5+ Methods of How to Remove Sidebar in WordPress

The WordPress sidebar is a widget-ready area. It comes on the right or left side of the web interface and acts like a navigation bar displaying links to recent posts, categories, and pages. But the sidebar isn’t always appropriate on all websites.
However, whether you install a free or premium theme, chances are that you’ll get a default sidebar on your web interface. This article will explain to you all the possible methods of how to remove the sidebar in WordPress.
Before that, we’ll briefly discuss some key reasons why you may want to remove the web sidebar.
Why You May Want to Remove Sidebar from Your WordPress Site

Indeed, the sidebar can add value. But due to the following reasons, you may consider removing it from your website. Keep reading!
a. Better Mobile Experience
A sidebar can take up a lot of space on mobile screens and make it difficult for users to view content. Removing the sidebar can create a clear interface and improve user experience.
b. Catch Readers’ Attention
If there is no sidebar, the main content can take up the center focus of web visitors. This is especially important in eCommerce single product, sales, and pricing pages.
c. Boost Page Loading Speed
Sidebar widgets can slow down the loading speed of a website, especially if it includes videos and images. Removing it can improve page loading speed and make the page more responsive.
d. Stand Out the Brand Message
Sidebars can often distract users from seeing the brand messages. Removing it can help highlight this special message embedded in the main content.
e. Allow Design and Customization
Removing sidebars gives web designers more control over the website layout. It allows them to design their web pages with more eye-catchy content and widgets.
Methods of How to Remove Sidebars in WordPress
There are numerous methods of removing the web sidebar in WordPress. We’ll cover the easiest of them in this section that anyone can apply. Stay afloat!
Method 01: Remove WordPress Sidebar from the Full Site Editor
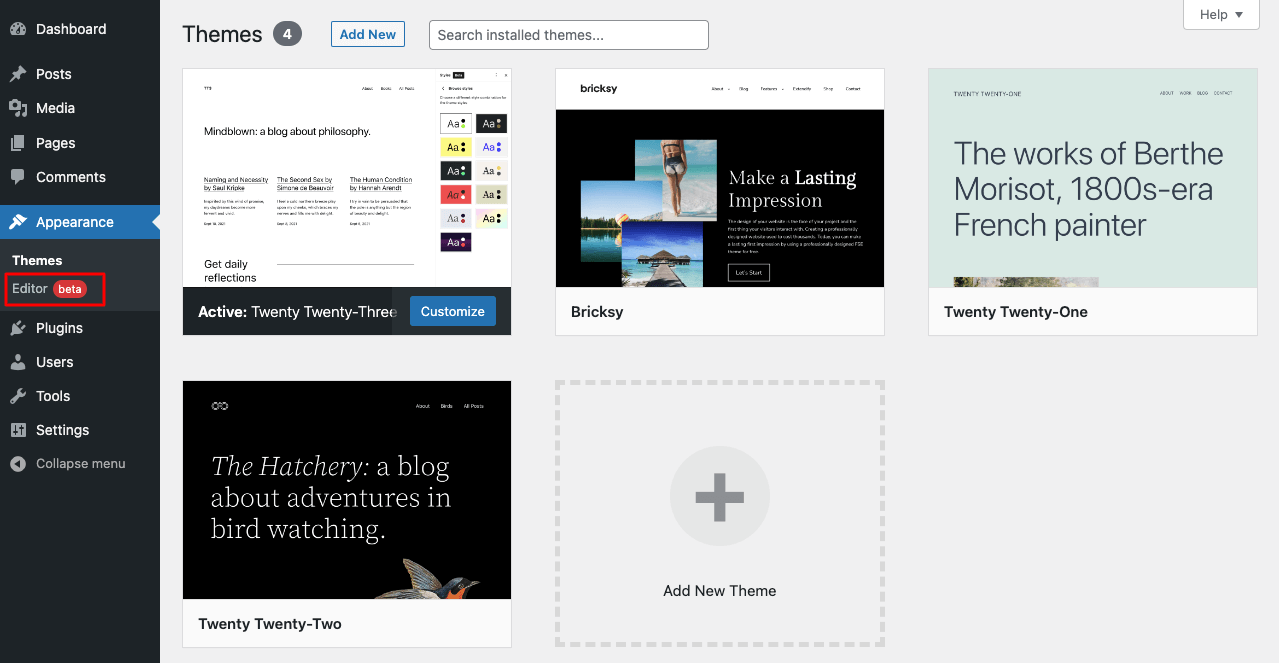
If you are using any block theme on your site, you can remove the sidebar from the Full Site Editing option. Some popular block themes are Twenty Twenty-Three, eStory, Tove, Bricksy, and Aino.
- If you have any one of them or a similar theme installed on your site, navigate to Appearance > Editor.

- You’ll see each element on the website is selectable.
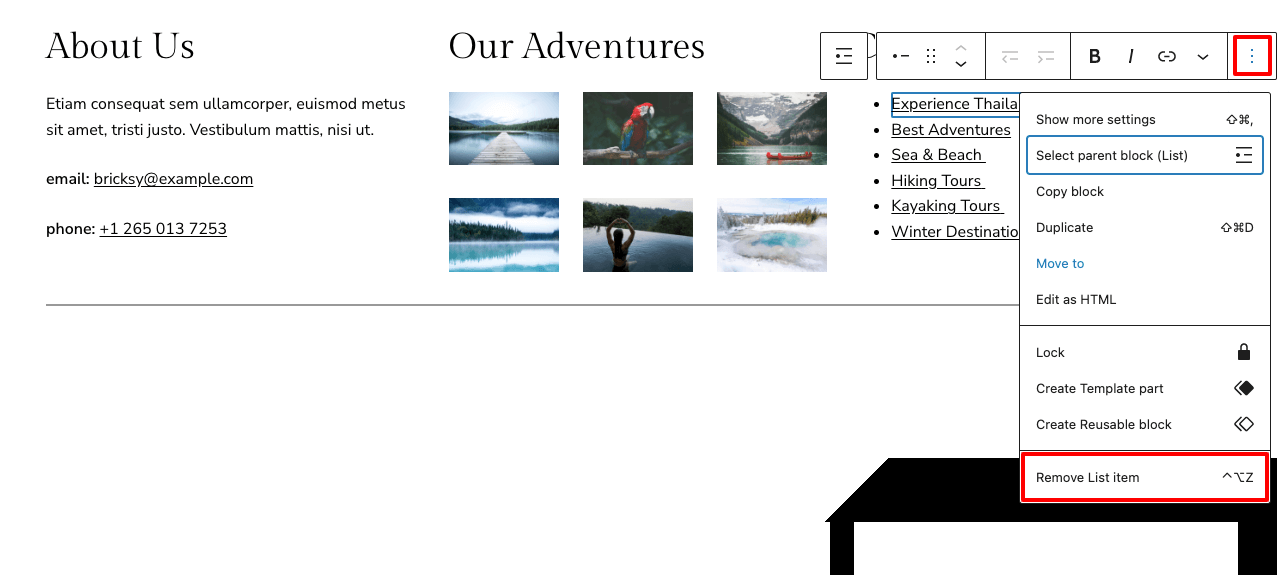
- Now, select the sidebar section.
- Click on the three-dotted icon.
- Scroll down to the end and click the Remove List Item/Remove Column.
Your sidebar will be removed.

Method 02: Remove WordPress Sidebar from Theme Settings
Many WordPress themes come with an in-built sidebar removal option. From there, you can remove sidebars from the site as a whole or from specific posts and pages, depending on the theme.
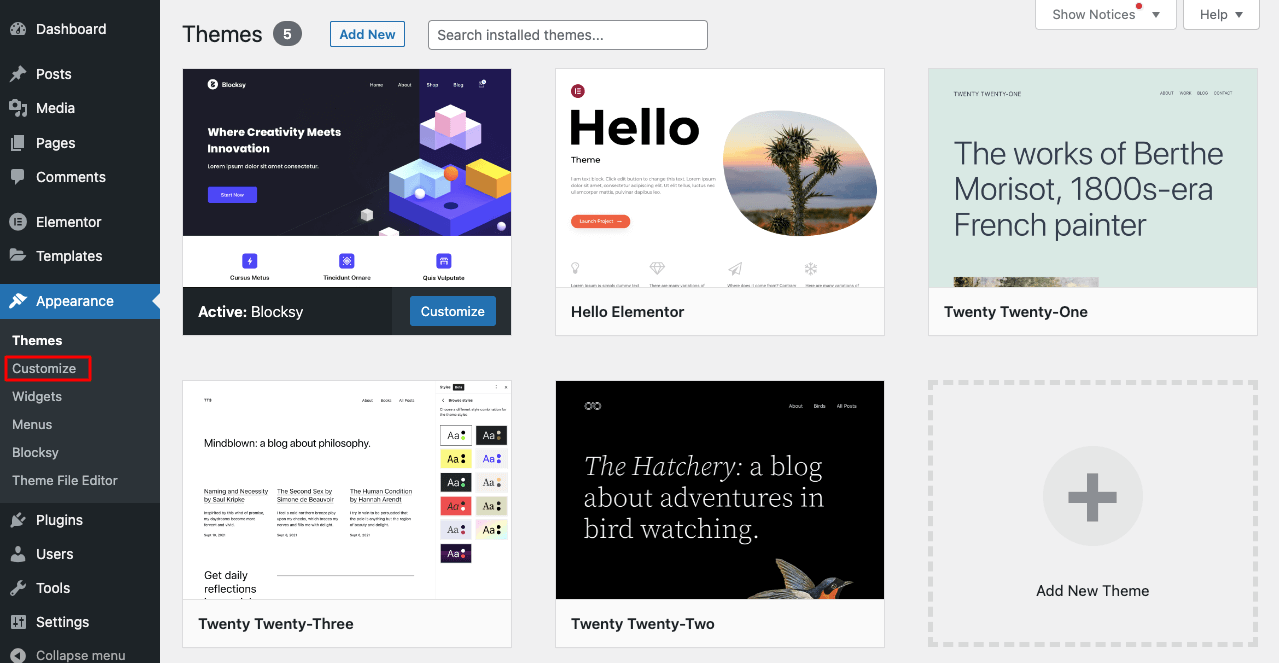
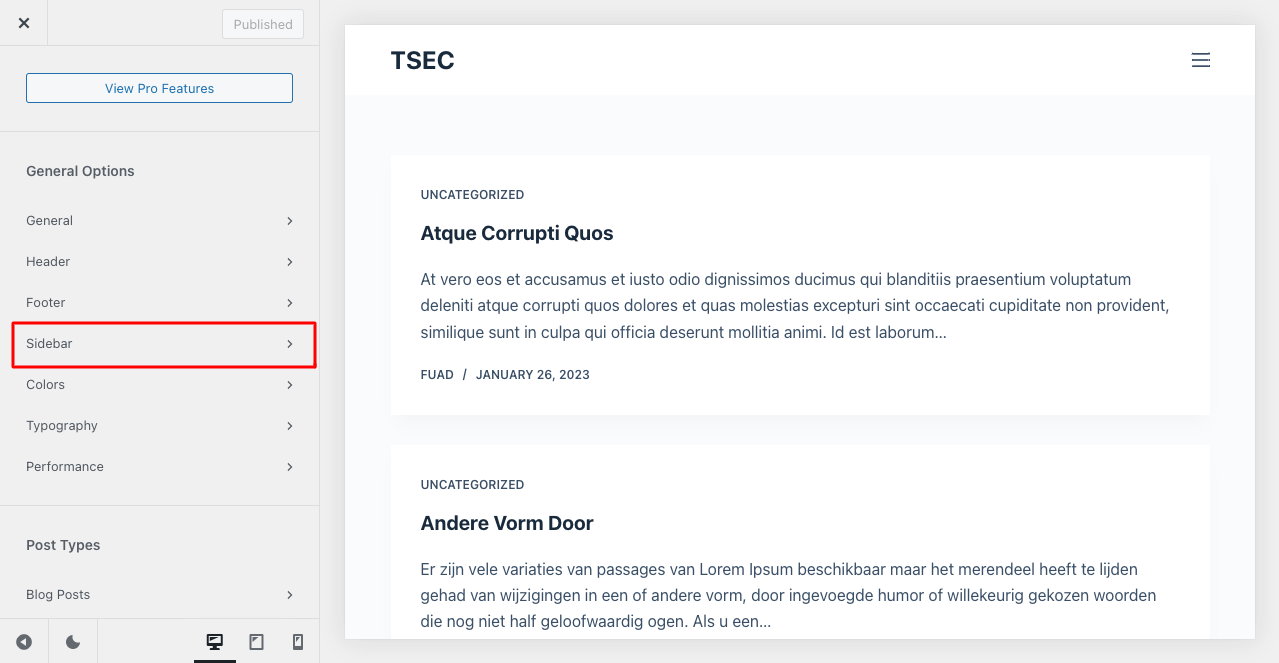
- Navigate to Appearance > Customize.
Note: We have the Blocksy theme installed here to demonstrate this tutorial.

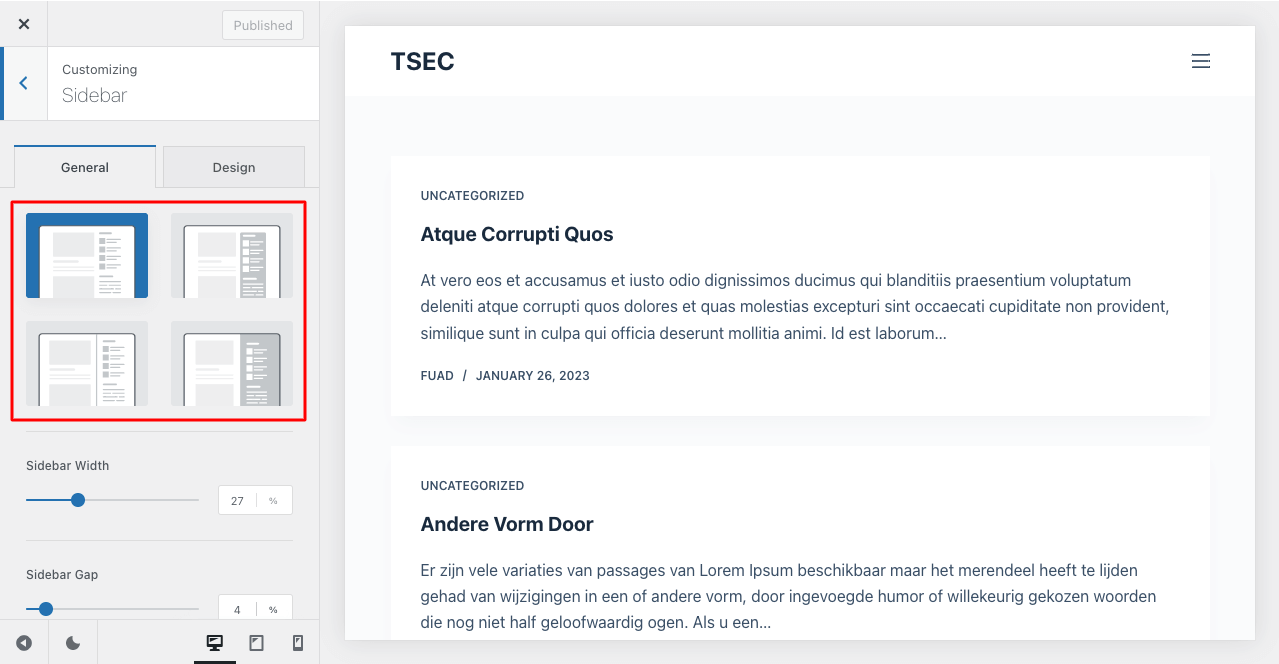
- Click on Sidebar.

- Check if there is any layout without the sidebar.
- In the image below, you can see there is no such layout.
- So, you need to look for another option.

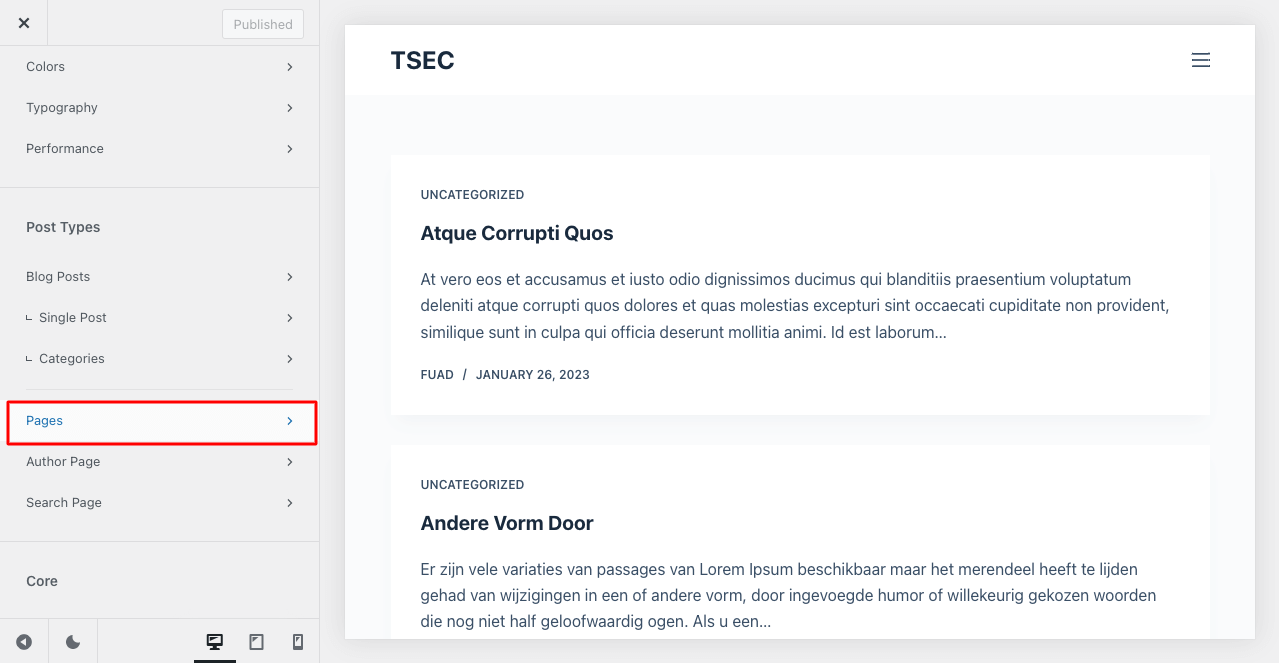
- Click on Pages.

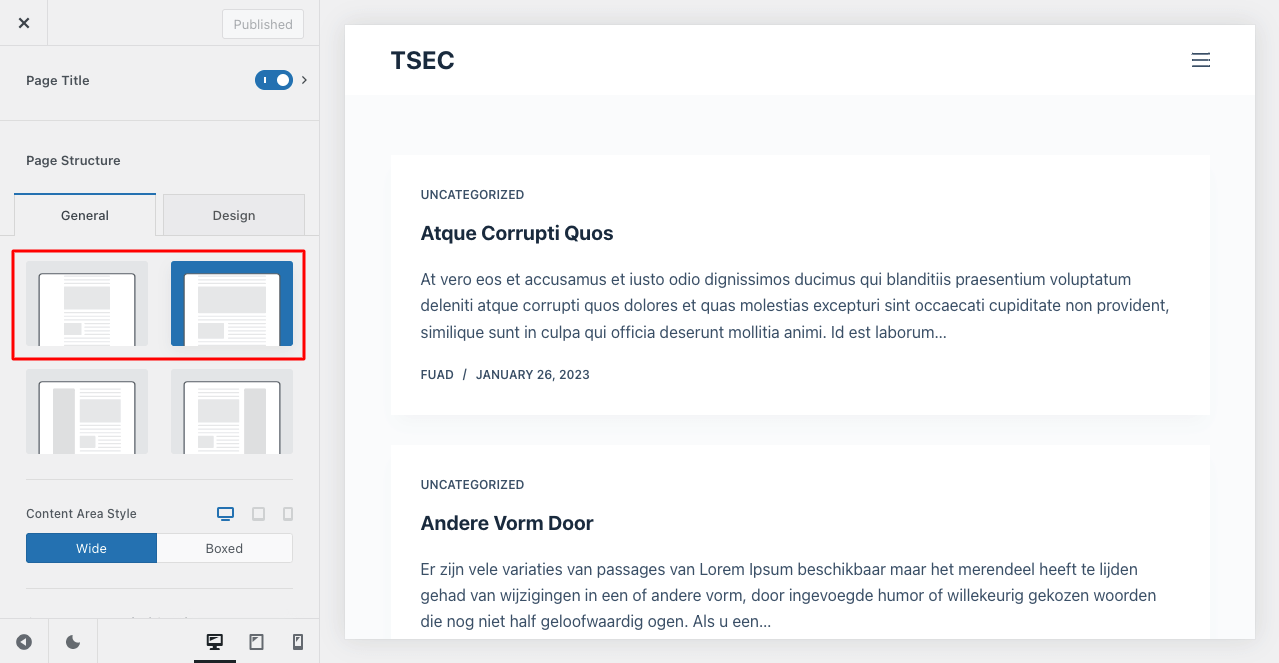
- You’ll find here at least a couple of layouts without the sidebar.
- Selecting any of them lets you clear the sidebar from your WordPress site.

Method 03: Remove Sidebar from the Widget Area
Many WordPress themes like Astra and Divi offer you a widget area today. You can remove your sidebar sections from this area too.
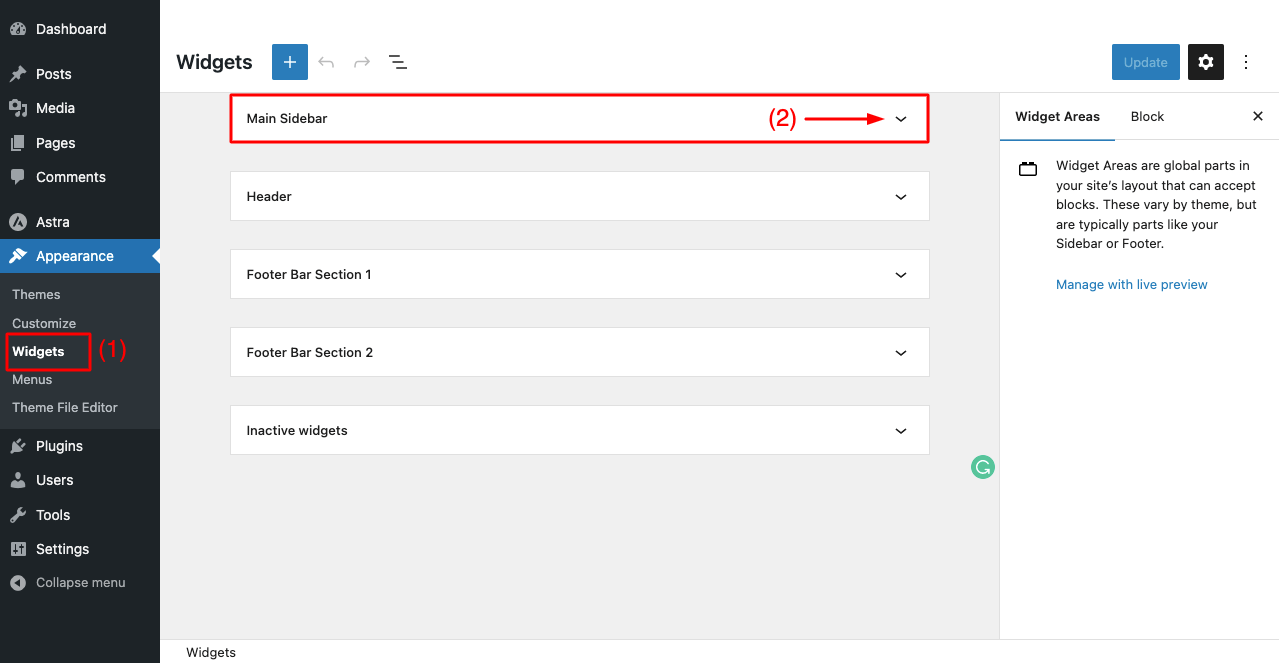
- Navigate to Appearance > Widgets.
- Click on the drop-down icon from the sidebar widget.

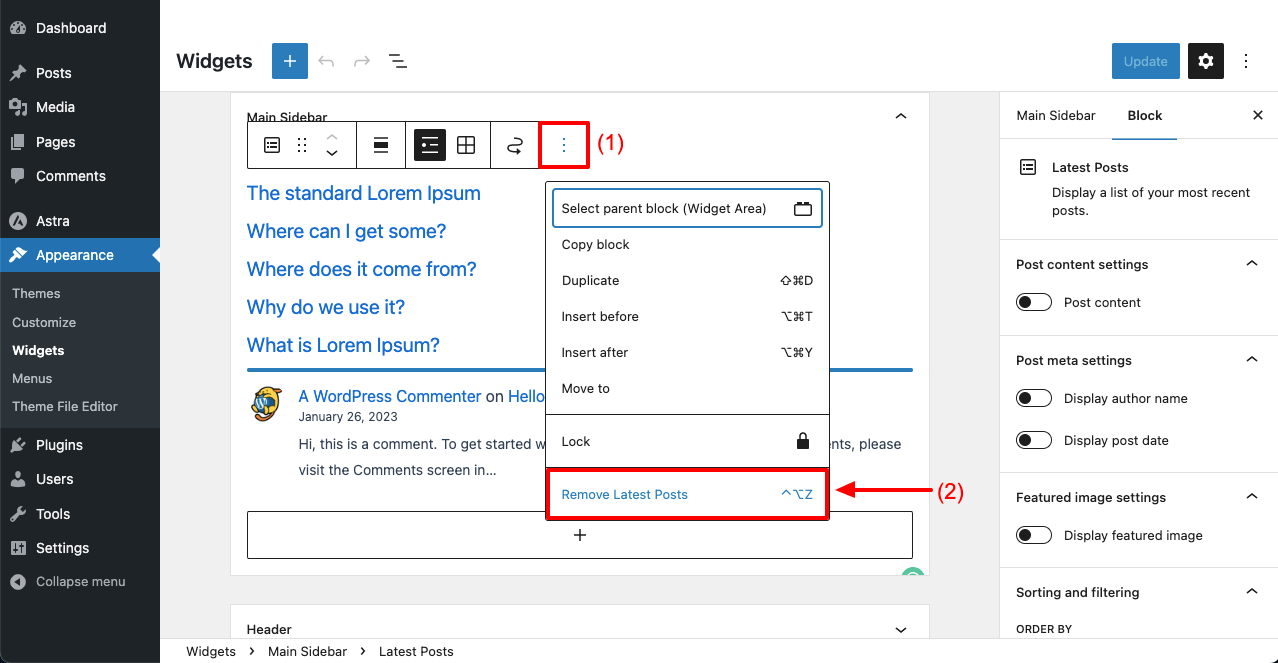
- Hover your cursor on any element there and click on it.
- Once the element is selected, click your cursor on the three-dotted option.
- Click on Remove Latest Posts.
Remove all the other elements you have on the sidebar this way.

- You will see the sidebar is removed from your WordPress website.

Method 04: Remove Sidebar Using a Plugin
You will find a handful of plugins in the repository by which you can remove the sidebar from your WordPress site. Some most prominent of them are:
Our suggestion is, please avoid using any such plugin. Because today’s themes, regardless of any type, come with an in-built feature to add and remove the sidebar. So, it’s useless to install an additional plugin only to remove the sidebar.
But still, if you intend to use a plugin, better you choose a page builder plugin. Because it will let you remove the sidebar from specific web post-pages and allow you to redesign them for a creative visual appearance.
The next two methods will help you figure out how to remove the website sidebar using the page builder plugin.
Method 05: Remove Sidebar from Individual Pages Using a Page Builder Plugin
Elementor is a widely used page builder plugin with multi-million active users. It will let you build new pages from scratch without the hassle of handling the sidebar issue. But with the Elementor Lite version, you cannot access its Theme Builder feature.
HappyAddons is a powerful add-on of the Elementor plugin coming up with the Theme Builder feature in its Lite version. So by using both plugins together, you can create web pages just like magic. Get them from the links below.
Once you have them installed on your site, go with the following steps.
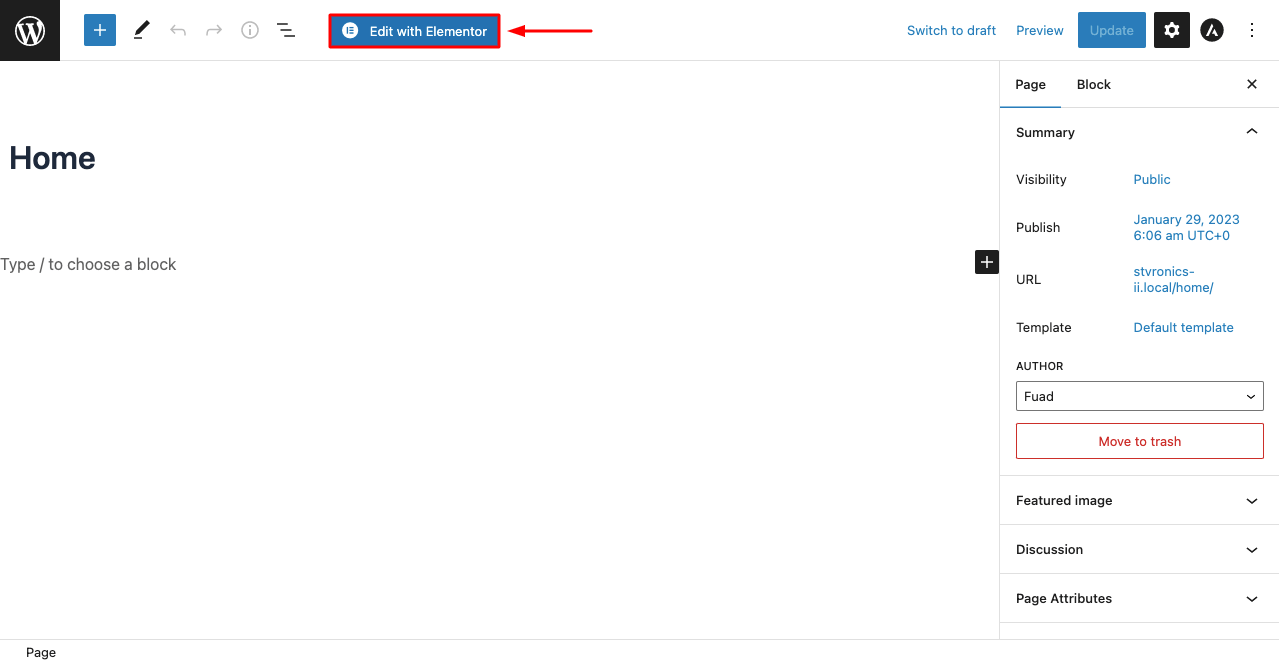
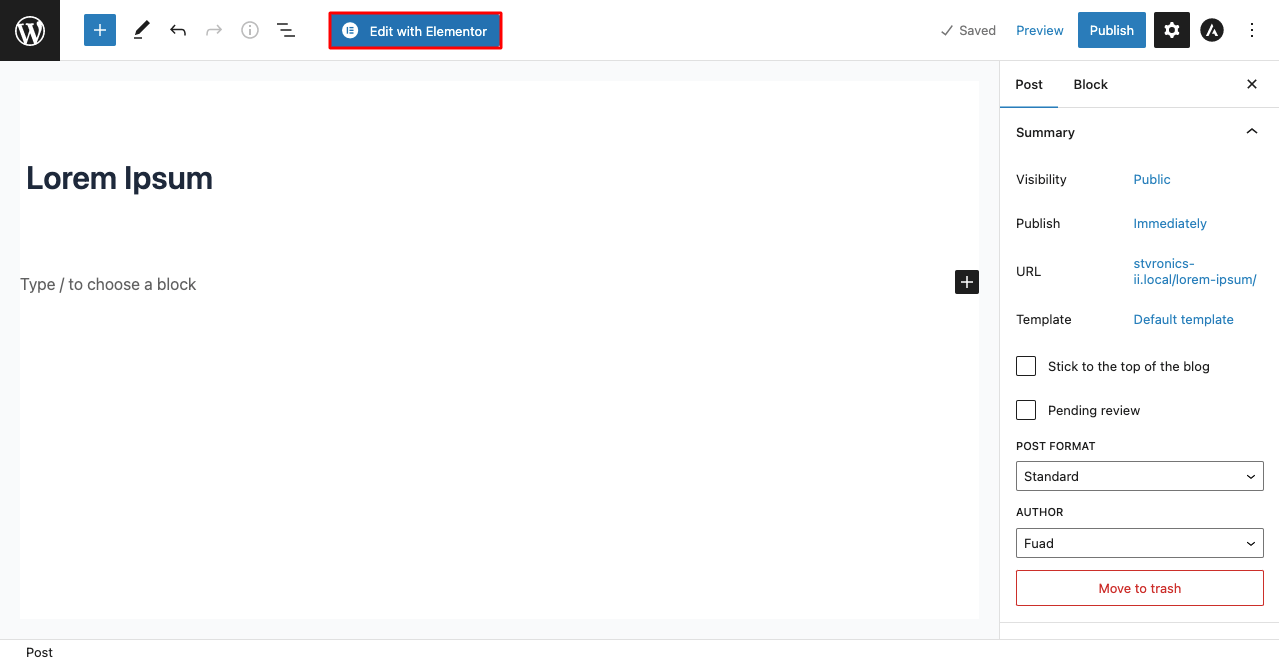
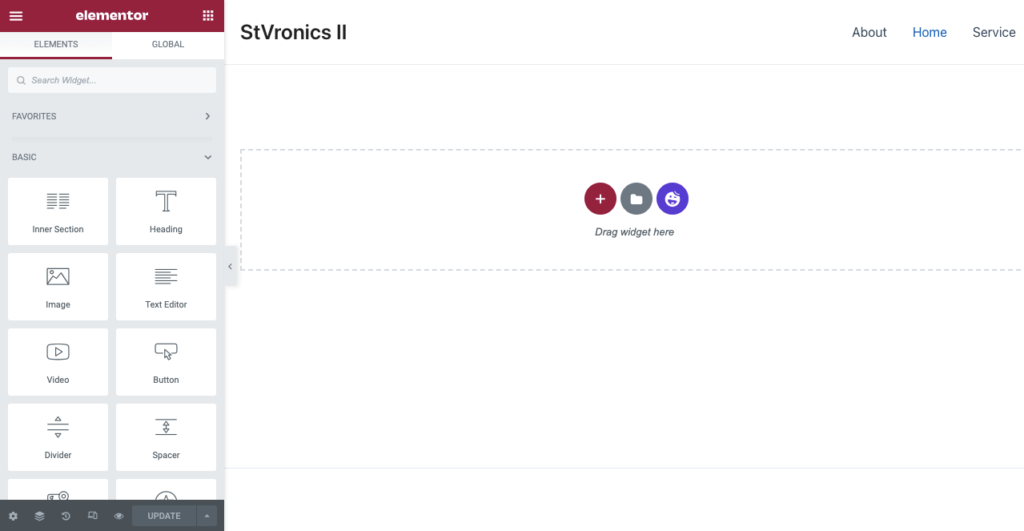
- Go to the editing mood of any of your pages.
- Click on the Edit with Elementor button.

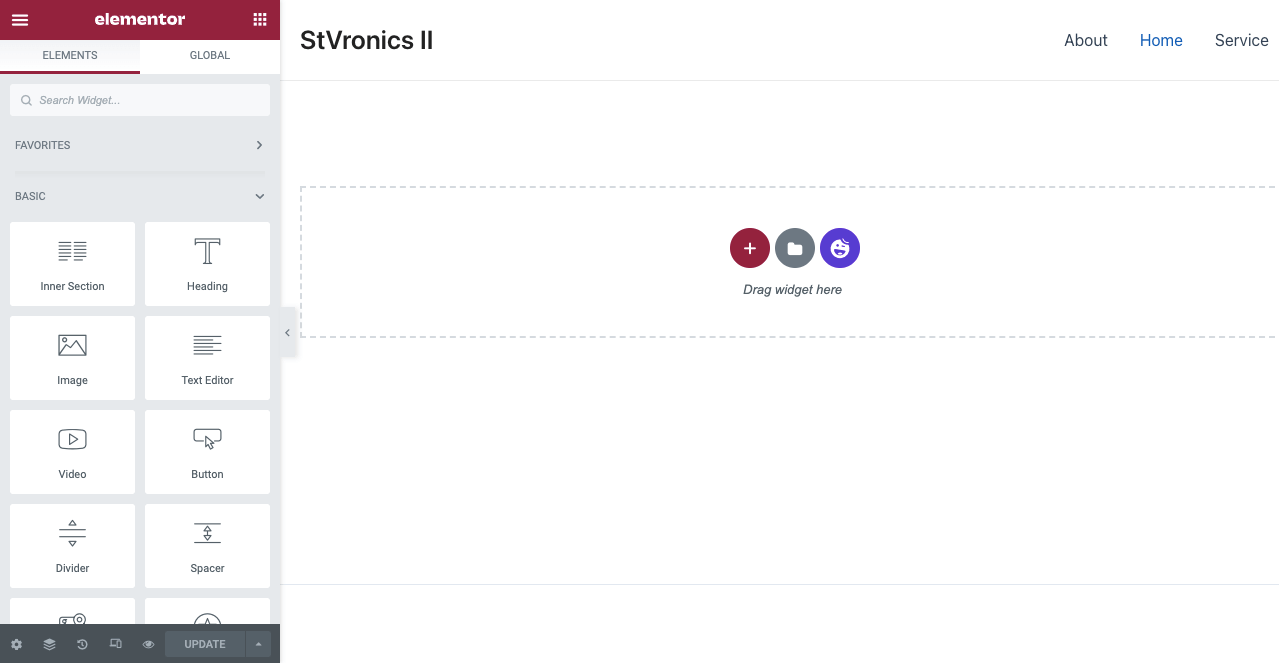
- You’ll get the Elementor canvas free of the sidebar.
- Now, you have to drag and drop widgets from the left side to design this page.
- You can see a header there that is coming with the theme installed.
However, you can completely create a brand-new one from scratch. Explore how to create the website header free of cost.

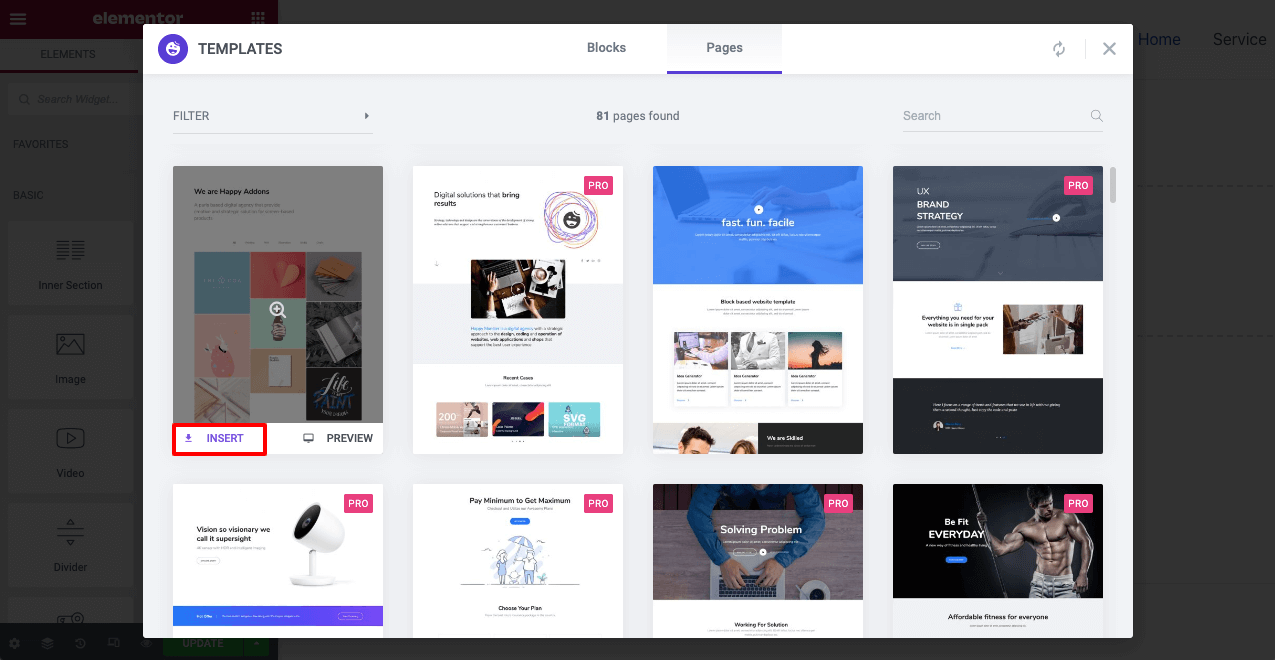
- You can use a readymade template to save to build your web page.
For more and clear guidance, please explore this blog on how to create a stunning website with Elementor.

Method 06: Remove Sidebar from Single Posts Using the Page Builder Plugin
The process is almost similar to method five. Hope you have the plugins installed.
- Open a new post.
- Click the button Edit with Elementor.

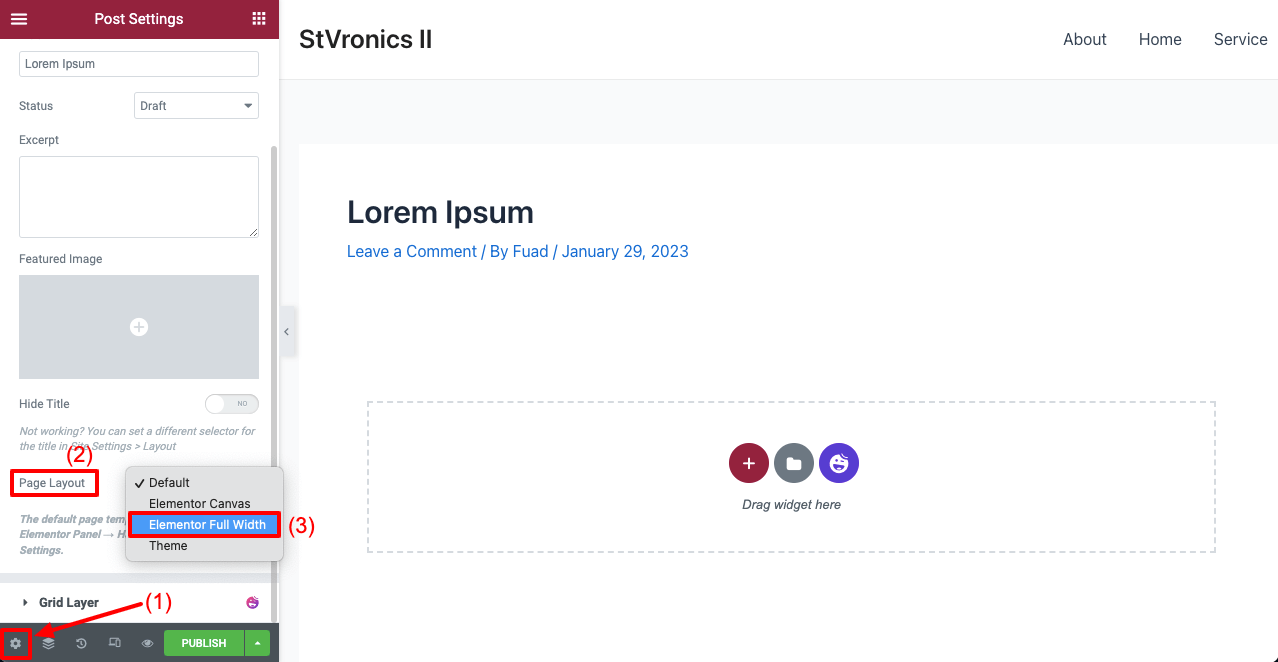
- Click on the Setting icon from the bottom of the Elementor panel.
- Click on the drop-down list of the page layout.
- Select the option Elementor Full Width.

- You’ll see the canvas is fully fresh and free of any sidebar.
- It’s now your turn to drag and drop the single post widgets from the Elementor panel to complete this design.
Widgets you can use here are post title, post excerpt, post content, post featured image, author box, post comment, post navigation, and post info. Check out their documentation.

But if you want to create a single post template and apply it to all your posts simultaneously, you need to create it from the theme builder. Check out how to create a single post template for your website using the theme builder.
Bonus Point: Alternative Solutions to Sidebar in WordPress Site
If you are still in a dilemma of whether to remove the sidebar or not, there are several alternatives you must look into. They can also help you create value by allowing you to put on additional information on your site.
1. Use Mega Menu
Mega menus are large and expandable, including links to numerous pages and web sections. This type of menu is mostly used in marketplace and agency sites. Explore how to create a custom header in just two minutes.
2. Create a Sticky Header
A sticky header remains visible on the screen even if users scroll down the web page. So, users don’t need to scroll up to the top to find links to other web sections.
Explore how to create a stunning sticky header for your website.
3. Accordions
An accordion is a list of headers that reveal information once users click on the title. It is useful for displaying a lot of information in a limited space.
Check out how to create accordions.
4. Content Switcher
The content switcher allows you to insert multiple posts, videos, and images in the same space. You can switch between them just by clicking the toggle button.

5. Tooltips
A tooltip is a short description or a few words that appear once users take their cursor or hover over particular points on the website. It can help you display lots of information in a limited space.
6. Modals Pop-ups
Modals and popups are small dialogue boxes that display forms, images, ads, and other additional information to users. They can help you promote specific content and ask for subscriptions.
Here’s how to create modal popups.
7. Carousels
You can use carousels to display a series of images and information, rotating or sliding. This can be a great solution to showcase the recently published posts on your site.
FAQ on How to Remove Sidebar in WordPress
Hope you have enjoyed the tutorial part of this article. We’ll now answer some common questions usually found online related to the topic of how to remove sidebar in WordPress.
What is a sidebar in a WordPress site?
A sidebar is a column that contains widgets, such as a search bar, recent posts, and categories. It is typically located on the right or left side of the main content area of a website.
In which types of websites is a sidebar important?
Blog, news portal, magazine, educational site, social media, and government sites.
Will removing the sidebar affect my site’s functionality or SEO?
Removing the sidebar won’t have an impact on your site’s SEO. But if you fail to remove it correctly, it might impact on your SEO score. Because Google won’t stop crawling the remaining data like categories, tags, and recent posts.
What should I consider before removing the sidebar from my site?
Before removing the sidebar from your site, consider:
The importance of the information currently is in the sidebar.
How removing the sidebar will impact your web design.
Do you have alternatives to display the information on your sidebar?
Can I re-add the sidebar after removing it?
Yes, you can re-add the sidebar to your site after removing it. Depending on your theme, you can re-display it from the theme customizer option.
Final Takeaway!
Indeed, removing the sidebar can drastically improve your website’s layout design and appearance. But it can also negatively impact your site if you do it merely out of a whim.
You must have a reason for doing that. We suggest you have a clear objective before modifying your sidebar. Better to have A/B tests with and without the sidebar to see which version performs well in terms of user engagement and conversions.
Let us know through the comment section if you have loved this blog. Follow our Facebook and Twitter channels for regular updates.
Disclosure: WP Hive earns a commission when you buy through partner links. It does not influence the unbiased opinions of our writers. Learn more →
https://wphive.com/tutorials/how-to-remove-sidebar-in-wordpress/
Fuad Al Azad
Fuad Al Azad is a creative writer who loves to blog on everything in between tech, marketing, and eCommerce. Alongside, he is an admirer of fact, fiction, and philosophy.



