Customization (more focus on Personalization)
- Phase 3: Collaboration (more focus on real-time co-editing like Google Docs)
- Phase 4: Multilingual (making Gutenberg more local)
One More Thing
One of the most surprising announcements from Word of the State was showcasing another plugin named Slide. Matt’s entire presentation at WCUS was made using the Slide plugin, showcasing the power of Gutenberg.
He ended his by providing emphasis on Contributor’s Day & the project Five for The Future
Gallery
A WordCamp isn’t WordCamp without photos. Companies like Elementor, Yoast, rtCamp, WP Rocket, Themeum, Google all joined WCUS to showcase their products.

Did I Miss Anything?
I have tried to recap everything regarding WordCamp US. Did I miss anything? if you attended WordCamp US, let me know what you loved most in the comments section!
[All the information is collected from the web! The pictures were only posted if they were made available publicly on Facebook or Twitter.]
Disclosure: WP Hive earns a commission when you buy through partner links. It does not influence the unbiased opinions of our writers. Learn more →
https://wphive.com/reviews/recap-state-of-the-word-2019-wcus/
Saif Hassan
Product Manager by passion & profession. Lead Product Manager at weDevs, former PM @ Poptin. Passionate about writing & tech. He's an advocate of Human-Centered Design and believes that websites and the tools used to build them should be well crafted, intuitive, and accessible. Cyclist. Reader. A WordPress ninja 🥷, HCI expert & a design thinker 💡




4 replies on “Recap: WordCamp US & State of The Word 2019 – Everything That You Might Have Missed Under 5 Mins ✨”
Nice post. I learn something totally new and
challenging on sites I stumbleupon everyday.
It will always be interesting to read through articles from other authors and use something from other websites.
Thanks for a marvelous posting! I genuinely enjoyed reading it, you may be a great author.
Thanks for your kind words.
[…] no notable improvements in WordPress.org repository. Though they are very busy building the future with Gutenberg but the existing experience of WordPress.org did not […]
[…] to WordPress.org repository in the last 1o years. Yes, I know they are very busy building the future with Gutenberg but the existing experience of WordPress.org did not improve over the last 10 […]