WordPress Gutenberg Editor: Feature Review and Performance Checking

With the release of WordPress 5.0, a new WordPress default block editor was introduced named Gutenberg. It was named after the famous mechanical printer inventor Johannes Gutenberg. Today we are here with this ultimate Gutenberg review to give you a true insight that will help you make a choice.
The goal of the Gutenberg editor is to make adding rich content to WordPress easier and enjoyable. It allows you to handle the website elements with customizable chunks or blocks.
Gutenberg has crossed the 200k+ active installation mark with 16M downloads after it’s release in November 2019.
That is why it doesn’t matter if you have updated to WordPress 5.0 or not, you should have the basic knowledge about Gutenberg. And a good place to start learning about new products is by reading a detailed review.
So, sit back and relax. Let’s explore everything about Gutenberg.
Gutenberg Block Editor: How Is It Here
Before going into the detailed Gutenberg review, you should know the origin story of this WordPress editor.
The Gutenberg block editor was first introduced by Matt Mullenweg at WordCamp Europe 2017. It was officially released in December 2018. Initially, it was a plugin. However, with the release of WordPress 5.0, it became the default editor for WordPress.
Gutenberg was introduced with the sole purpose of replacing the Classic Editor. With this new block editor users can,
- Add media files
- Create complex content layouts
- Rearrange and reorder content at ease
- Use widgets and blocks to add more diversity to the content page.
Which was not possible with the old editor. That’s how Gutenberg came to life.
Basic Features & Functionalities Of Gutenberg

Just like any other plugin, you can download and install Gutenberg on your WordPress site. So, no need to waste your time going over the process. Instead, we are going to talk about what you can expect and the main features of Gutenberg in this section of the article.
1. Blocks To Easily Build and Write
Gutenberg is all about Blocks. They are an integral part of the WordPress ecosystem. And the name is justified as they are literally the building blocks you use to create content. Every individual content in Gutenberg is its own block. That means you can add text paragraphs, images, embedded files, headers, and so on as block in any post or page.
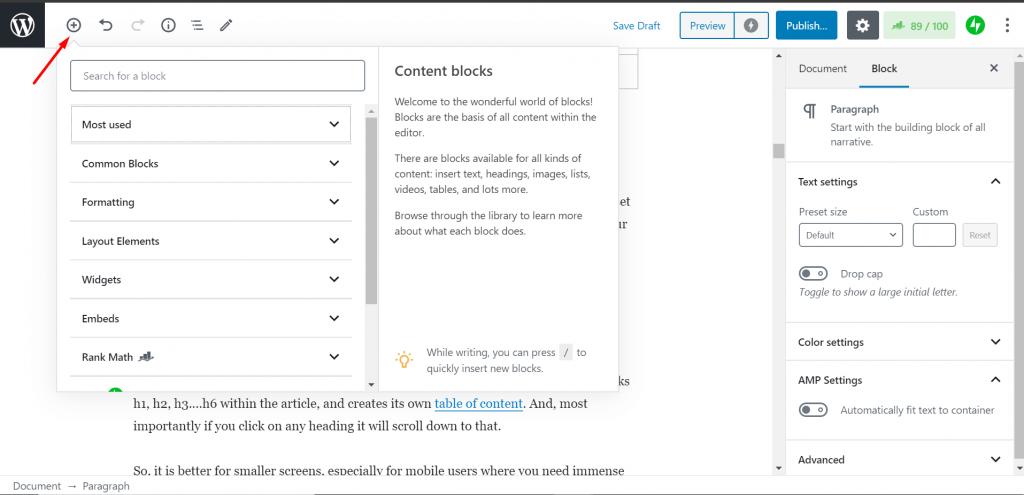
Select the + icon on top of the page and you will see all available blocks. The team did a great job of providing a distraction-free writing space as you can insert any block within a second while typing.
| COMMON BLOCKS | FORMATTING BLOCKS | LAYOUT BLOCKS | WIDGETS |
|---|---|---|---|
| Paragraph | Pull Quote | Separator | Latest Posts |
| Image | Table | More | Categories |
| Gallery | Preformatted | Button | Shortcode |
| Heading | Code | Text Columns | |
| Quote | Custom HTML | ||
| List | Custom Test | ||
| Cover Image | Verse | ||
| Video | |||
| Audio |
Embeds
| Animoto | Meetup.com | SmugMug | |
| YouTube | Cloudup | Mixcloud | Speaker |
| CollegeHumor | Photobucket | TED | |
| Dailymotion | Polldaddy | Tumblr | |
| WordPress | Funny or Die | VideoPress | |
| SoundCloud | Hulu | ReverbNation | Vine |
| Spotify | Imgur | Screencast | WordPress.tv |
| Flickr | Issuu | Scribd | |
| Vimeo | Kickstarter | Slideshare |
This makes it much easier to edit every block of content individually, enabling you to set block-specific settings and formatting. Also, it is simple to reorganize and re-order your content within your posts.

2. Move & Align Blocks
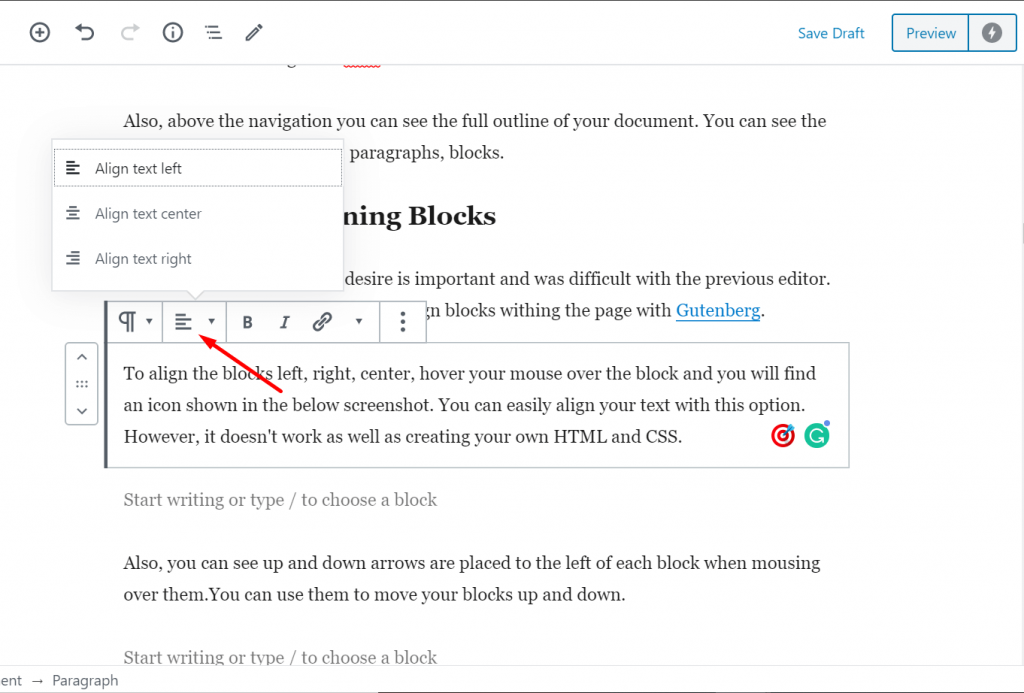
Aligning the content as you desire is important and was difficult with the previous editor. However, you can easily move and align blocks withing the page with Gutenberg.
To align the blocks left, right, center hover your mouse over the block and you will find an icon shown in the below screenshot. You can easily align your text with this option. However, it doesn’t work as well as creating your own HTML and CSS.

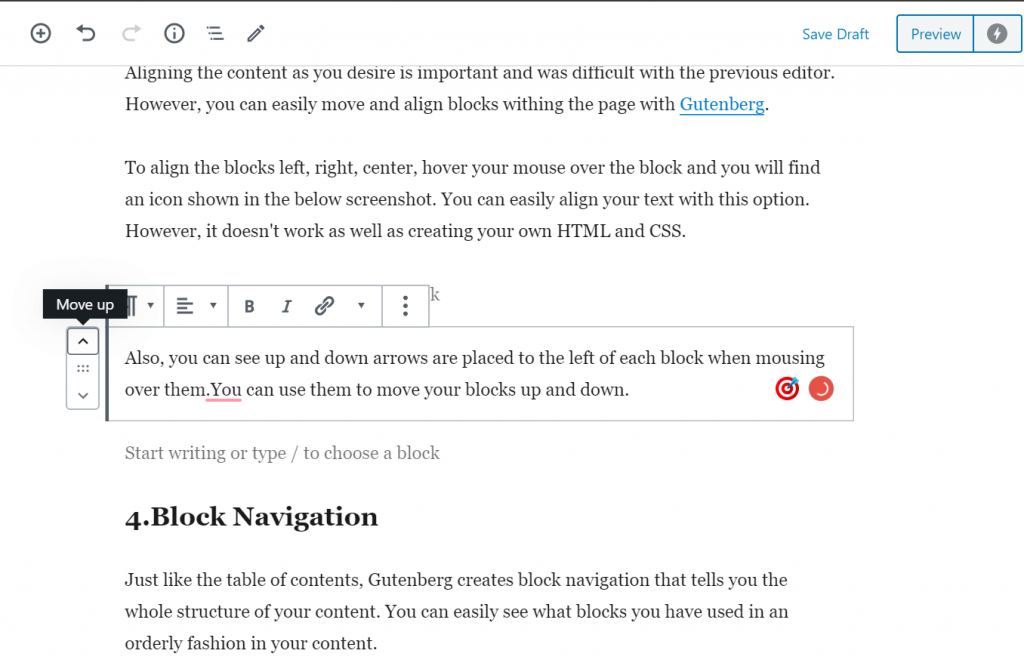
Also, you can see up and down arrows are placed to the left of each block when mousing over them. You can use them to move your blocks up and down.

3. Block Navigation
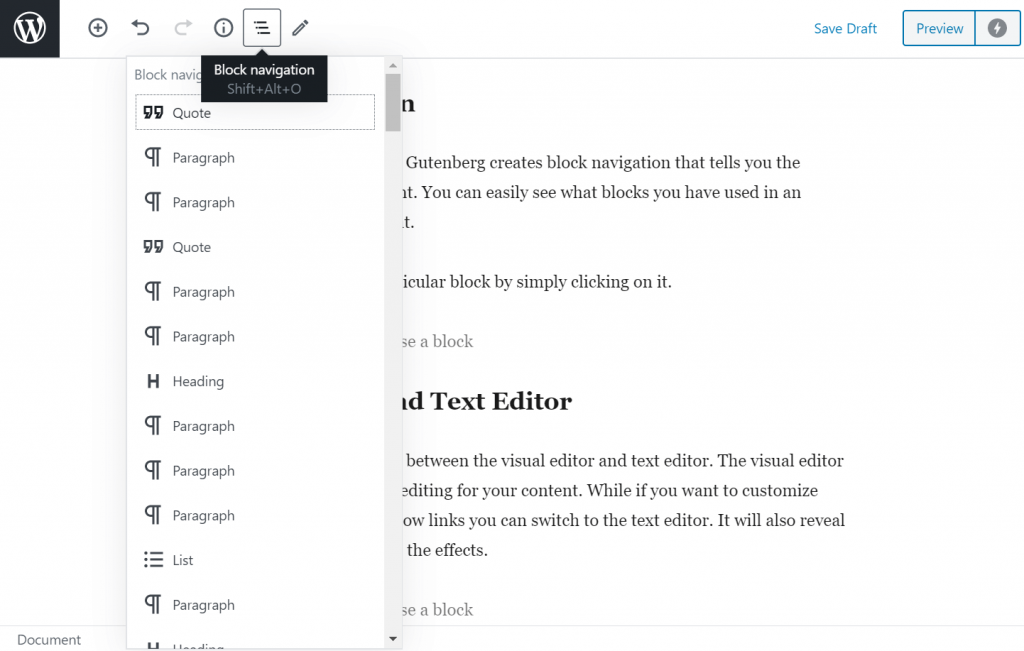
Just like the table of contents, Gutenberg creates block navigation that tells you the whole structure of your content. You can easily see what blocks you have used in an orderly fashion in your content.
And you can jump in that particular block by simply clicking on it.

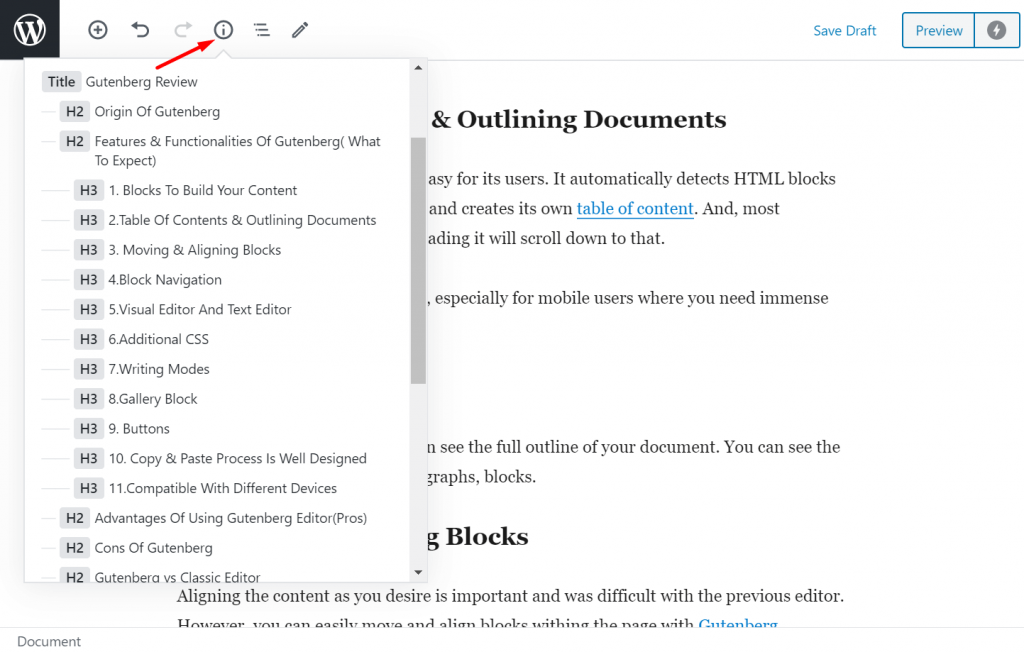
4. Table Of Contents & Document Outline
Gutenberg has made navigation easy for its users. It automatically detects HTML blocks h1, h2, h3….h6 within the article, and creates its own table of content. And, most importantly if you click on any heading it will scroll down to that.
So, it is better for smaller screens, especially for mobile users where you need immense scrolling.

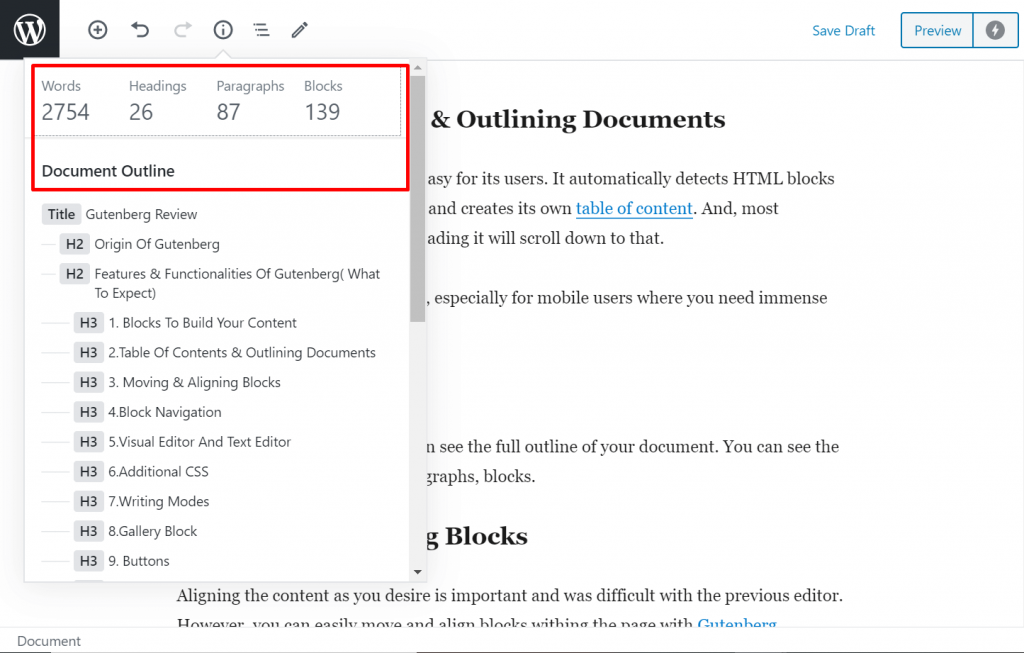
Also, above the navigation, you will be to view the full outline of your document. You can see the number of words, headings, paragraphs, blocks.

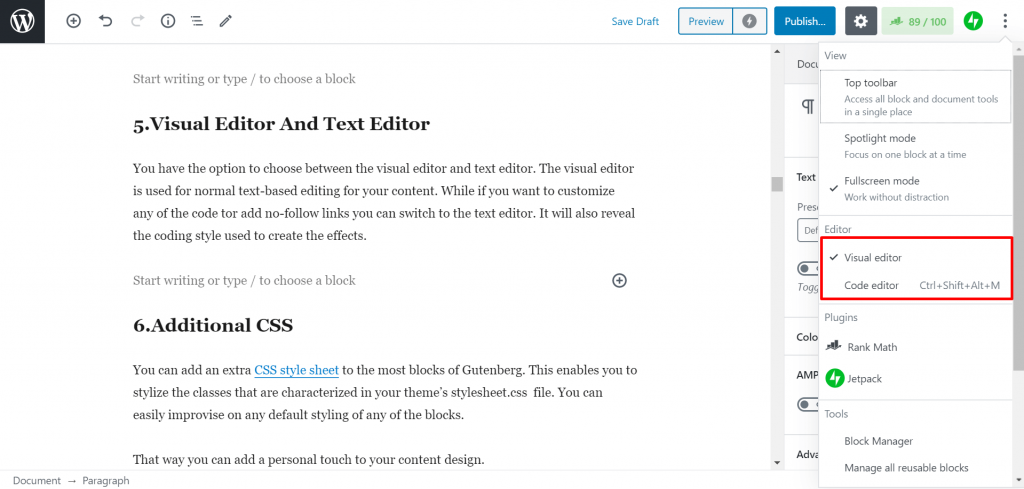
5. Visual Editor And Code Editor
You have the option to choose between the visual editor and text editor. The visual editor is used for normal text-based editing for your content. While if you want to customize any of the code tor add no-follow links you can switch to the Code editor. It will also reveal the coding style used to create the effects.

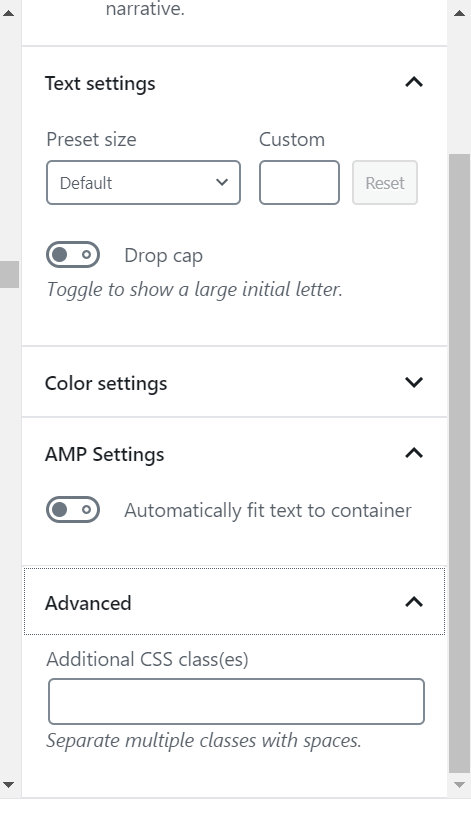
6. Additional CSS
You can add an extra CSS style sheet to the most blocks of Gutenberg. This enables you to stylize the classes that are characterized in your theme’s stylesheet.css file. You can easily improvise on any default styling of any of the blocks.
That way you can add a personal touch to your content design.

7. Writing Modes
As we said earlier, The Gutenberg team has done an awesome job of creating a distraction free writing space. They have created three writing modes for your writing preferences.
- Top Toolbar
- Spotlight Mode
- Fullscreen Mode
Top Toolbar: This display option allows you to access all blocks and documents in a single place Spot.
Spotlight: If you want to focus on one block at a time then this mode is perfect for you. This mode blurs the other blocks so they don’t distract you while you can focus on the block in hand.

Fullscreen: This mode removes all the distractions and allows you to work with full focus. It will diminish all the unnecessary menu items from the page. So that you can get a fullscreen editor to build your content.
8. Gallery Block
Personally, it is one of my favorite parts of this Gutenberg review article. One of the many blocks of Gutenberg includes the gallery block. You can easily add a group of images that will act as a responsive gallery. Then you can use that around your blocks.
Depending on how many images you upload, the block will set the column size according to that. Also, the images will be automatically adjusted to the column size. An odd number of columns makes the last few images larger than the rest, giving them prominence.

Helpful Post: Gutenberg new Updates.
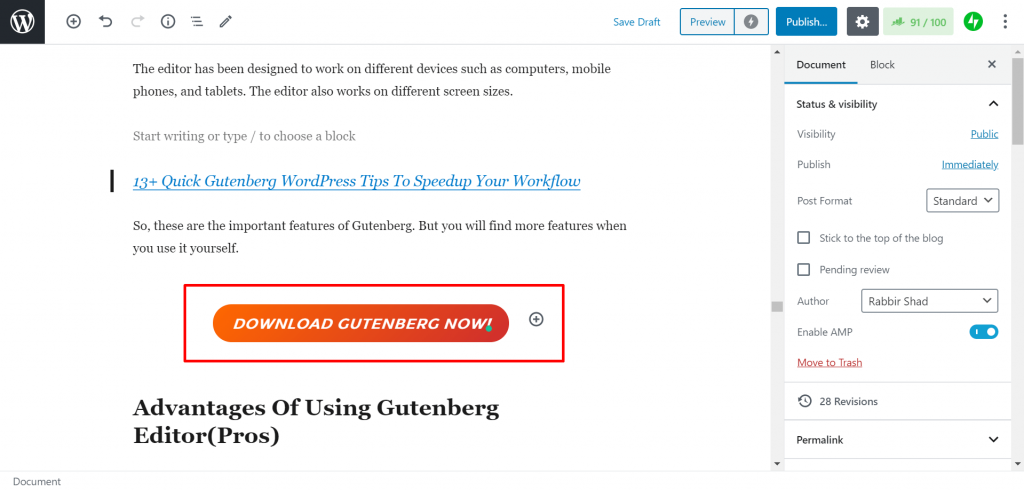
9. Buttons
Buttons are prominent to CTAs (Call To Action). That is why it is important to use a button to attract users to guide users on what to do next. With Gutenberg, you can add one to many buttons in a single block.
You can add links to other pages with texts, label it with Italic, Bold or Strikethrough. Also, you can place the buttons right, left, center.

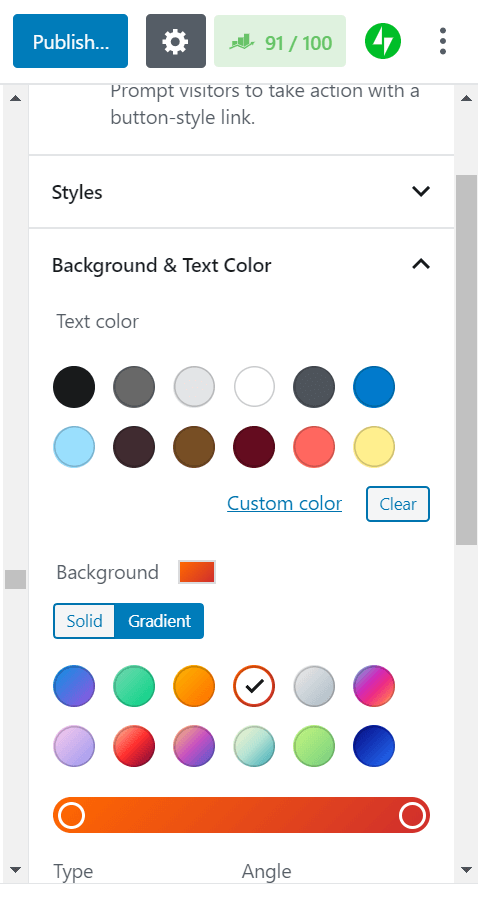
You can add solid or gradient colors to the buttons. You can use a color picker that also has text entry for HEX, RGB, or HSL codes.

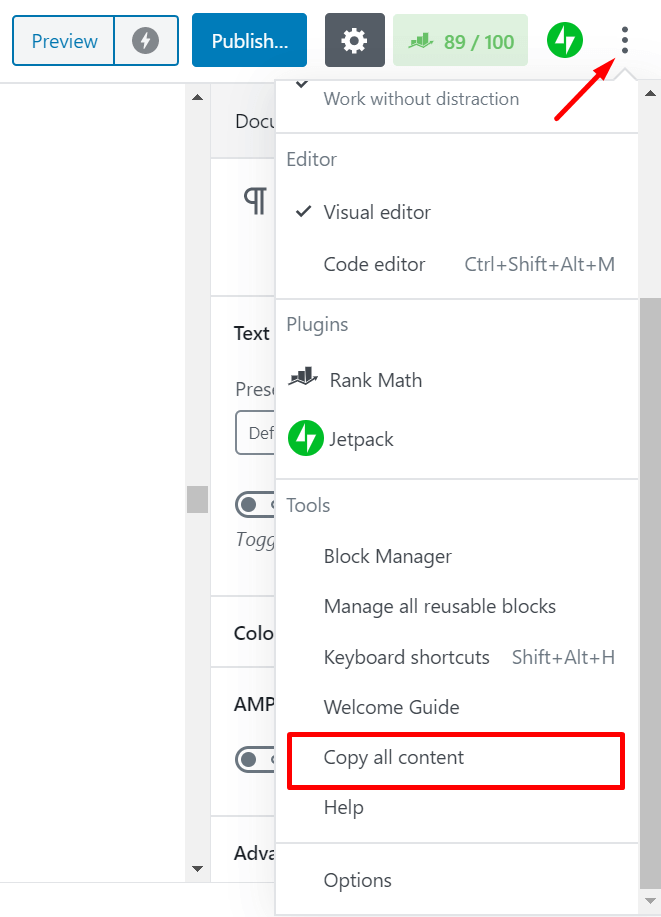
10. Copy & Paste Process Is Well Designed
One thing Gutenberg has done successfully is creating a simple process on copying and pasting the content. On one side you can easily copy the whole content from the editor with one click. Just click the ellipses icon at the top right to see more tools and options menu. There you will find an option “Copy All Content” at the bottom of the menu. Click this option to copy all the content on your page.

On the other hand, you can copy paste content from anywhere without breaking the structure. Whether it’s Google docs or Microsoft Word.
11. Compatible With Different Devices
From the previous features you can understand that Gutenberg has added features that will be helpful to make the content compatible with different devices.The layout of the Gutenberg editor is responsive and makes navigation through different devices easy to learn and use.
The editor has been designed to work on different devices such as computers, mobile phones, and tablets. The editor also works on different screen sizes.

So, these are the important features of Gutenberg. But you will find more features when you use it yourself.
Advantages Of Using Gutenberg Editor
So, in the previous section, we have gone over the important features of Gutenberg. However, you will realize the significance of those features once you know how it benefits you every day.
Therefore, in this next part of our Gutenberg review, we will be discussing the Pros of the editor. Like,
- You can imagine your content as blocks, so it will be easier to edit and rearrange
- Drag and drop images, that means you can drag and drop images into your content from outside

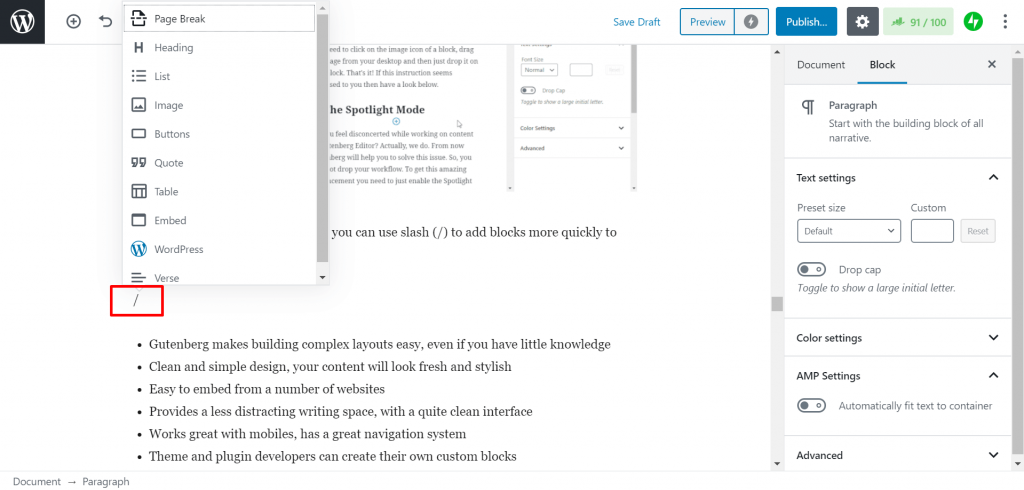
- Slash autocomplete, you can use slash (/) to add blocks more quickly to your content

- Gutenberg makes building complex layouts easy, even if you have little knowledge
- Clean and simple design, your content will look fresh and stylish
- Easy to embed from a number of websites
- Provides a less distracting writing space, with a quite clean interface
- Works great with mobiles, has a great navigation system
- Theme and plugin developers can create their own custom blocks
- Makes the content writing process quite easy
- Beginners can learn quite easily.
Gutenberg is the new default editor for WordPress now. So, it is better to get used to this editor rather than avoiding it. And these advantages will sure to put your mind at ease on using the editor.
Some Issues or Cons Of Gutenberg
Well, not everything is perfect with the Gutenberg editor. There are still some flaws that make the editor fall short from the perfect score. So, as well as the advantages we are going to talk about the disadvantages of it as well.
- It might be easy for beginners but some may find it difficult to use
- The switch from classic editor to Gutenberg may hamper writing quality
- With so many blocks available, some may find it hard to locate their desired block
- It’s frustrating to select a parent block in a nested block scenario
- Still not sure about the backward compatibility
- It has got a lot of one-star ratings from users.
However, the team is working to fix these issues and create better solution. We can hope for the best.
WordPress Gutenberg vs WordPress Classic Editor

Before Gutenberg, people were using the Classic Editor. It was loved by the users for its simplicity. However, this simplicity had a downside. Without editing the HTML code, it was impossible to make pages with a custom layout. Yes, and the work with HTML itself required more time and more in-depth knowledge of HTML.
That’s one of the fundamental reasons for introducing the Gutenberg block editor. It made the process of editing complex layouts easy and also it offered a modernized writing process with each element worked as a block. Here is a short comparison of the two editors.
Interface
Gutenberg has a drag and drop editor. That means you can select a block and drop it anywhere in your content. Also, this interface makes it easy for rearranging and reordering the whole content.
The Classic Editor has a clean and simple interface compare to Gutenberg.While it is an ideal environment for writing , it makes creating complex layouts difficult. You will need the help of custom HTML and CSS.
Content
Gutenberg’s framework is like a roller coaster ride. It’s eventful. With so many functions available, sometimes you may get confused. But, it is like a refurbished version of the Classic Editor.You can create complex contents with this editor.
Classic Editor‘s framework is more like still water. It provides a beautiful canvas for writing without any distractions. However, the problems appear when you try to create complex contents.
Execution
Talking about adding media, creating complex elements, and embedding contents, Gutenberg is, undoubtedly, much better than the classic editor. It comes with an abundance of new functionalities that can be easily executed.
While we said over and over again, if you are not looking to publish post everyday or writing for fun, then you should use Classic Editor.Otherwise, you will end up wasting a lot of time stylizing your content with this editor.
>> Compare Gutenberg With Classic Editor <<
Gutenberg Vs Page Builders
When Gutenberg was released with WordPress 5.0, the question was being asked if it was a replacement for page builders. Like how does it compare to page builders like Elementor or Divi?
However, Gutenberg block editor does bring more visual design and drag-and-drop editing, it’s not exactly a replacement for page builder plugins quite yet. It is a good substitute for basic contents or layouts. But if you want to pinpoint your style or add more diversity to your site then you will be happier with page builders.
Hers is short comparison between Gutenberg and Page builders.
| Comparison | Gutenberg | Page Builders |
| Drag & Drop | Gutenberg is a not drag and drop page builder. You can add blocks and move your content up and down. | Page builders allow you to drag and drop widgets, create columns, provide section nesting |
| Editor | Gutenberg is a backend editor, that means you will not get a proper idea how your page will look like after publishing. | With Page Builders you will get a live preview. That means you can see exactly how your page will turn out. |
| Widgets & Blocks | Gutenberg comes with a decent number of blocks covering all the basic elements. | Page Builders provide more blocks and widgets that is more than enough to create a professional website. |
| Possibility | The purpose of adding Gutenberg to WordPress is to offer a modern writing experience to users. | Page builder plugins provide a visual drag and drop interface to design entire pages. |
| Layout | You have limited freedom to create content layouts with Gutenberg blocks. | Page Builders give you all the flexibility. |
| Styling Options | The blocks in Gutenberg come with their own styling and formatting options. However, these options are limited | Page Builders, on the other hand, offer a lot more styling options. You can change background colors of blocks, use gradients, use font-icons, select fonts, more |
Performance Test Of The Gutenberg Block Editor with WPHive
As you already know we have launched WP Hive, a better WordPress repository. You can easily search plugins more efficiently, compare plugins side by side and also get the performance test of any plugin.
So, this Gutenberg review article will not be finished without conducting a proper performance test of the editor. That is why we are going to test the Gutenberg editor through WP Hive and see what result it gives us.
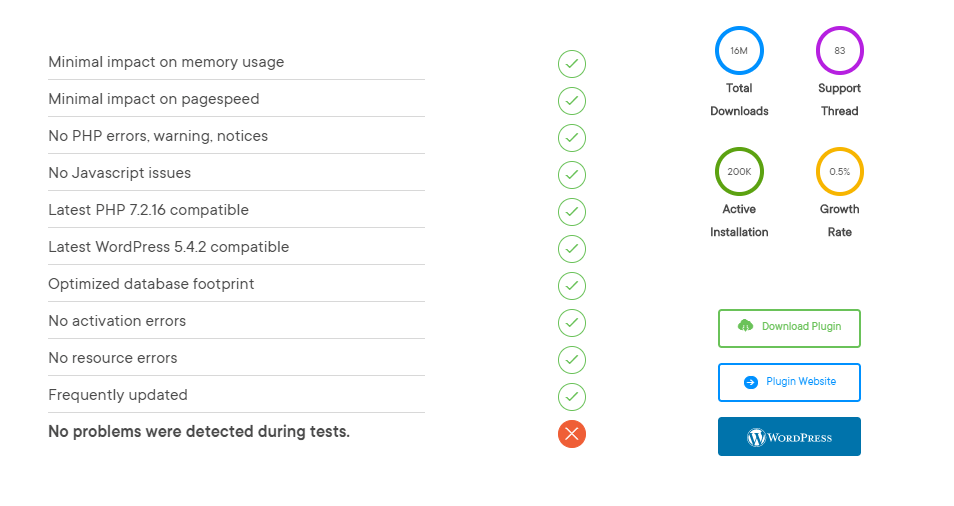
Initial Test
If we look at the initial test done by WP Hive of the editor, you will be able to see Gutenberg is the latest PHP compatible, latest WordPress compatible, also there are no activation errors.

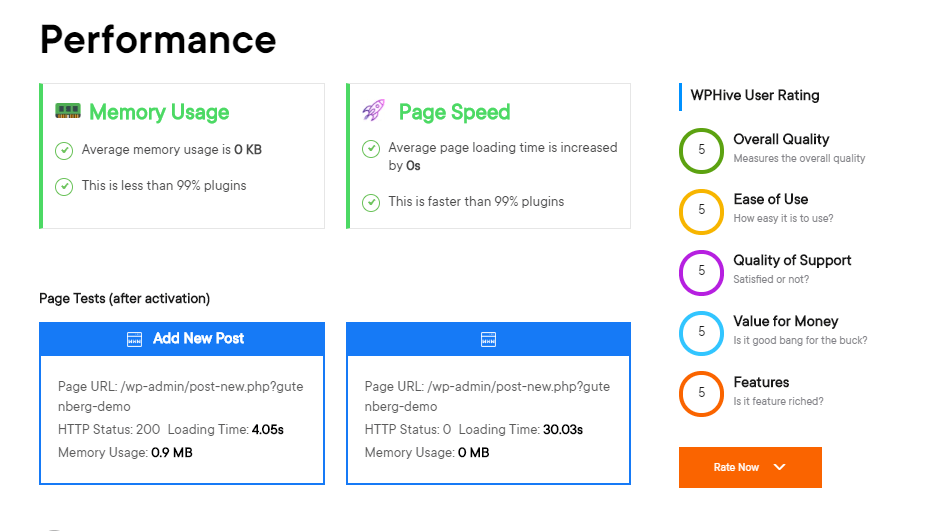
Performance
Gutenberg uses less memory than 99% plugins while it is faster than 99% plugins. That is actually impressive.

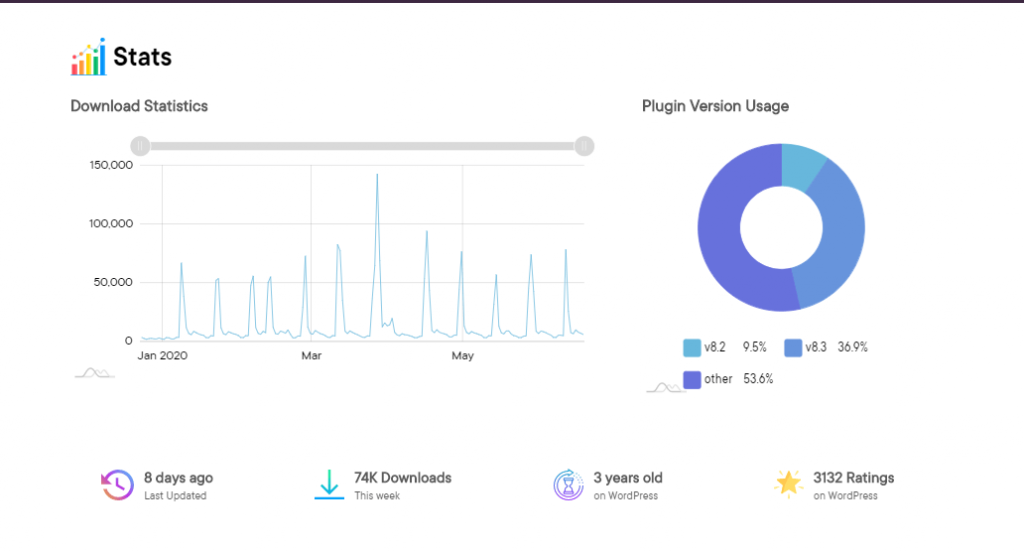
Statistics
You can view the download statistics, user ratings, last update status from the tests.

What’s Next For Gutenberg
Gutenberg recently released it’s version 8.3. In this new version, they have added some new features to the editor including,
- Reorganizing set of block categories
- Parent block sector
- Spacing control
- Link color options
- Ability to filter the latest posts.
However, the team is working in bringing in some new features in near future like,
- Full site editing(FSE)
- Navigation screen
- Widget screen and more
So, keep an eye out for these updates as it will change your writing experience.
Gutenberg is The Future, No Way to Ignore It
So, we have come to the end of this Gutenberg review blog. We have tried to give you as many details as we can about the Gutenberg block editor.
If you want to write with more flexibility and create a smart content structure then you must get used to using this Gutenberg block editor. The editor comes with the aim to make WordPress easier to use.
WordPress also gives emphasis on Gutenberg and planning everything with Gutenberg in the upcoming days. So, you can’t ignore this WordPress block editor anymore!
Don’t make a mistake and don’t even wait. Start exploring the editor from today and keep you updated!
Disclosure: WP Hive earns a commission when you buy through partner links. It does not influence the unbiased opinions of our writers. Learn more →
https://wphive.com/reviews/wordpress-editor-gutenberg-review-features-performances/
Rabbir Shad
Shad is a WordPress enthusiast along with a passion for technology. He loves football, reading books, watching movies, and tv series in his free time.



