What is Headless WordPress – Benefits, Drawbacks, and Why Should You Use It

The idea of headless WordPress has been a revolution in the web industry. It’s an incredibly powerful system that enables developers to carry on complex projects without the hassle of traditional WordPress development.
Headless WordPress offers you a number of benefits like fastness, flexibility, improved security, better integration, and more. It lets you use WordPress as a backend database without needing to rely on the front end.
This article will cover an in-depth analysis of the topic – what is headless WordPress, how to set it up, and the benefits and drawbacks of this system. So, let’s get into the discussion without further delay.
What is Headless WordPress?
Headless WordPress is the process of decoupling the front end of WordPress from its back end. It allows developers to use the backend to manage content (posts, pages, media files) while creating the front end with technologies like Reach, Node.js, and GatsBy to display content to the users.
Traditionally, both the front end and back end of WordPress are built on the same language. In headless WordPress, the front end is built on a different language. Since the front end (head) gets separated from the back end, it’s called a headless CMS.
How Headless WordPress Works
Now, you may ask how headless WordPress works and communicate between two ends. The answer is through the REST API (RESTful API). It’s a programming interface that allows two systems to securely exchange information over the internet.
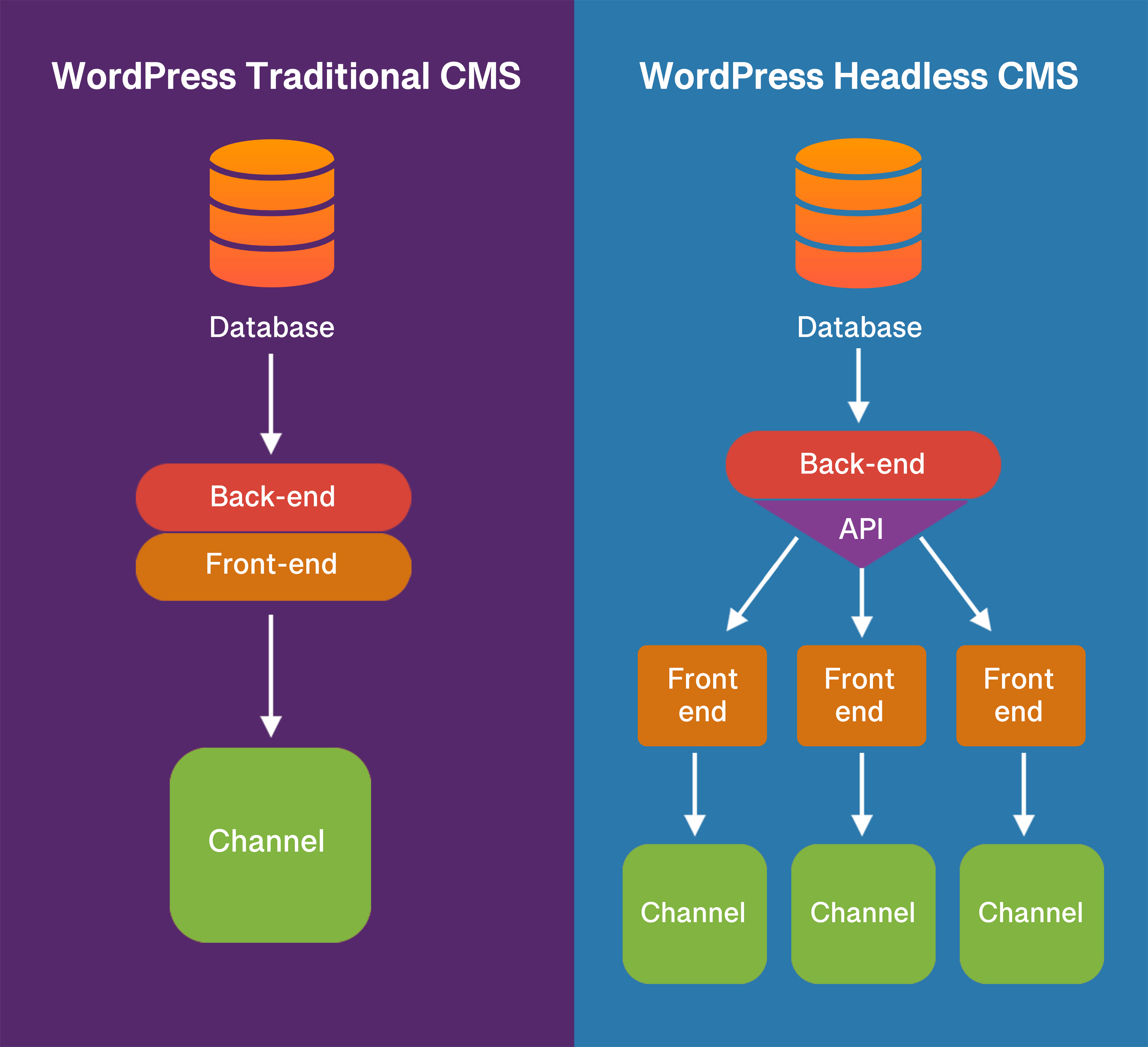
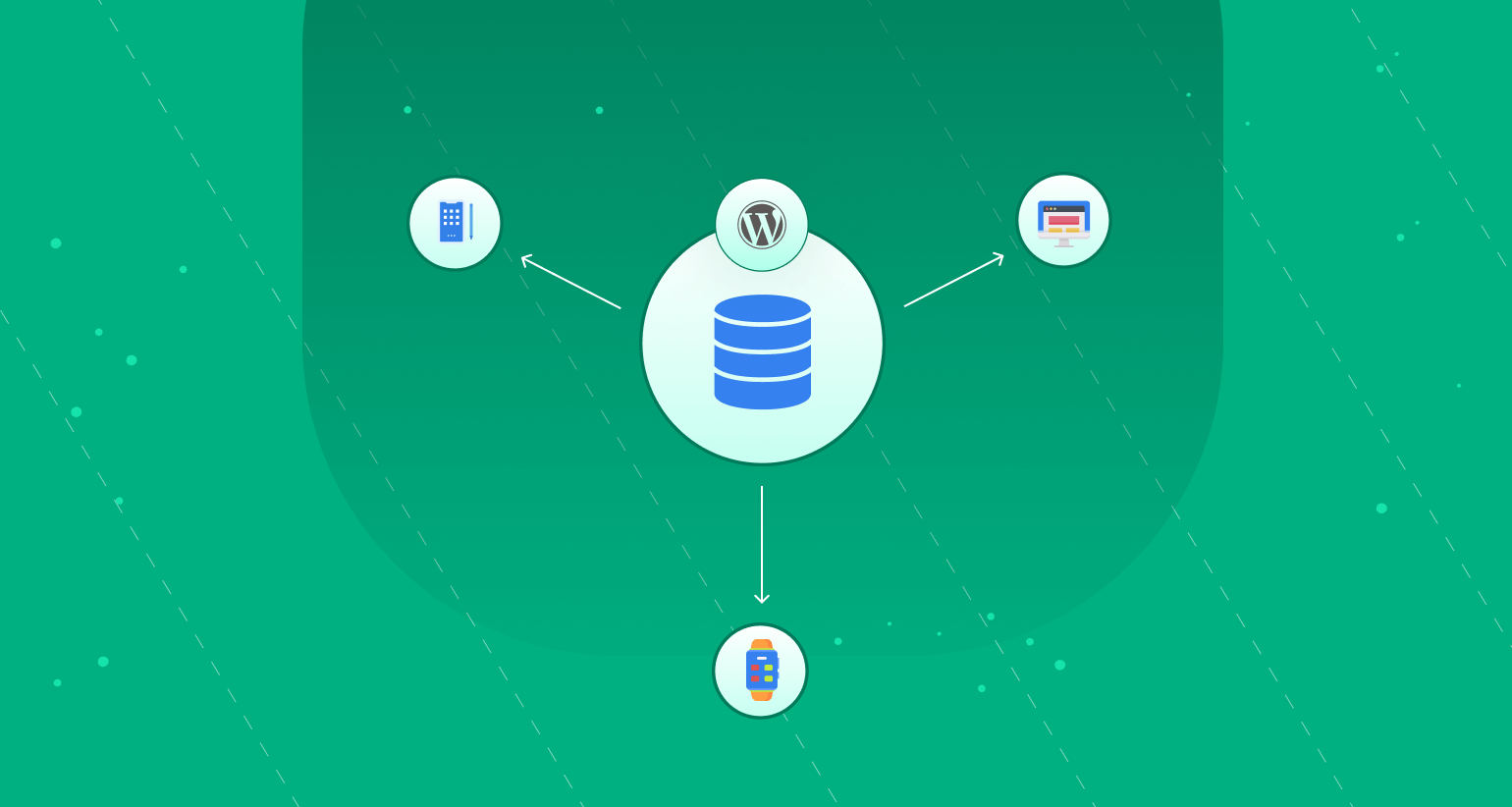
Look at the below image. It will give you a quick illustration of how the headless WordPress works and its difference from the traditional CMS.

How to Set Up a WordPress Headless CMS
Setting up a headless WordPress website isn’t so straightforward. It’s a comprehensive process. But there are several tools out there that can make this complicated pathway comparatively easier. Let’s explore two ways of doing that.
Method 01: Use a Framework
- Give a fresh installation of WordPress on your hosting server or cloud-based platforms like AWS or Google Cloud.
- Make sure to change the default wp_value for database and table prefixes to something else and use a strong password.
- Choose a blank/simple theme as the headless front end won’t need to rely on the backend framework. Your theme can include only these two files: style.css and index.php.
- The index.php file will redirect users to the homepage of your static website which will decouple the front end from the back end.
- Once the redirection is done, install and activate this theme on WordPress.
- Next, you need to enable the REST API. Go to the function.php file of your installed theme.
- Put the action hook mentioned below into the file.
add_action( ‘rest_api_init’, function () {
register_rest_route( ‘my-namespace/v1’, ‘/my-route/’, array(
‘methods’ => ‘GET’,
‘callback’ => ‘my_callback_function’,
) );
} );
Note: If the action hook is already in the function.php file by default, you don’t need to put it there again.
- Now you need to create static websites for customers displaying content to different channel users.
- There is a number of JavaScript frameworks available you can use to create these static websites. They are: React JS, Angular JS, Vue JS, Node.JS, Gatsby.js, and more.
- You may feel the need for additional content fields to display your information on the front end in a more organized way.
- You may use the Advanced Custom Fields (ACF) plugin. It will allow you to add additional fields and communicate them via an API.
- ACF to REST API plugin can help you properly structuralize the API communication system.
Method 02: Use a Plugin
Plugins can save a fair amount of time that you would spend on coding. But it hasn’t lessened the importance of coding. You still need to know relevant programming languages and the API concepts to build a decoupled front end.
There is a number of plugins that can make the process easier. Let’s take a look at some of them.
# WPGraphQL

The WPGraphQL plugin allows developers to turn their WordPress into a headless CMS by providing a GraphQL API. This API requires you to make only one request whenever you need to retrieve any data from the backend database.
But in a traditional REST API system, you often have to make multiple requests to retrieve your desired data. Thus the GraphQL API improves the WordPress headless CMS performance by reducing the API requests required to load a page.
It eventually makes a website faster and more responsive. In addition, GraphQL allows developers to use the most popular frameworks and tools like GatsBy, Apollo Client, NextJS, Vue JS, and more to create the application you want.
# CoCart – Headless eCommerce

If you are planning to create a WordPress headless CMS for your WooCommerce store, CoCart – Headless eCommerce can be a good solution. It will provide you with a REST API to retrieve data from your backend WooCommerce store database.
It allows frontend users to retrieve information like product IDs, orders, cart content, SKU ID, payments, reviews, complaints submitted, and more. This plugin is highly beneficial if you want to make your store available on multiple channels (websites and apps).
CoCart has now a premium version available. In case of any problem, its support team will reach you with immediate consultation via Slack and other mediums.
Note: Apart from the above two, there are many other plugins you will find in the WordPress repository. Such as WP Headless, Headless Mode, WP Headless CMS Framework, WP REST API Controller, and WUXT Headless WordPress API Extensions.
But the problem is most of them have missed being tested with the latest three major updates of WordPress. Whether you use them or not, you can run a quick exploration over them.
Benefits and Drawbacks of Headless WordPress

Every good technology in the world has both benefits and limitations. If you are skilled enough, you can easily overcome these limitations. However, before stepping into anything, you must have a clear idea about them.
Benefits of Headless WordPress
Here are the exclusive benefits you can enjoy using WordPress headless CMS.
1. Gives You More Control and Flexibility
Once you decouple the front end from the WordPress back end, you get endless control to use any language for its frontend development. You can use technologies like Node.js, GatsBy, Vue JS, Angular JS, or anything you want.
2. Boosts Page Loading Speed
One of the key reasons the above technologies are so popular is that they make the front end extremely responsive and lightweight. It ultimately boosts the page loading speed and takes user experiences to the next level.
3. Secures Data Server from Hackers
Hackers at least need to know where the database is. But since the back end in headless CMS is decoupled from the front end, it becomes difficult for them to identify its database location. So, hackers can’t easily carry out DDoS attacks, malicious requests, and data phishing.
4. Allows Scalability
In traditional WordPress, sudden hikes in traffic flow can slow down the back end of your website. But headless WordPress enables you to handle lots of traffic without slowing down your back end. So, you can grow and attract more visitors without any problem.
5. Makes a Website Adaptable to New Technologies
The API-first approach of headless CMS makes it easy for a WordPress website to adopt new technologies. Because it doesn’t need to rely on the backend language/framework. So, you can easily add new features to your website anytime you want.
6. Enable Multichannel Publishing
Multichannel publishing refers to connecting your content to different devices like mobile apps, software, smartwatches, virtual networks, and more. You need an API to make communication between your website and these channels. As headless WordPress already depends on a RESTful API, multichannel publishing becomes remarkably easy.
Drawbacks of Headless WordPress

Now, check out the drawbacks of headless WordPress.
1. Involves Development Complexity
Headless WordPress requires you to have a deeper understanding of web development and technologies. It can be challenging for developers who lack technical expertise. So, if you are an organization, having a dedicated software engineering team is a must.
2. Time Consuming and Costly
Having a dedicated team to handle the WordPress headless CMS will charge you a good sum of money. Besides, the development phase may take from weeks to months. But in traditional WordPress, you would need only a theme and necessary plugins installed for that.
3. Limited Themes and Templates
A great benefit of using WordPress is you’ll get tons of themes and ready templates (free and paid) for the wonderful visual appearance of your site. But this availability is much more limited in WordPress headless CMS.
4. Lack of Support
As headless WordPress is still an emerging term, you may not find the right developer to support you in case emergency issues arise. It once again emphasizes the importance of a dedicated developer team in your organization to handle this.
Who Should Use WordPress Headless CMS and Why

Here’re some examples of organizations and scenarios where WordPress headless CMS will fit best. Check out if you are one of them.
1. Heavy Traffic Websites
eCommerce websites like AliExpress, Amazon, and Walmart receive tons of traffic each day. The same goes for news portals like New York Times, Washington Post, and BBC. If your website has the possibility to receive the relatively same amount of traffic, you must go with headless WordPress.
2. Websites Want to Publish Content on Multiple Channels
Suppose you’re planning to distribute your content on different channels like mobile apps, software, social media, and voice assistant tools. In that case, WordPress headless CMS will make it possible through the RESTful API.
3. Databases Dealing with Confidential Information
Websites of government, ministry, defense, and educational institutions usually deal with highly confidential information. If you want to protect the database from potential hacking attempts, decouple it and make the front end headless.
4. Organizations Capable of Having a Dedicated Team
You obviously need 24 hours of support to manage your headless CMS. The support team will instantly get the front end back if it ever goes down. If your organization has the capability to foster such a team, go for it right away.
weDevs – An Ideal Example of Headless WordPress

weDevs is a leading technology company specializing in WordPress and awesome plugin creation. The company is one of the top pioneers that first recognized the need for creating a solution by which anyone can create multivendor marketplaces in WordPress.
And with the Dokan Multivendor Marketplace Builder plugin, they have realized the dream comes true. If you have researched how to create an eCommerce site on WordPress, you must have heard of the Dokan plugin at least once.
weDevs have numerous other plugins which have been powering up millions of websites worldwide. Since they have to handle huge traffic almost every day and have tons of confidential data in the backend, they have decoupled their front end from the back.
As a result, you can take the weDevs website as an ideal example of headless WordPress. Let’s explore by clicking the button below.
FAQ on What is Headless WordPress

Do you still have some questions in mind about the headless WordPress? Welcome to the FAQ section! You’ll get here answers to the most frequently asked questions related to the topic – what is headless WordPress?
Can I use headless WordPress for any type of website?
Yes, you can use headless WordPress for any type of website you want.
Is headless WordPress good for SEO?
SEO practices for headless WordPress aren’t different from what you traditionally do. However, headless WordPress can help boost your SEO score in some ways. They are:
1. It makes your web pages load faster.
2. Makes your pages and content more responsive.
3. Improved security saves your website from downtime.
What is the future of headless WordPress?
In 2021, WP Engine published an interesting report – 64% of enterprises already adopted the headless CMS concept. 90% of those who didn’t adopt it by then had the plan to adopt it within the next twelve months.
In 2022, Future Market Insights published a report, the market size of headless CMS was valued at around $605 million. Within 2032, it will cross the figure of $3.2 billion.
Hope these statistics are enough to help you realize the blooming future of the headless WordPress industry.
How much does it cost to create a WordPress headless CMS?
There’s no straightforward answer to this question. If you maintain a dedicated team in your organization, it may cost you from $350 to thousands (based on your employees’ salary).
However, there are some agencies that save you from this huge expense. GorillaCMS is an agency that charges $15/month for frontend development and maintenance (starter plan).
What are some web examples using headless WordPress?
1. techcrunch.com
2. louisekennedy.com
3. beachbodyondemand.com
4. guggenheim.org
5. frontity.org
Final Takeaways about WordPress Headless CMS!
Hope this article has provided you with a clear idea of what headless WordPress is. Though the traditional WordPress web-building culture will not cease in the recent future, the headless CMS can be a good solution if your website requires more security and scalability.
However, if you aren’t ready with financial and technological resources, better for you not to step into the WordPress headless CMS. Take consultation from some experienced developers, create a roadmap, and accordingly jump into it.
Disclosure: WP Hive earns a commission when you buy through partner links. It does not influence the unbiased opinions of our writers. Learn more →
https://wphive.com/wordpress/what-is-headless-wordpress/
Fuad Al Azad
Fuad Al Azad is a creative writer who loves to blog on everything in between tech, marketing, and eCommerce. Alongside, he is an admirer of fact, fiction, and philosophy.



