Get Rid of 39+ Common Image Issues in WordPress Once and For All

Struggling with common WordPress image errors and issues? Keep reading.
Who doesn’t like interactive content? Images help to make your content more interactive and engaging. WordPress by default comes with the necessary image uploading and editing facility
In WordPress, you might be having some image issues like gallery images not showing, themes not showing images, featured images not working, images not loading in WordPress theme – and more.
We are going to cover most WordPress image issues and how to fix them in this article.
Quick Navigation
Common WordPress Image Errors
Here are the most common WordPress image errors and their solutions.
1. How To Upload Images In WordPress?
Uploading new images to WordPress is easy. There are a couple of ways to do that.
1.1 Drag and Drop Images to Upload
The easiest way to upload images is to drag and drop the image you want to upload in the WordPress editor.
WordPress will automatically upload and add the new image to your WordPress post.
1.2 Upload images via Add Media
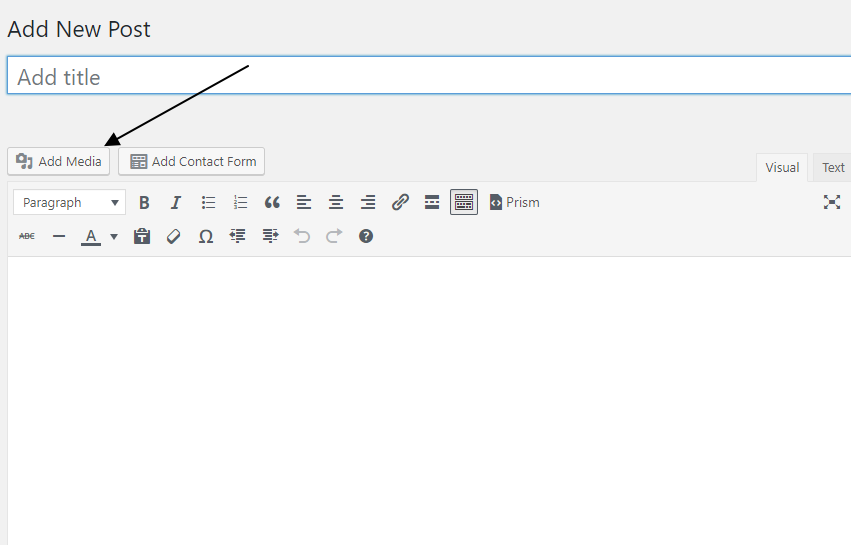
If you look above your WordPress editor, you will find there is an option naming “Add Media” on top.


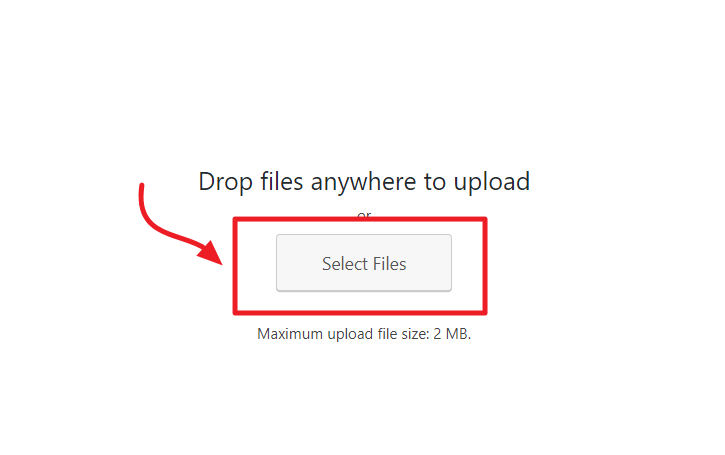
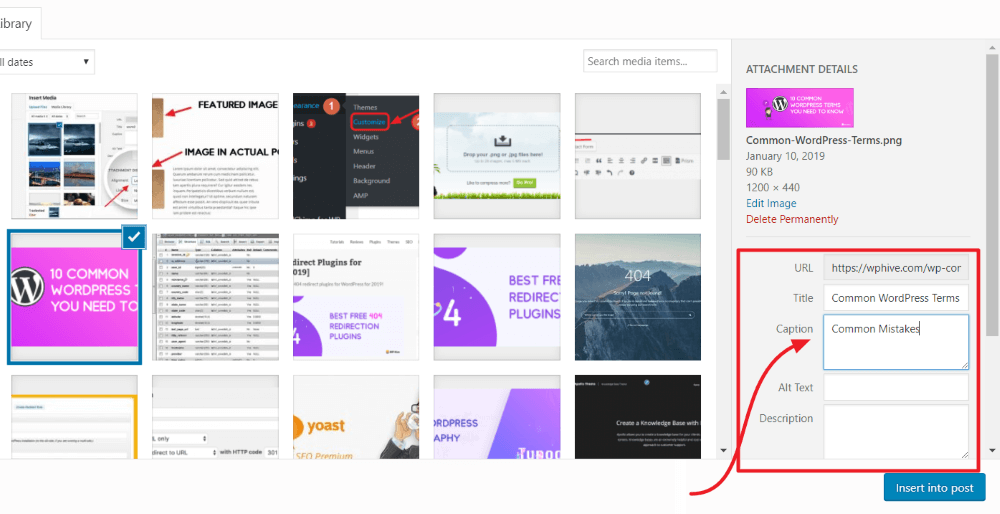
This will give you the option to select images to upload. You can select your images and then click Insert into post to insert the new image to your WordPress post.
2. How to Add Caption below Images in WordPress?
WordPress has built-in support for adding a caption for images. After uploading an image, WordPress media uploader gives you the option to add image title, description, and caption.

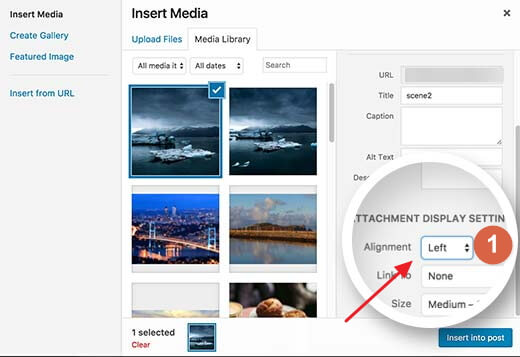
3. How to Align Image to the Left or Right in WordPress?
Many popular websites use images with text wrapped around them. Text wrapping image is done by using the align feature of WordPress. Using images with text wrapped is an excellent way to make your website more engaging.

You can select your preferred image alignment when uploading an image and before inserting it into your post.
4. How to Fix Featured Images Not Showing in WordPress?
WordPress featured images not working is a common WordPress image issue. It usually happens when you switch your theme. Solving featured images is pretty easy all you need to do is to install a featured image plugin.
Check our tutorial on How to regenerate thumbnail and featured images where we have discussed in-length how to restore your images when you switch to a new theme. As WordPress featured image size differs from theme to theme, it is a good idea to regenerate your featured images and thumbnails after switching your theme.
You can use any of the plugins mentioned in the blog post to fix your featured images in WordPress.
5. How to Fix WordPress Featured Image Not Showing on Homepage?’
Are your Wordpress homepage images not showing? If you want to show your feature images on your homepage, then there should be a specific theme setting on your theme. Whether featured images will be displayed on homepage or not is decided by the theme. Usually, most WordPress themes have the featured image settings tucked under in the theme settings menu.
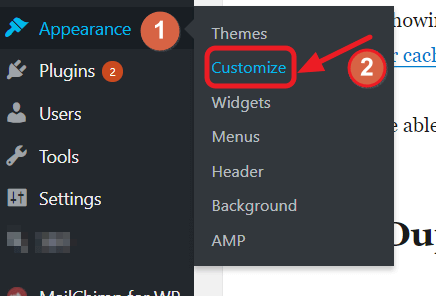
Navigate to Appearance >> Customize to explore your theme settings.

If your theme supports featured images, you should be able to access it from Appearance>>Customize.
If featured images are already turned on for the homepage from theme settings, and it is still not showing up, then you can disable and enable the settings. Make sure you clear your cache. Then try reloading the website.
You should be able to see featured images appearing correctly on your homepage.
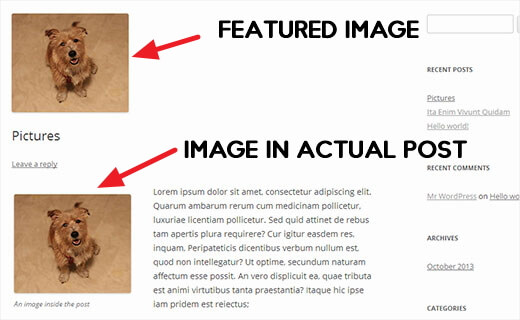
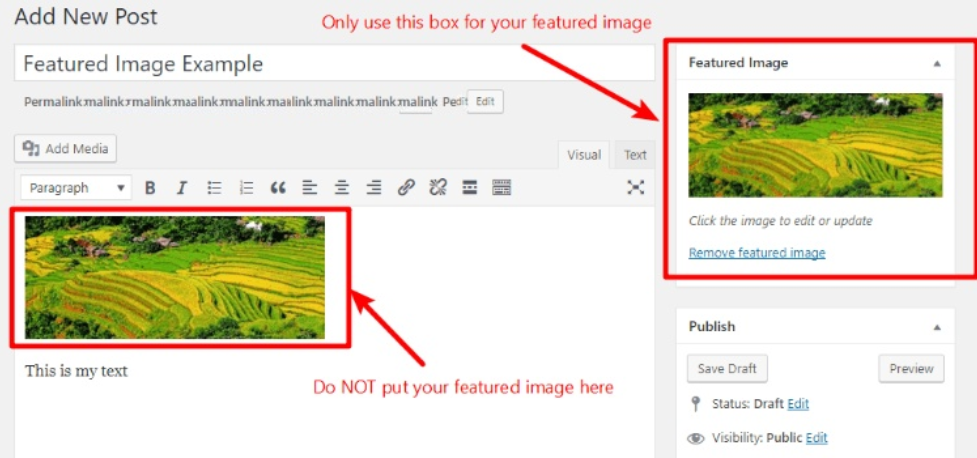
6. How to Fix Duplicate Featured Images in WordPress
Duplicate images usually appear to your editor when you upload the same pictures twice in your WordPress post. The same mistake occurs when you upload the featured image again in your post.

You do not want to use the featured image again in your WordPress post. WordPress will automatically show the featured image on your homepage. If you use it inside your article, the image will appear twice.
7. Fix Image Too Large on WordPress
It might have happened to you when you are uploading an image and WordPress is giving you a notice that the image cannot be uploaded because it is too large. Well, that’s because WordPress sets a limit about how big your image sizes can be. The limit is set for your convenience.

The convention should be followed because Google likes pages that load fast, as we have discussed in our Top 10 Ways to Improve PageSpeed on WordPress Websites article.
Fix Image Too Large in WordPress
- You can use an image resizer to resize your images before uploading on your WordPress website.
- You could also use an image optimizing service like tinypng.org to optimize your images before uploading.

- You can also use the default WordPress image editor to crop and resize images. Read below to know how to crop and resize images using WordPress.
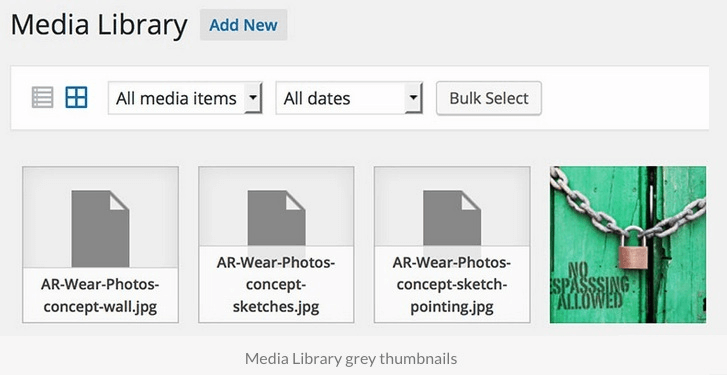
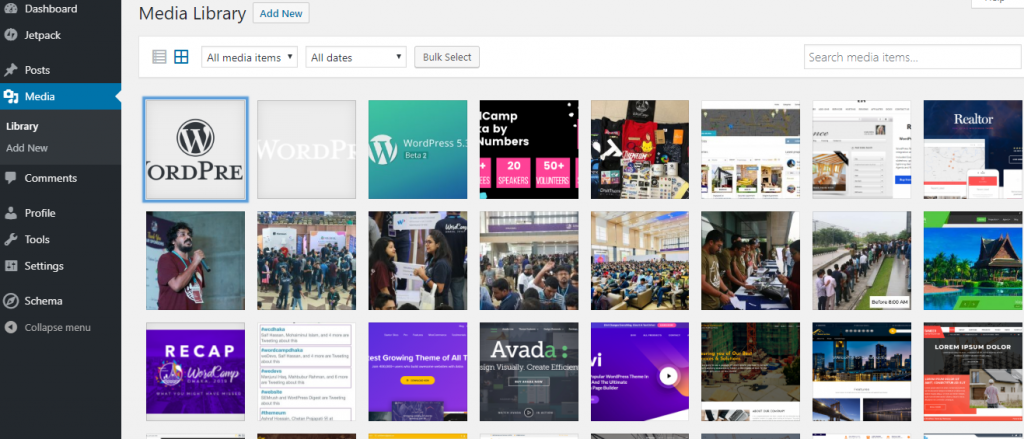
8. WordPress Media Library Not Showing Images/Fix Blank Thumbnails in WordPress
WordPress media library not showing any images is an issue that webmasters face from time to time. You could also be facing no thumbnail previews in your WordPress media library. Some people find no images at all in media library although it shows the count of total photos.
Solving these type of issues can be tricky.

It could happen for many reasons. You need to go through a series of basic troubleshooting steps to fix this issue.
Step 1
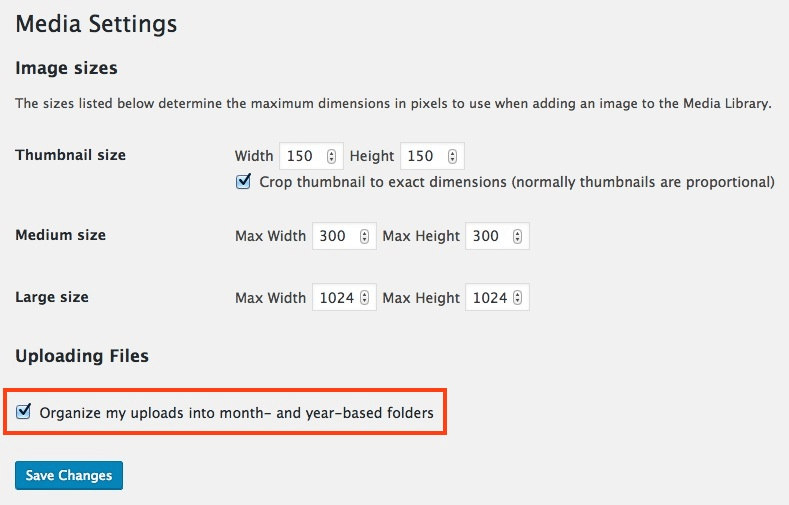
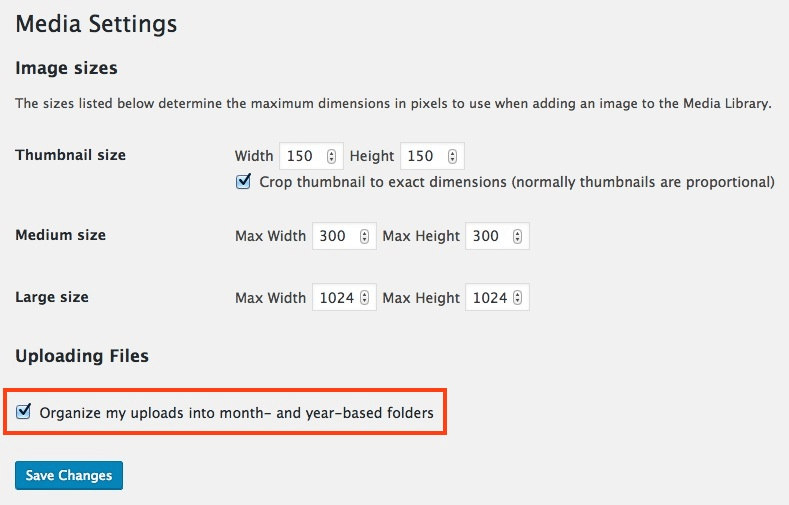
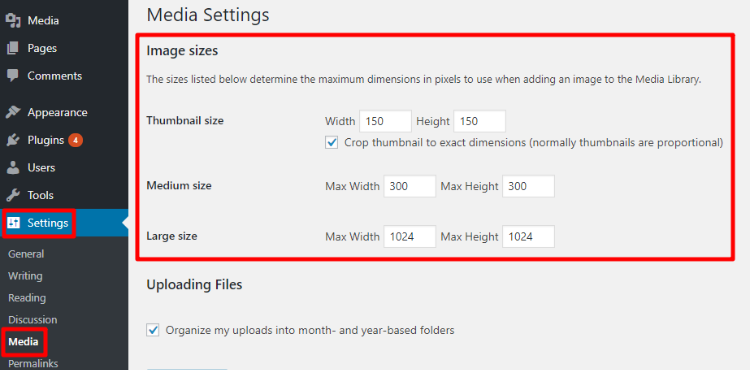
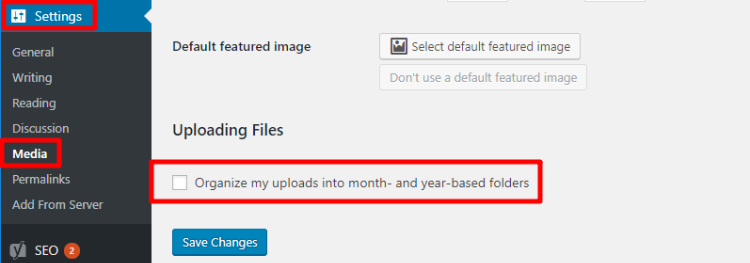
First, navigate to your WordPress Dashboard then Settings >> Media. Make sure the Organize my uploads into month- and year-based folders field is checked.

This option organizes your uploaded images by month and year wise folders. If this doesn’t fix your media library issue, move to step 2.
Step 2
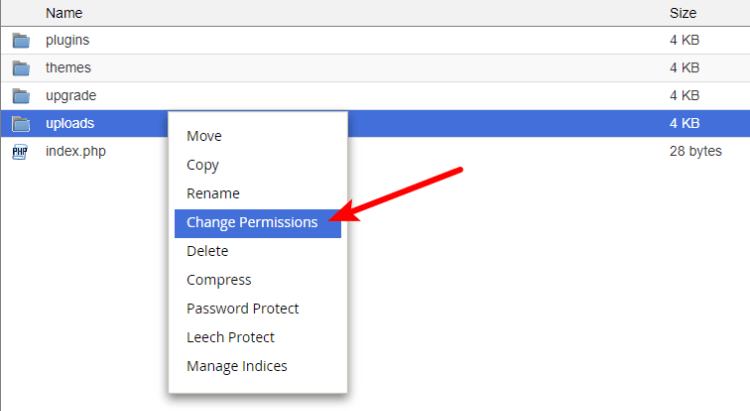
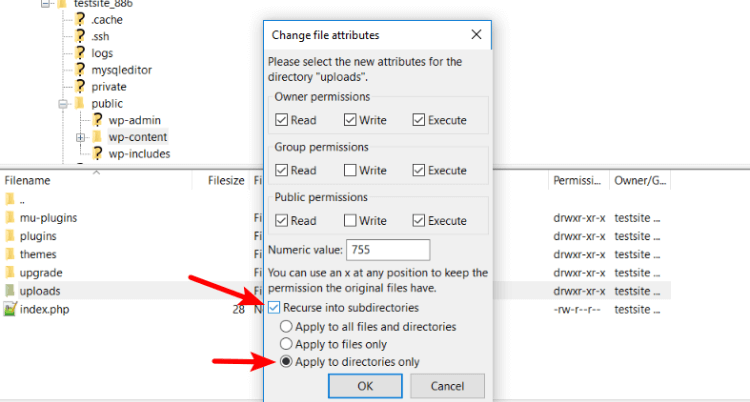
If still your images and thumbnails don’t show up, you have to change your WordPress upload folder’s permission.


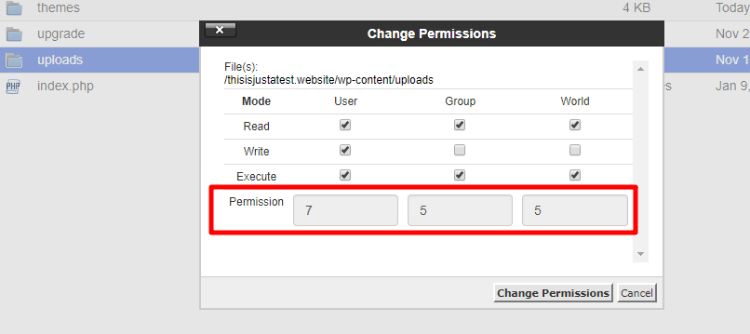
Login to your cPanel and go to.wp-content/uploads Check the file permission of uploads folder. If the permission is anything besides 755, change the permission to 755.
Reload your media library to see if it’s fixed.
You can also do this from most of the FTP programs like FileZilla.

Here’s what the process looks like in Filezilla.
Step 3
If your images are still not showing up, try changing your permalink settings to the default and then revert to the original. Check our coverage on Best Permalink Structure for SEO in WordPress to know how to reset permalink settings.
Step 4
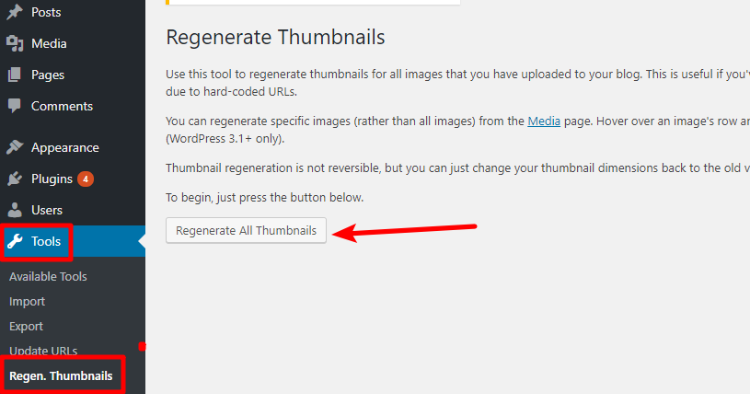
If none of the steps worked for you, try to regenerate thumbnails/featured images. Read our tutorial on how to regenerate thumbnails or featured images.
Any of the four steps should fix your issue. Make sure your file permission is appropriate as discussed in step 2.
9. Fix Unable To Create Directory Error
Follow step 1 and step 2 of the previous section. You want to check Organize my uploads into month- and year-based folders field.

If this does not fix your issue, you need to fix your file permission for wp-content/uploads folder to 755
10. How to Organize Photos Into Columns And Rows?
You can organize your photos into columns and rows like a gallery to give your users a better experience.
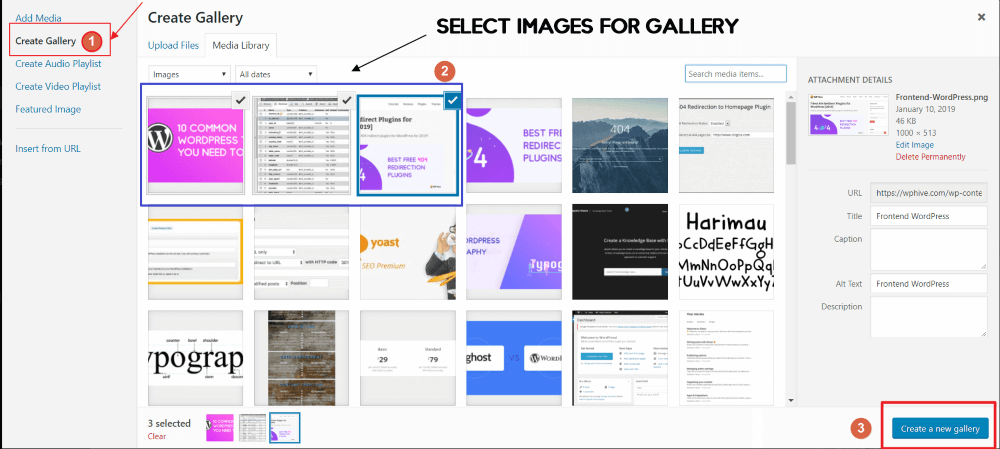
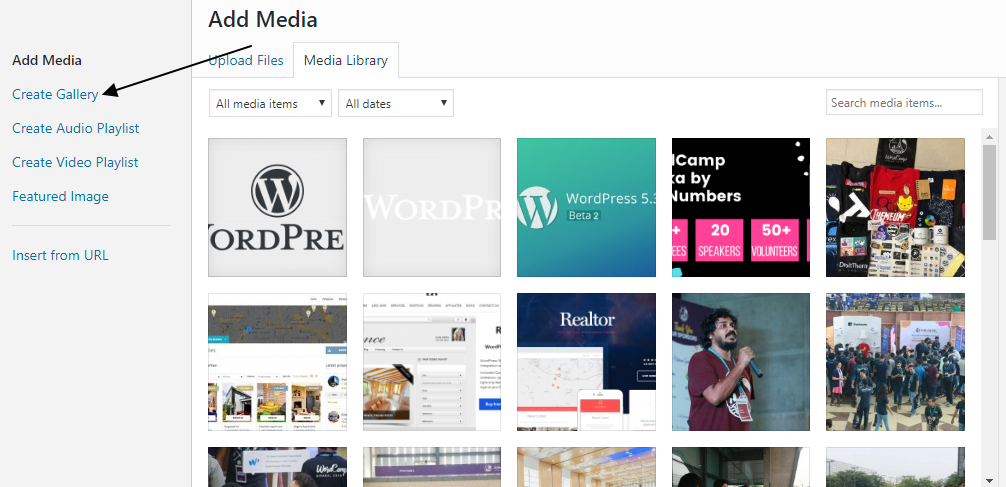
You can create an image gallery by choosing the media uploader. Then select ‘Create gallery.’

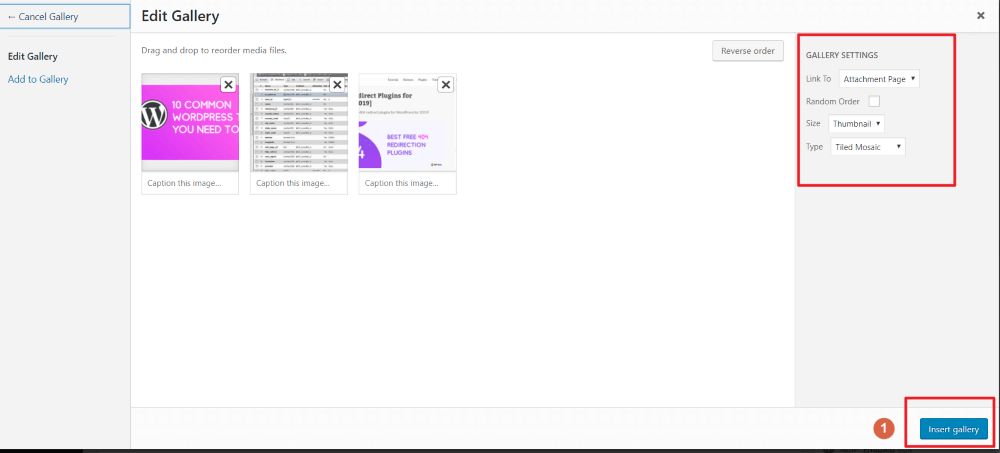
Now you will need to choose the images that will be displayed in the rows and columns. After choosing your images, then click ‘Insert gallery.’

You can also check out the gallery setting and choose how you want your gallery to be displayed before clicking Insert gallery. As soon as you click Insert gallery, the new an organized gallery with row and column will be added to your article
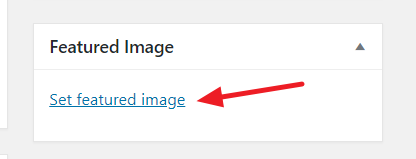
11. How to Add/Remove featured images in WordPress
On your WordPress article’s right-hand side, there should be a section named Featured Image. You can add featured image by clicking “Set featured image.” It will ask for the image location. Locate your featured image on your hard disk to set a featured image.

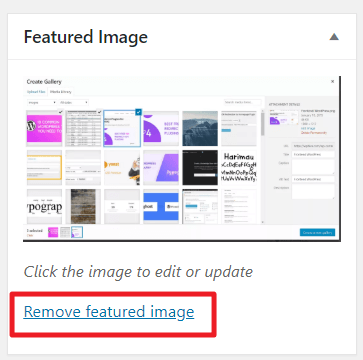
Removing Featured Image: You can remove featured images by using the same section. After adding a featured image, the option will offer to remove the existing featured.

12. How to Fix Mixed Content Error after Switching to HTTPS
If you are not using https, you are missing out. Even after switching to the https website, you might not still be seeing the green padlock icon on your browser.
This happens because the green icon only shows up when all your content is in HTTPS. However, even after switching your domain to HTTPS, the images usually use the old image path with HTTP. That is why you need to rewrite the images.
- Use the Really Simple SSL plugin to automatically rewrite the URLs for old images
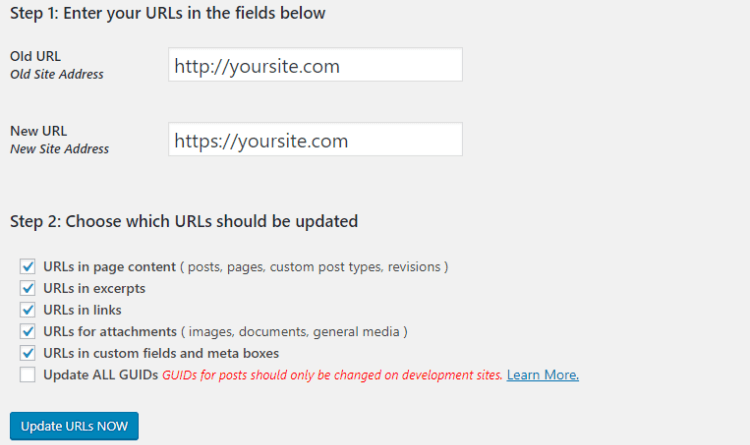
- Use the Velvet Blues Update URLs plugin to manually execute a find and replace query to change “http://olddomain.com” to “https://newdomain.com”

13. How To Set Default WordPress Featured Image
If you want to set a default featured image for all of your WordPress posts, then you can use the default featured image plugin. The plugin lets you create a fallback image for all of your featured image. Hence, if you don’t use the featured image in any of your posts, the default image will be used.
One of the great benefits of using the plugin is the possible increase of engagement in social media. Images work better to get attention than just texts.
If you forgot to add featured image to any of your previous posts, the plugin would automatically show the fallback image in all of your latest social media sharing.
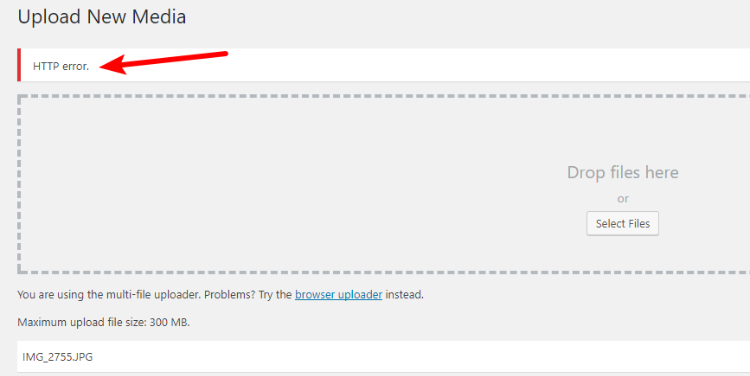
14. HTTP Error When Uploading Image To WordPress Media Library
Another most common WordPress image errors that you’ll encounter is the HTTP error when trying to upload new images to your Media Library:

- Resize Image – good for single images.
- Batch Image Resizing Made Easy – good for resizing multiple images at once.
- Compressor.io – good for single images.
- Tinypng.com – good for single images.
- Kraken.io – good for compressing multiple images at once.
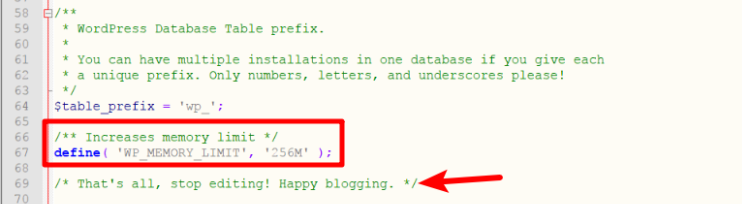
- Go to the root folder and edit your wp-config.php file
- Add the following code snippet above the
/* That’s all, stop editing! Happy blogging. */ line
_/** Increases memory limit */
define( 'WP_MEMORY_LIMIT', '256M' );_- Connect to your server via cPanel File Manager or FTP server
- Upload image files to /wp-content/uploads/… folder
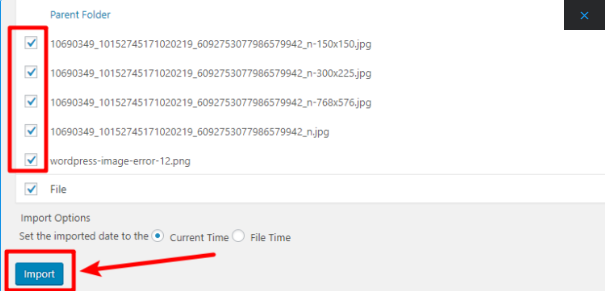
- Install and activate the free Add From Server plugin
- Go to Media > Add From Server in your WordPress dashboard
- Follow the plugin’s interface to import the files that you uploaded

15. File Exceeds The upload_max_filesize Error
- Go to the root folder and edit your .htaccess file
- Add the following code snippet
_### Increases the max filesize for uploads
php_value upload_max_filesize 64M
php_value post_max_size 64M
php_value max_execution_time 300
php_value max_input_time 300_- Edit the php.ini file in your root folder or create a new file called php.ini if it doesn’t already exist.
- Add the following code snippet
_upload_max_filesize = 64M
post_max_size = 64M
max_execution_time = 300_3. Functions.php Method
- Edit the theme’s functions.php file by going to /wp-content/themes/**ACTIVE_THEME**/functions.php
- Add the following code snippet
_@ini_set( 'upload_max_size' , '64M' );
@ini_set( 'post_max_size', '64M');
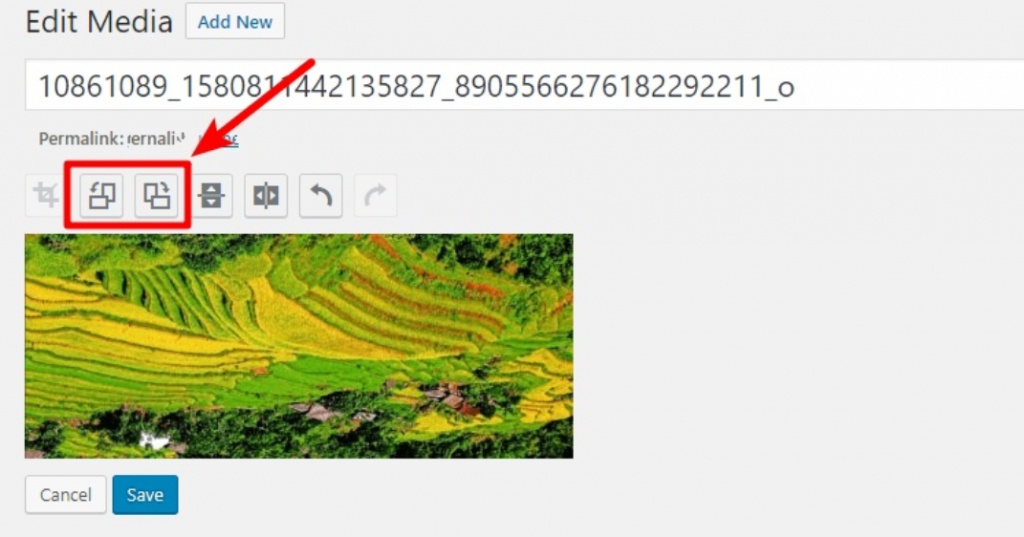
@ini_set( 'max_execution_time', '300' );_16. Upside Down Or Flipped Images Error
- First, click on your desired image
- Select Edit Image
- Use the rotation buttons to change the image’s orientation
- Now, click Save when finished

17. Upload: Failed to Write File to Disk Error
18. Temporary Folder Missing Error While Uploading
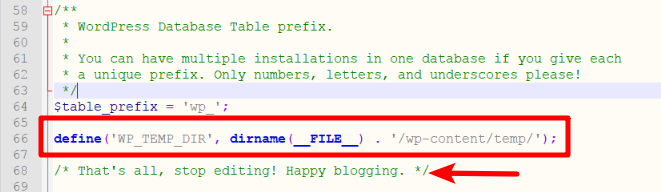
- Edit wp-config.php file
- Add the following code snippet somewhere above the /* That’s all, stop editing! Happy blogging. */ line in your wp-config.php file
define('WP_TEMP_DIR', dirname(__FILE__) . '/wp-content/temp/');19. Image Cannot Be Found. Make Sure The Path Is Correct And Image Exists Error
[ my_gallery ][ my_gallery link="file" ]20. How To Change Default Image Sizes

21. WordPress Featured Image Appearing Twice Error

22. Regenerate WordPress Thumbnails To Fix Distorted Images

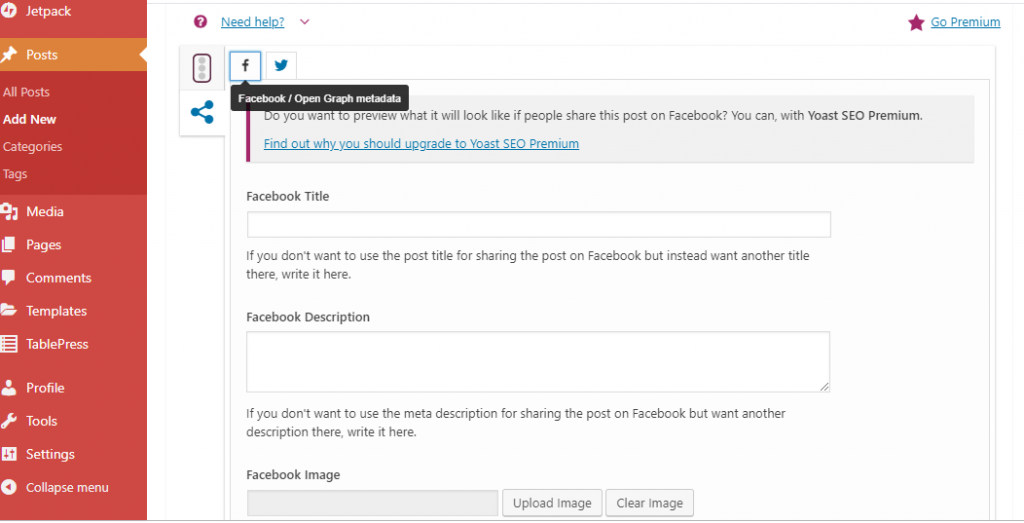
23. Change Image That Appears On Facebook For WordPress Site

24. Require Featured Image For WordPress Posts
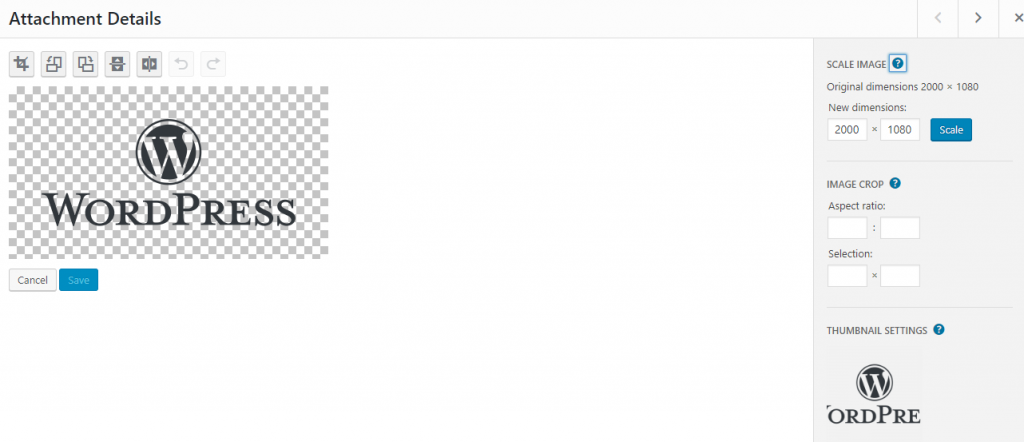
25. Resize WordPress Images
- Click on your desired image in your Media Library
- Choose Edit Image
- Use the SCALE IMAGE box to enter new dimensions
- Now, click Scale to complete the process
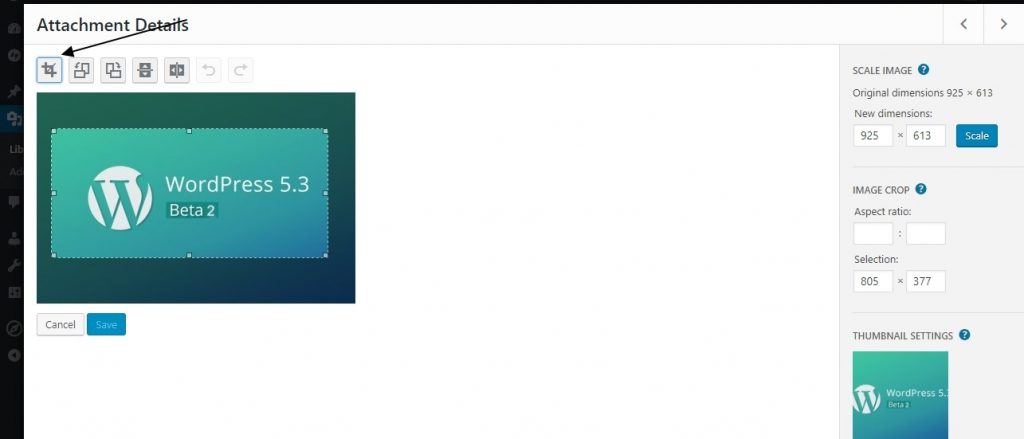
26. Crop WordPress Images
- Click on your desired image in the Media Library
- Choose Edit Image
- Click on the image preview and drag your mouse to select the area you want to crop
- Click the crop button to generate a new preview
- Click Save to finalize your crop.
27. Organize WordPress Images Into Folders
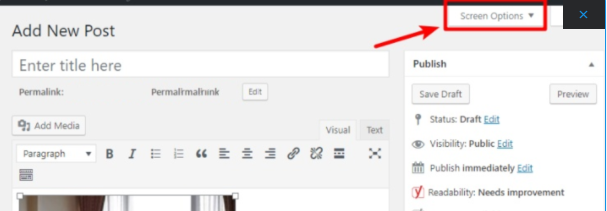
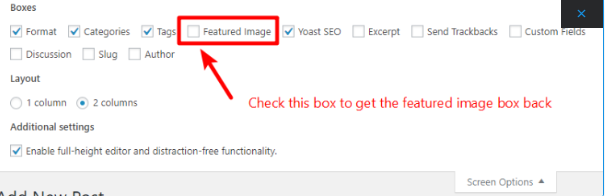
28. WordPress Featured Image Box Disappeared Error


29. WordPress Changed Image But Changes Aren’t Showing Error
- Manually reset the cache or,
- Wait a few hours for the cache to refresh by itself
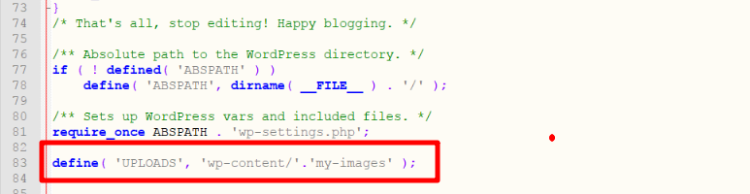
30. Change Location Of WordPress Uploads Folder
- Edit your wp-config.php file
- Find the line that says require_once(ABSPATH.’wp-settings.php’);
- Add the following code snippet immediately below that line
define( 'UPLOADS', 'wp-content/'.'my-images' );Where my-images is the name of your desired folder.

If you want to store uploads outside of the wp-content folder, you can also use something like this:
define( 'UPLOADS', ''.'my-images' );
31. Create Image Galleries On WordPress
- To get started, click on Add New Post and then Add Media:

- Then, go to the Create Gallery tab. Here, you can either upload new files or select multiple existing images to use in your gallery.
- Once you’ve selected the images that you want, click Create a new gallery to continue.
- Choose what each image links to or remove links
- Select how many columns to use in your gallery
- Rearrange the image order via drag and drop or choose to randomize the order
- Choose the default size for your gallery items
- Add captions to each image in the gallery
32. Add A Favicon Image To WordPress
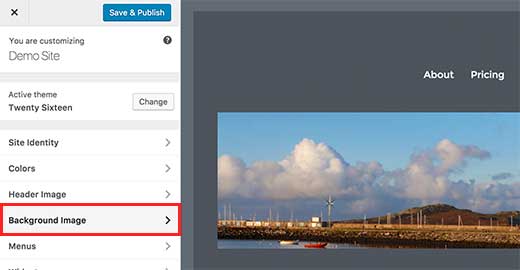
- Go to Appearance > Customize in your WordPress dashboard sidebar
- Choose the Site Identity option in the WordPress Customizer sidebar
- Use the Site Icon functionality to upload your favicon
33. Upload WordPress Images Via FTP
- Actually upload the files.
- Register the files to the WordPress Media Library.
- Connect to your server via cPanel File Manager or FTP server
- Upload image files to …/wp-content/uploads/… folder
- Install and activate the free Add From Server plugin
- Go to Media > Add From Server in your WordPress dashboard
- Follow the plugin’s interface to import the files that you uploaded

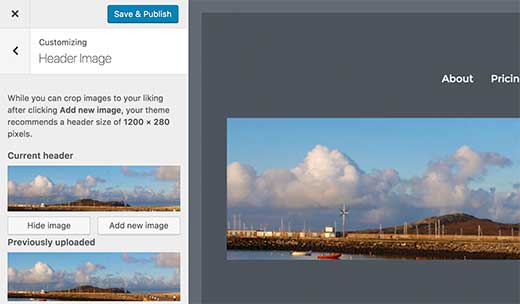
34. Add a Header Image in WordPress
35. Add a Background Image in WordPress

36. Find Free Images for Your WordPress Blog Posts
37. Tag Images in WordPress
38. Import External Images in WordPress
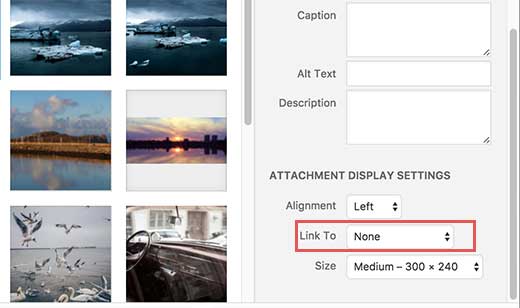
39. Remove the Default Image Link in WordPress
You can also stop WordPress from adding a link by adding this code in your theme’s functions.php file.
functionwpb_imagelink_setup() {$image_set= get_option( 'image_default_link_type'); if($image_set!== 'none') {update_option('image_default_link_type', 'none');}}add_action('admin_init', 'wpb_imagelink_setup', 10);Wrapping up on WordPress Images
If you are still here with us, thanks for reading. we hope you have solved your WordPress image issue from the article. If you haven’t been able to solve your issue regarding images in WordPress, feel free to leave a comment in the comment box below.
You can also try to spice up your featured images by using great free stock images. We often get asked at our Twitter and Facebook channels about how to find the best royalty-free images to use in their posts.
You can go through the following websites for free stock images. You can use these free stock images in your WordPress posts to make your content more engaging.
- Unsplash – https://unsplash.com
- Pexels – Pexels.com
- Barnimages – https://barnimages.com/
- Stocksnap – https://stocksnap.io/

Disclosure: WP Hive earns a commission when you buy through partner links. It does not influence the unbiased opinions of our writers. Learn more →
https://wphive.com/tutorials/common-image-issues-wordpress/
Saif Hassan
Product Manager by passion & profession. Lead Product Manager at weDevs, former PM @ Poptin. Passionate about writing & tech. He's an advocate of Human-Centered Design and believes that websites and the tools used to build them should be well crafted, intuitive, and accessible. Cyclist. Reader. A WordPress ninja 🥷, HCI expert & a design thinker 💡













4 replies on “Get Rid of 39+ Common Image Issues in WordPress Once and For All”
I expected that dealing with images will be the easy part while making a website but unfortunately, it is not. I do photos and promote my business through two pages momentstopper.com and https:// afoto4u com/ and managing images makes me nuts. I don’t think I figured out 100% clear way how to do it. Can anyone tell, how big is the influence to SEO of oversize images? I am a photographer. The photos have to look nice! I thought maybe you want to share with the general public on some tips preserving the image quality. Why if I choose 150×150 and 300×300 doesn’t just shrink teh photo but it makes it look really ugly. If I choose the exact dimension files they do not look sharp. It seams that the only way for photos to look nice to keep them over sized. Thanks!
HI, My need help, recently my WordPress website all post images not showing. the image is broken. here website: https:// wcblogs com/ please give me the best suggestion. How can I fix it?
Thanks in advance
39 so-called “common” image problems in WordPress and you couldn’t come up with the one that has plagued too many of us for over a decade now. I still have to download a special plugin to solve it and some things like Memberpress Courses circumvents the Wordpress coding to cause the problem parallel to the Wordpress site working right with the plugin. What am I talking about? IMAGE COMPRESSION!!!!!!!!! I hate compressed images that I did not compress, because the decisions are always wrong about how much to compress them. They always look like crap!.
Now here you are pretending to have gathered the top 39. What a failure. Half of those you listed have never been a problem in the 100’s of sites I’ve built.
Thanks for your feedback.
We’ll think about the point that you’ve addressed.