How to Add A Search Bar in WordPress (3 Easiest Ways)

A search bar can help visitors find exactly what they’re looking for on the website. And if you have a website with a lot of content, then a search bar is really necessary. If you have a website built with WordPress, then adding a search bar is very easy.
You can place a search bar in your site’s Home sidebar, Blog sidebar, Header sidebar, or even the Footer sidebar. It helps to find anything that exists within your site in the shortest possible time.
So, today, in this blog post, we will show you how you can add a search bar to your WordPress site within moments. Keep reading.
But first, you should know the,
Role of A Search Bar in Your WordPress Site

The search bar acts like Google within your site. Your user can find what they’re looking for without leaving your website. It helps improve user experience, builds trust with your customers, and boosts engagement.
Usually, a website carries a number of items for its users. When visitors visit a website, he/she is undoubtedly looking for something. But, if there is no search option on your website, he/she will get confused and ultimately end up leaving your site.
That is why it is important to have a search bar on your website.
It improves the bounce rate of your site and impresses the users so that he returns to your site again. When visitors pass a bit longer time on your site, it improves your SEO score too.
3 Ways to Add Search Bar to Your WordPress Site
We are going to demonstrate to you 3 ways to add a search bar in a WordPress site. You can do it yourself choosing any of the ways as per your need.
- Using the Default WordPress Search Bar Widget
- Using WordPress Search Bar Plugin
- Using CSS Code (for Advanced Users)
Let’s get started.
1. Add A Search Bar Using The Default WordPress Search Bar Widget
The most convenient way to add a WordPress search bar to your website is to do it right from your Dashboard. WordPress comes with an in house search widget, which is fairly simple to set up. Follow the below steps to get it done.
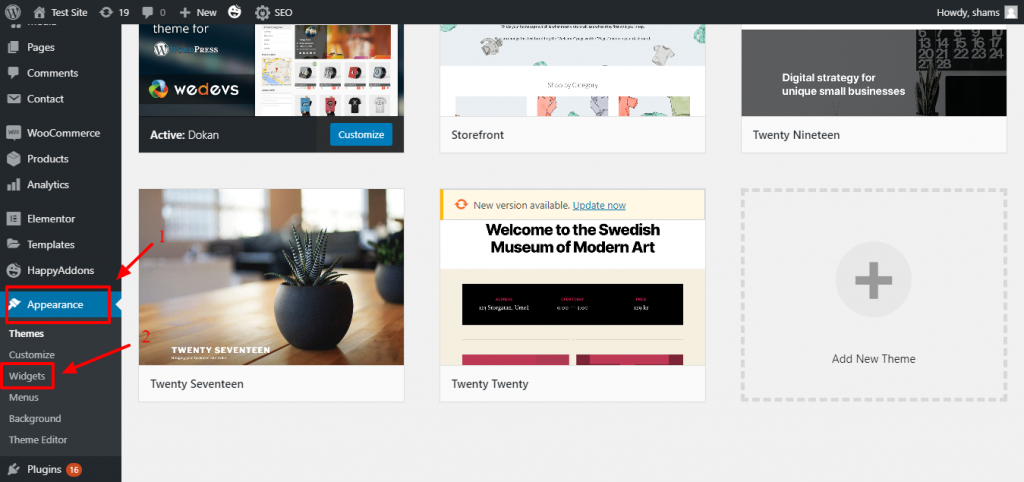
Step 01: Navigate to the Widget Tab
- Go to your Admin Dashboard.
- Navigate to Appearance > Widgets

Here you’ll see a list of available widgets that you can add to your website.
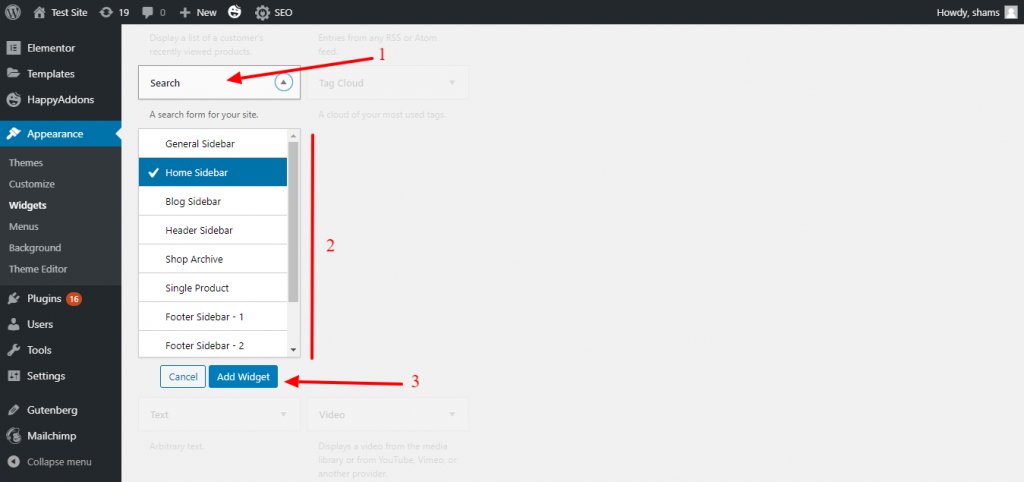
Step 02: Add the Search Widget
- Scroll down to the available widgets, you’ll find the Search widget.
- Click on it and then hit the Add Widget button. or, you can simply drag and drop it in the section where you want it to display.

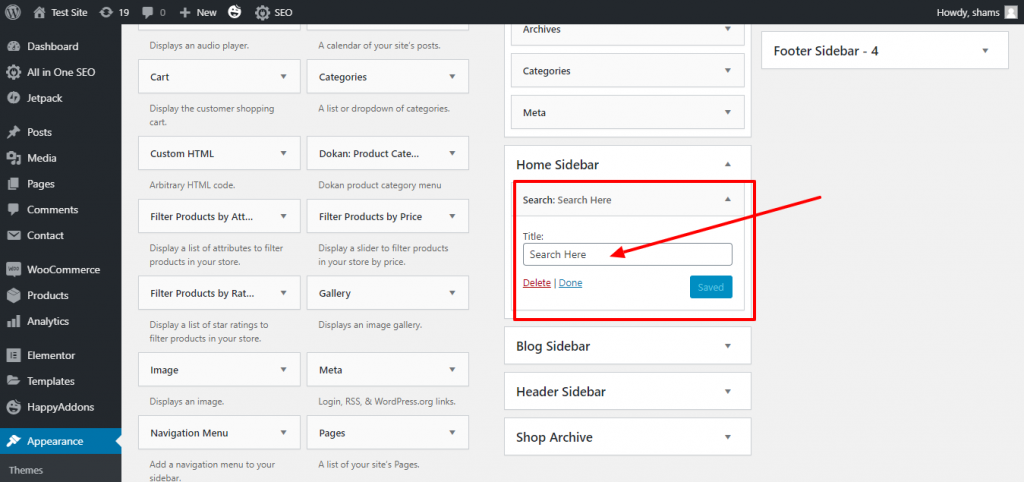
Step 03: Add a Title
You can add a title for the search bar. You can change the title of the search bar to say something fun or something more relevant to your website like ‘Search’ or ‘Search the blog’.

Then click on save and voila! You have a search bar.
Take a quick look at what you have just done.
2. Add A Search Bar Using WordPress Search Bar Plugin
You can add your WordPress search bar to your website using a plugin. There are several search plugins out there. Some of the popular search plugins are;
Ivory Search: Ivory Search is a highly versatile search plugin for WordPress that manages to be user-friendly to use in spite of its advanced features. This fantastic plugin allows you to create your very own custom search form. You’ll be able to create an unlimited number of search forms and configure each of them individually to suit your needs.
ACF Better Search: ACF Better Search is a simple but effective plugin that can massively improve the search experience for your visitors. This plugin requires your WordPress site to have Advanced Custom Fields enabled and activated.
Advanced Woo Search: Advanced Woo Search is a powerful WordPress search plugin that is designed to add a useful search to WooCommerce powered websites. With this plugin, your visitors will be able to effectively search through all of your products. To make things even better, it is fast, easy to use, and comes with a ton of amazing features.
Ajax Search Lite: If you want a highly responsive live search plugin for your WordPress site then Ajax Search Lite might be for you. Using this plugin, you will be able to include an AJAX-powered search form into your site.
Better Search: Better Search is a free WordPress plugin that will replace the default search form with a much-improved version. Not only does it improve the search speed, but it also provides users with more relevant answers. Easily search through posts, pages, and even custom post types with this fantastic plugin.
We are going to use here the Ivory Search plugin to make this tutorial. However, you can choose any WordPress search plugin. But before choosing, compare plugins to know which one is better to choose.
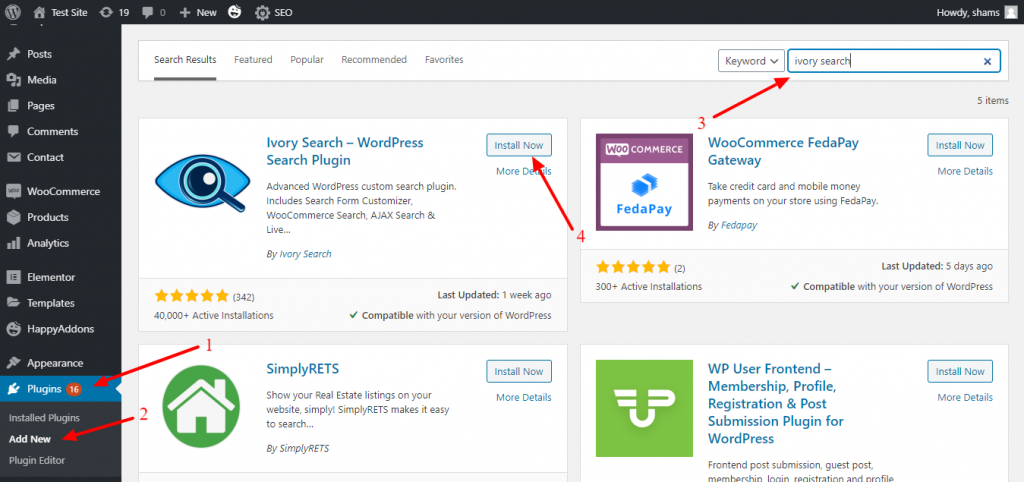
Step 01: Install and Activate the Search Plugin
- Go to Plugins > Add New.
- Search for a plugin that adds the WordPress search bar. E.g., type Ivory search and you’ll get the plugin.
- Click the Install Now button.

- Install the plugin and then activate it.
Step 02: Configure the Plugin
Ivory search lets you decide which content is searchable and which is not. You can choose your preferences from the Include and Exclude tabs.
You can easily toggle settings to include or exclude posts, pages, attachments, dates, comments, authors. If you have other plugins like WooCommerce and LearnDash you’ll also see options to include/exclude products, lessons, topics, etc

Also, within each post type, you’ll see options to narrow down on what gets indexed. For example, under Posts, you can choose to include only certain posts or categories.

The same settings options are available on the exclude tab as well. Once you’re done with adjusting all the settings, don’t forget to click on Save Form.
Congratulations! Your WordPress search bar is ready to use.
3. Add A Search Bar Using CSS Code
If you’re an advanced user, you might be looking for something that will give you more freedom to make your WordPress search bar more stylish and powerful. You can do it using CSS code. Follow the below steps to get your task ready.
- Open the header.php or sidebar.php file (where you want to add the search button).
- Just add this function <?php get_search_form(); ?> in your code. It will call the search form from your searchform.php template. If there is no searchform.php file, don’t worry. It will create one by default.
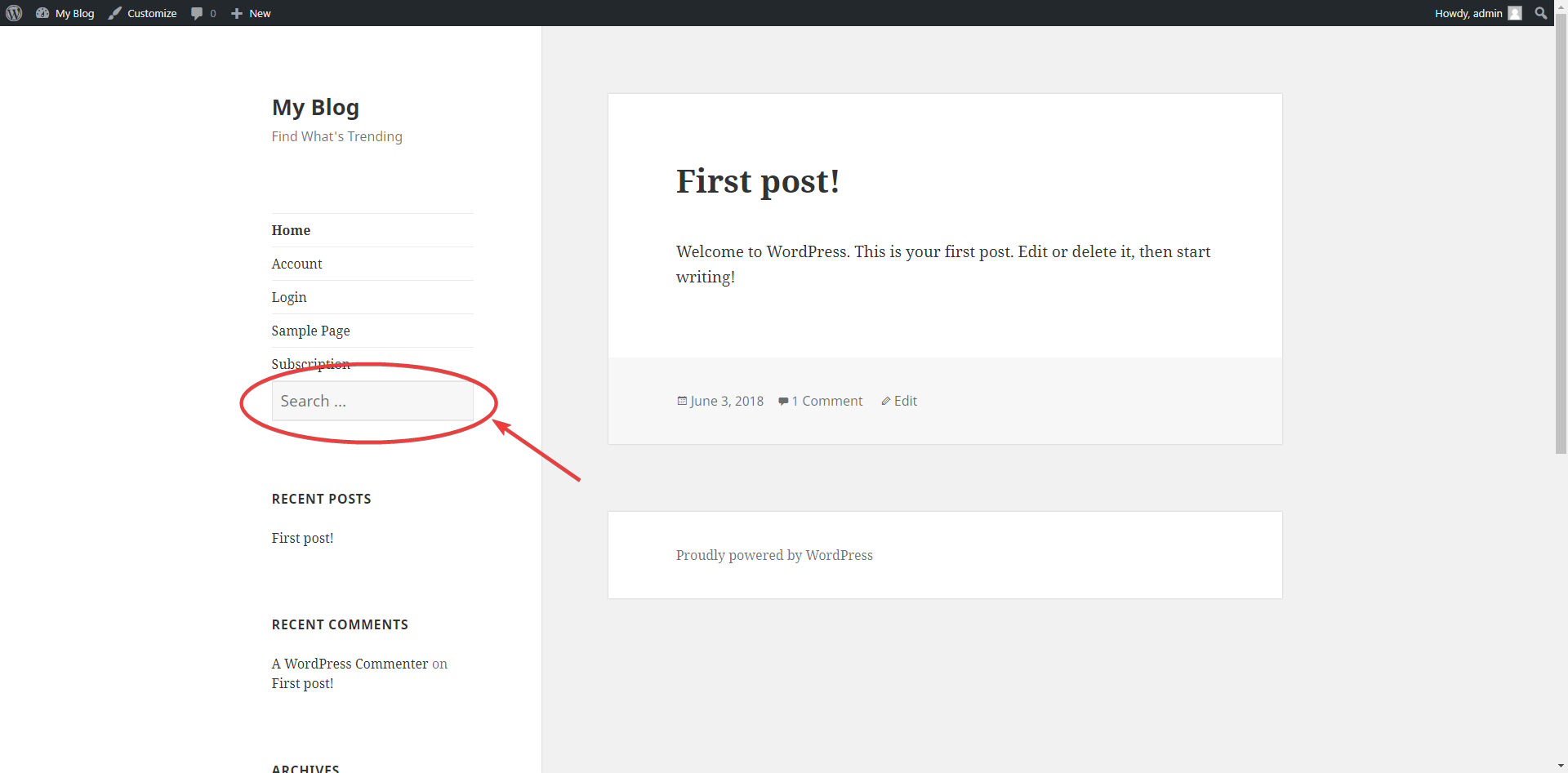
- Go to your homepage and you’ll see the Search box in the side menu (if you’ve added the function in sidebar.php) or in the upper panel (if you’ve added the function in header.php).

If you want to customize the style of this box, open style.css file and customize the search-form position, size or styling according to your choice.
/* Search */
.search-form {
position: relative;
}
.search=form .search-submit {
bottom: 3px;
padding: 0.5em 1em;
position: absolute;
right: 3px;
top: 3px;
}
.search-form .search-submit .icon {
height: 24px;
top: -2px;
width: 24px;
}That’s it. Now you know the procedures. So, make a search bar for your website as per your design sense and requirements.
Conclusion
A WordPress website without a search bar is incomplete. Visitors get demotivated to visit a site again if the site doesn’t offer a search bar. That’s not a cool thing, right? So, make your site awesome and exclusive by providing a search bar and take your business to a whole new level.
Do let us know in the comment section how having a search bar is beneficial for your site and if you are facing any issues with it as well.
Disclosure: WP Hive earns a commission when you buy through partner links. It does not influence the unbiased opinions of our writers. Learn more →
https://wphive.com/tutorials/how-to-add-a-search-bar-in-wordpress-website/
Shams Sumon
Shams is a content writer with a passion for making WordPress topics easy to understand for everyone through conversational and storytelling approaches. With a background in the WordPress industry since 2019, he has developed a knack for breaking down complex technical concepts into digestible bites. When he's not crafting engaging content, Shams can be found watching football matches, catching up on the latest movies, or exploring new destinations to rejuvenate himself.



