Beginners’s Guide to Create Coupon Codes with WooCommerce

Online shopping has made it super easy for shoppers to find the best deals. As a result, people spend more time on finding deals than discovering new products. Creating coupon codes with WooCommerce and proving your customers with discounts can help your business to grow faster.
With this in mind, customers are more sensitive to prices than ever before. After all, why would you pay $400 for a product when you can get the product at least 20%-30% less from other shops?
People tend you use lots of schemes- tips and tactics to make huge amounts of sales on their websites. There are many using strategies and other different methods available on the internet. Of them all, providing coupons with discounts and voucher deals are one of the best few ways that keep your customer’s interests.
In this tutorial, we are going to show how you can create WooCommerce coupon codes using WordPress.
Quick Navigation
Prerequisites
We are assuming you already have already a WordPress website running and installed WooCommerce on it. If not, check our tutorial on how to create an eCommerce store using WordPress.
Did you know more than 40% websites in the whole world run in WordPress?
How to Create WooCommerce Coupons?
Just follow these steps, and you can create coupon codes easily for your website. WooCommerce coupon codes can help you to gain long-term profits without delays.
Step By Step Tutorial to Create Coupon Codes with WooCommerce
- First, you have to log in to your WordPress Dashboard
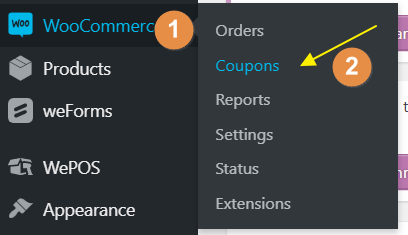
- Look at your extreme left where you different setting categories and sub-categories. From there scroll a little down to find out your WooCommerce tab, hover over it, and click on Coupons. See the screenshot for further help.WooCommerce » Coupons




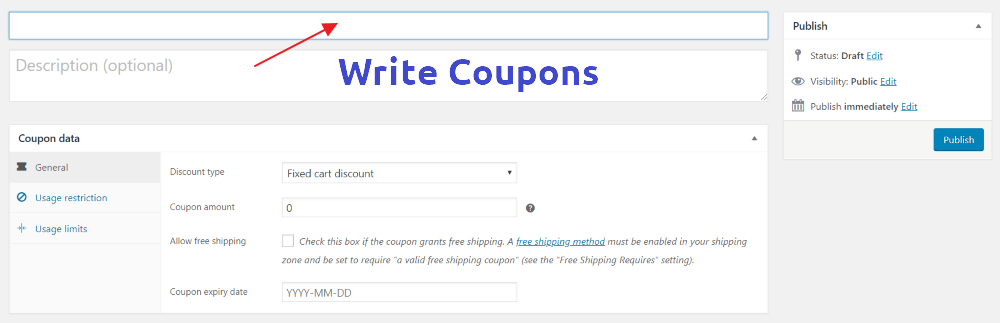
Just below it, there’s also a description box for coupons (which is optional by the way), but it is s highly recommended that you write something interesting and catchy for your product. (Or you could add those appealing “limited time” offers in the detailing for your online promo codes.
You can also read the official WooCommerce Docs regarding Coupons for more.
Understand the Different Types of Discounts of WooCommerce Coupons
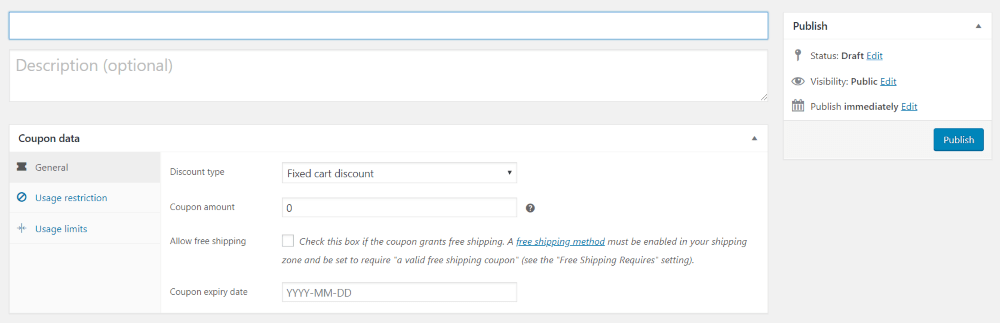
WooCommerce offers 3 types of discounts on products. They are
- Percentage Discount
- Fixed Cart Discount
- Fixed Product Discount
The names are self-explanatory, but we will discuss them too for your convenience.
Percentage Discount allows you to create coupon codes that will apply a fixed percentage of the discount. For example, if you want to give your customers 20% off of everything, a percentage discount will do that for you.
Fixed Cart Discount takes off a fixed amount of money from your total cart. For example, a $20 coupon of fixed cart discount will take off $20 – whatever your cart amount is. It is fixed.
Fixed Product Discount only works in particular products. These promo codes will not work on the full cart and will only take off the money of that specific product.
Understanding Usage Restriction and Usage Limits in WooCommerce Coupons
When you are implementing coupons, you will have to set the usage restriction and usage limits. If you don’t know about them, let’s give you a go through on these terms.
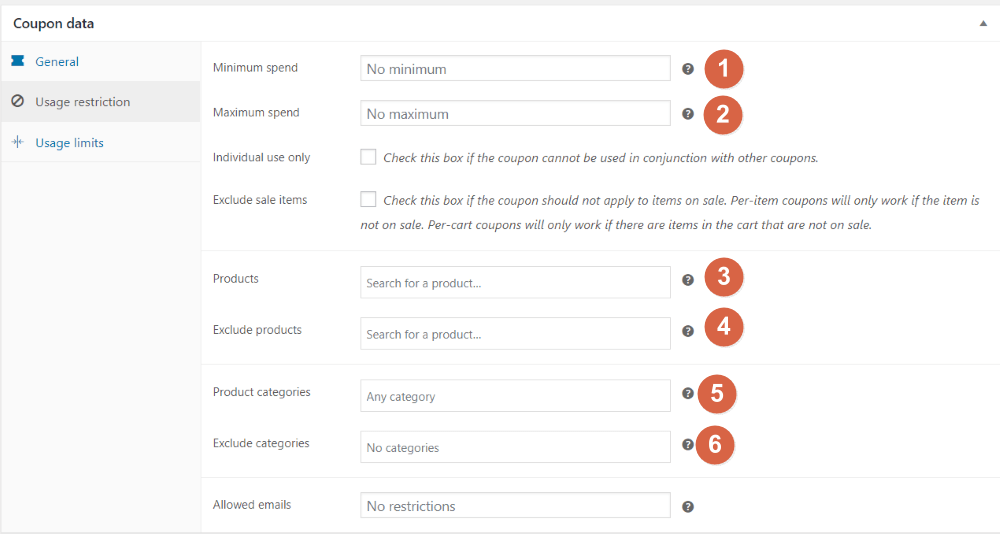
Usage Restrictions Tab
The Usage Restriction tab in the Coupon Data panel is where you’ll organize your coupon’s requirements. In other words, how your coupon will work.

For example, you can specify the validity of coupon for the minimum/maximum subtotals of your cart.
For instance, you want the coupons to work only if the product’s price is at least $300, enter the minimum $300. The same principle works with maximum too.
Now, you can also check different checkboxes as given to restrict more than one coupon code activation in 1 order. This will prevent other coupons being applied to sale items at the same time.
You can exclude specific products from coupons too. Let’s say you do not want one product to have any kinds of discounts. You can eliminate them also.
WooCommerce also populates your product names fast while working with coupons. You can input the first three letters of your product name or go with the product ID.
- Minimum spend – You can set the minimum subtotal needed to use the coupon.
- Maximum spend – You can set the maximum subtotal needed when using the coupon.
- Individual use only – Tick the box if you don’t want to allow this coupon to be used with other coupons.
- Exclude sale items – Tick the box if you want to exclude some products from the coupon.
- Products – It will whitelist the products for the “Fixed cart discount” to be applied.
- Exclude products – Products that the coupon will not be applied to.
- Product categories – Product categories that the coupon will be applied to
- Exclude categories – Product categories that the coupon will not be applied to
- Allowed Emails/Email restrictions – Email address or addresses that can use a coupon.
[Reference data: Coupon Management – WooCommerce Docs]
WooCommerce also includes a helpful ‘tooltip’ mention for each field. Read the official WooCommerce Doc for coupon management to understand how each of the things works.
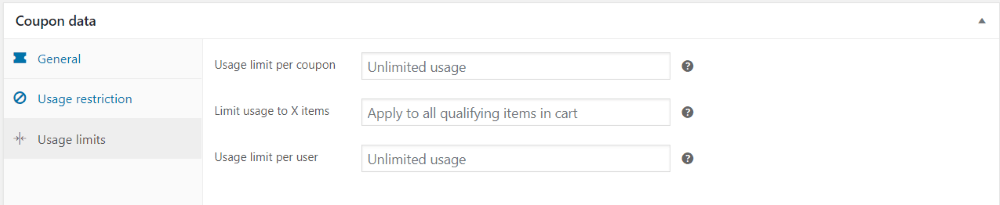
Usage Limits Tab
This tab allows you to restrict how many times your coupon can be used. In this case, if you want to limit your coupon to the first 100 users, you can do so by using the “Usage limit per coupon.”

With organizing the Usage Limits tab, the coupon will expire when you want them to. You can apply ‘Usage limit’ by specifying an expiry date or by sales unit.
Video Tutorial to Create WooCommerce Coupons
Check out the following video to see how coupons work live.
Wrapping Up
You should now be able to create coupon codes with WooCommerce using WordPress. Coupon codes and promo codes help you to gain more customers in a short time. It also keeps your business relevant over time.
However, your customers will never visit your shop if they do not find your store in online searches in the first place. Read our WordPress SEO Guide to have a comprehensive understanding of Search Engine Optimization.
Disclosure: WP Hive earns a commission when you buy through partner links. It does not influence the unbiased opinions of our writers. Learn more →
https://wphive.com/tutorials/create-coupon-codes-with-woocommerce/
Saif Hassan
Product Manager by passion & profession. Lead Product Manager at weDevs, former PM @ Poptin. Passionate about writing & tech. He's an advocate of Human-Centered Design and believes that websites and the tools used to build them should be well crafted, intuitive, and accessible. Cyclist. Reader. A WordPress ninja 🥷, HCI expert & a design thinker 💡




3 replies on “Beginners’s Guide to Create Coupon Codes with WooCommerce”
Such a great blog about woocommerce. Everyone should follow this blog.
https://multivendorshoppingcarts.com/how-to-create-coupon-codes-with-woocommerce/
The article is very helpful.
Read more on – How to Create Coupon Codes with WooCommerce
https://multivendorshoppingcarts.com/how-to-create-coupon-codes-with-woocommerce/