What is WebP and How Can You Serve WebP Images to Improve Wordpress Pagespeed

When you think of a website, what do you think first? How does it look? How many resources it’s using? Videos? Images? A few of our readers asked us to write a tutorial on the WebP image WordPress plugin. This article will outline the basic of WebP, why it was invented, and how can you implement webp images in WordPress.
Research says that you only give a split second to decide if you are going to read something on the web or not. Images play a big part to catch your attention. Since, the growth of the internet, we are taking billions of images and photos each day. Since May 2017 Google announced that over 1.2 billion photos are uploaded to the Google Photos every day, But images take a lot of bandwidth when you post them online, resulting in a slower than usual web experience.
You know JPEG, PNG, GIF right? There is a new kid in the block. WebP! Yes, that’s right. WebP is a next-generation image format developed by Google, the company we all love for their other products like Google Maps, YouTube, and Google Search.
Quick Navigation
What is WebP? Why WebP?
.webp is an image file format developed by Google
WebP is an image file format. If you do not know what a file format is, well let me google that for you. Every image you see on the web has a file format. The most common image file formats are JPG, JPEG, GIF, PNG, BMP. Now there is a new one, WEBP. So do not be frustrated if your friend sent you an image in .webp format and you can’t open it because you don’t have the software to open it.
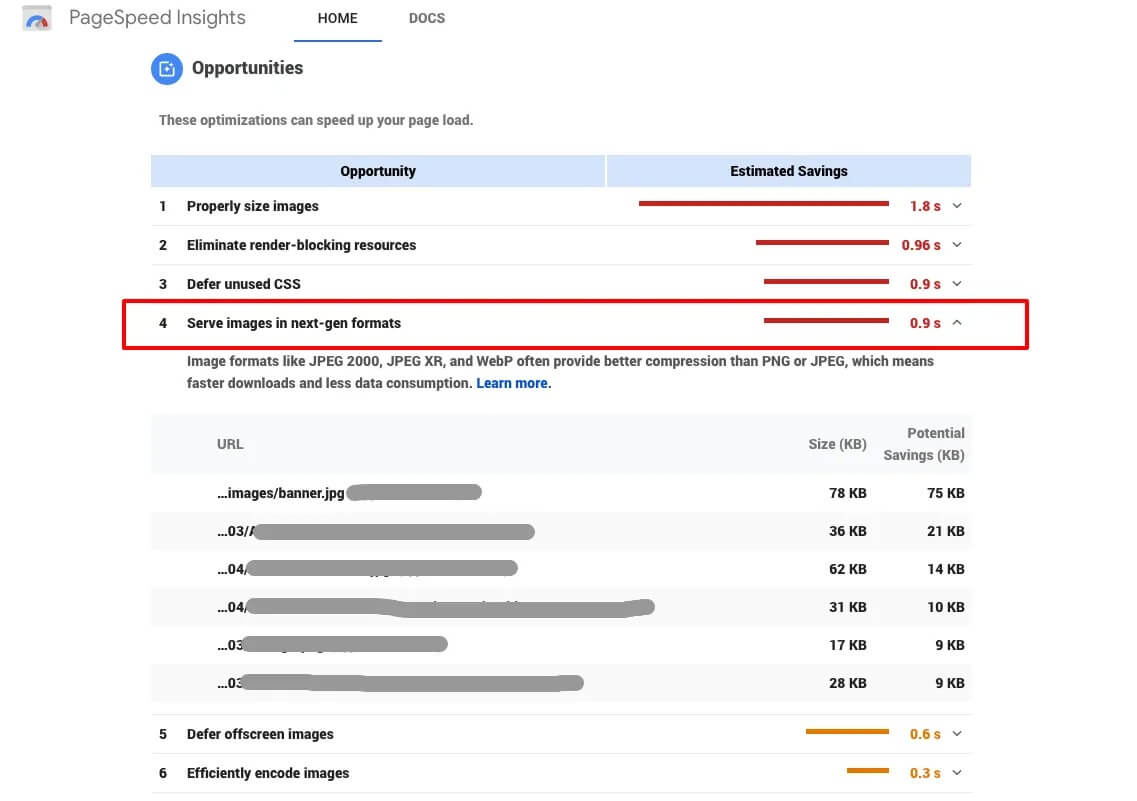
Google Pagespeed Insights, you might have noticed the following recommendation known as “serve images in next-gen formats.”

Next-gen image formats are file formats that include built-in compression algorithm inside the file itself. This allows the browsers to load those images significantly faster than other image file formats.
Image formats like WebP often provide better compression than PNG or JPEG, which means faster downloads and less data consumption. – Google’s description of next-gen image formats. (Really helpful, right?)
If you are using WordPress, most likely you are serving all your images like JPEGs, GIFs, and PNGs. Well, now you can serve them as .webp too. This will significantly increase your website’s load speed.
However, serving .webp images does not mean that you should completely move away from PNG or JPGs. Because, many browsers, including Apple’s Safari browser, along with their iOS Safari browser, both don’t have WebP support.
That’s a bummer, right? A large share of your traffic might be using Safari via iOS and macOS. So, if you completely drop support for normal image formats, they will see blank images.
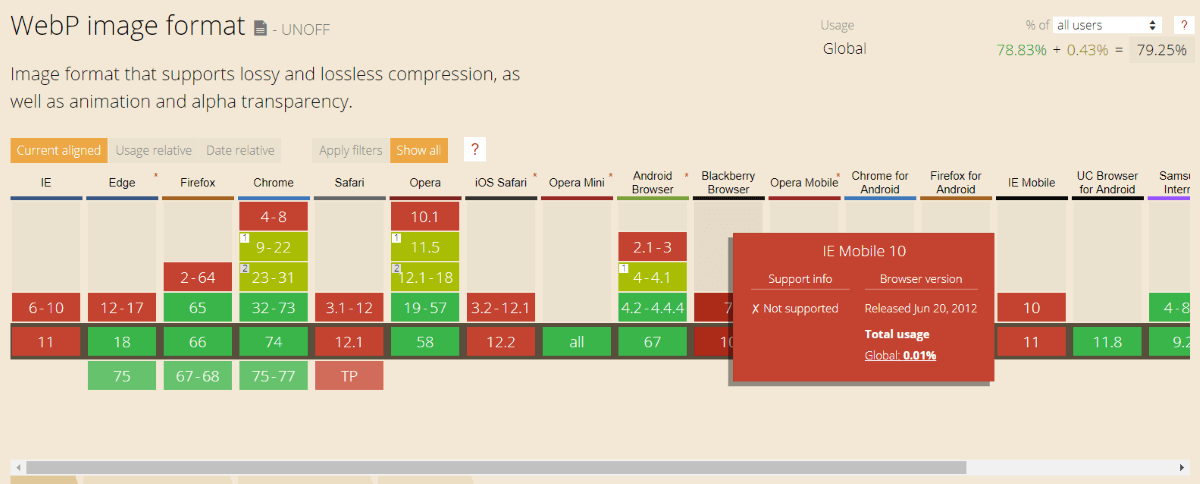
Browser Support for WebP Format
At this time, Opera, Chrome, Firefox, and Edge support the modern image format WebP. Firefox has announced support for WebP images in the future, and it is still being discussed in this thread. Safari and the aging Internet Explore are left out completely.

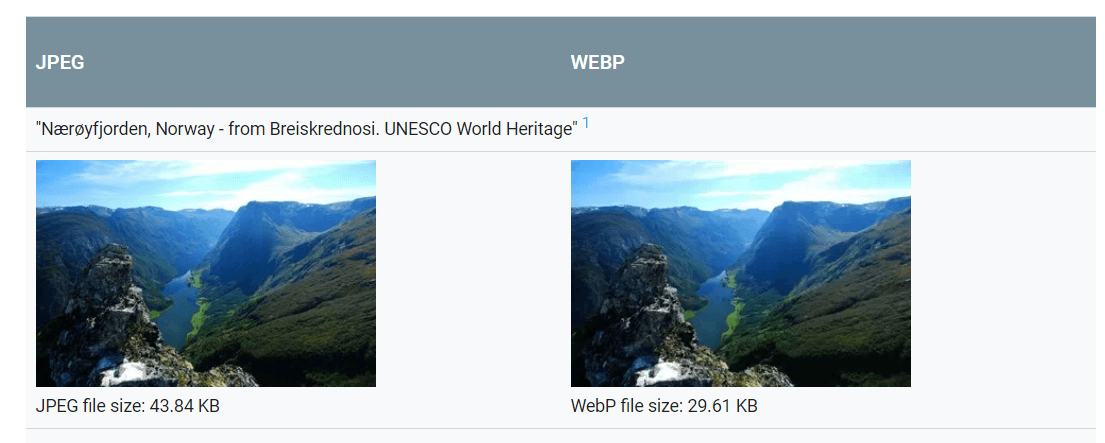
Image Size Comparison: WebP vs. JPEG
WebP has both ‘lossy’ and ‘lossless’ compression methods. According to Google’s WebP data, WebP images are smaller than regular image files.
- 25-34% smaller in size than comparable JPEG images.
- 26% smaller in size compared to PNGs.

We ran some tests of JPG to WebP comparison. We found out that we could reduce file sizes by more or less 85%. That’s huge when you are serving a lot of images.
| FILENAME | ORIGINAL JPG | COMPRESSED JPG | WEBP FORMAT | SIZE DIFFERENCE % |
|---|---|---|---|---|
| file1.jpg | 758 KB | 685 KB | 109 KB | 86% |
| file2.jpg | 599 KB | 529 KB | 58.8 KB | 90% |
| file3.jpg | 960 KB | 881 KB | 200 KB | 79% |
| file4.jpg | 862 KB | 791 KB | 146 KB | 83% |
| file5.jpg | 960 KB | 877 KB | 71.7 KB | 93% |
I was astonished to see this much difference. 85.87% is a very, very impressive number!
Kindly note: WordPress does not support uploading WebP format images directly via the Media Uploader. So, the better approach is to upload jpg/png files and server WebP formats of those images to supported devices.

Add WebP Support via .htaccess in Apache Server
Your web hosting server may not know about this new file format until you declare it in the .htaccess file. If you are running cPanel (or an Apache server) to host your website, you can add some rules
Open your .htacccess file from public_html. You can add the following MIME type for in your .htaccess file
# Serve Images with correct Mime Type
AddType image/webp .webp
# Setup Cache
ExpiresActive On
ExpiresByType image/webp A2592000Add WebP Support in nginx Server
If you are using Nginx server, you can add the following code your Nginx config file. The Nginx config file is usually located at /etc/nginx/nginx.conf . If it does not exist there, it may also be at /usr/local/nginx/conf/nginx.conf or /usr/local/etc/nginx/nginx.conf .
location ~ ^(/path/to/your/images.+)\.(jpe?g|png)$ {
if ( $http_accept ~* webp ) {
set $webp "A";
}
if ( $request_filename ~ (.+)\.(png|jpe?g)$ ) {
set $file_without_ext $1;
}
if ( -f $file_without_ext.webp ) {
set $webp "${webp}E";
}
if ( $webp = AE ) {
add_header Vary Accept;
rewrite ^(.+)\.(png|jpe?g)$ $1.webp break;
}
}What are some great WebP WordPress plugins?
If you are looking for a WebP image WordPress plugin, then this is the right place. There are quite a few plugins that help you to serve WebP images in WordPress.
1. Delivery WebP Images via CacheEnabler and Optimus Image Optimizer
You can use two plugins to enable WebP support. Cache Enabler is one of the best WebP plugins for WordPress.
You can easily serve WebP images by using a couple of plugins. The first one of the batch is Cache Enabler. Cache Enabler is a radically simple Cache plugin for WordPress. [Also read: Top 8 Best WordPress Caching Plugins Compared]
You need another plugin to convert your existing images to WebP. You can use Optimus Image Optimizer plugin to convert your images to WebP automatically. The plugin will automatically create a WebP version of your images and save them in your WordPress media library.
Cache Enabler intelligently determines if the browser supports WebP or not. Then it delivers WebP to supported browsers. If the device is not supported, Cache Enabler serves JPEGs and or PNGs to those devices. It is doing all of the compatibility checkings and serving for you automatically.
2. Serve WebP Images with WebP Express Plugin
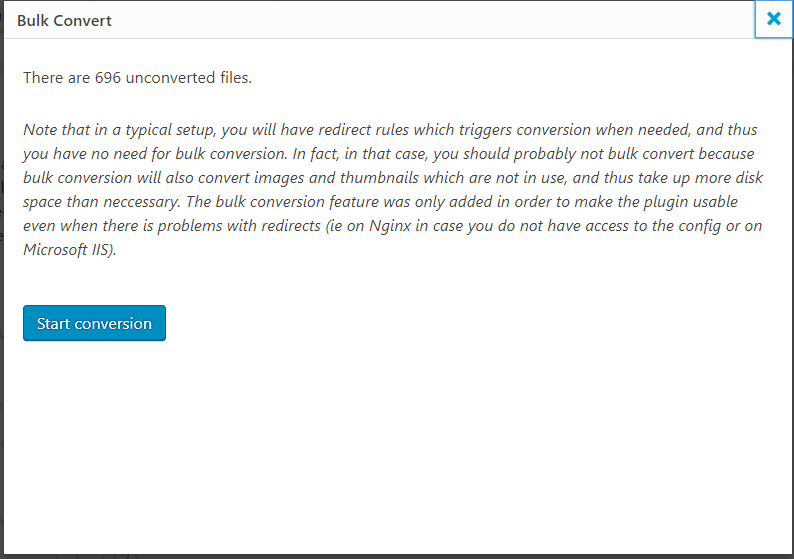
You can use another free plugin to serve WebP images, namely WebP Express plugin,
The plugin automatically generates WebP images to browsers that support WebP. What you were doing with two plugins, can be done with one. The plugin can serve JPEGs/PNGs to Safari/unsupported WebP device users. This option works on any images on your site, including those in the media library, galleries, and themes.
Once you install the plugin, you can easily click “Start Conversion” to start converting your images.

This is a great free plugin that does everything for you in a few clicks.
Wrap Up
WebP is a very efficient file format for images, saving hundreds of petabytes of data. Google is pushing aggressively with WebP. However, the only reason it hasn’t got the traction it wanted is Apple’s resistance. Apple is pushing its own HEIC format, which they think is the future of image file format.

Disclosure: WP Hive earns a commission when you buy through partner links. It does not influence the unbiased opinions of our writers. Learn more →
https://wphive.com/tutorials/webp-wordpress/
Saif Hassan
Product Manager by passion & profession. Lead Product Manager at weDevs, former PM @ Poptin. Passionate about writing & tech. He's an advocate of Human-Centered Design and believes that websites and the tools used to build them should be well crafted, intuitive, and accessible. Cyclist. Reader. A WordPress ninja 🥷, HCI expert & a design thinker 💡




3 replies on “What is WebP and How Can You Serve WebP Images to Improve Wordpress Pagespeed”
I have tried to use WebP serving for my blog but its all breaking the site images so i have removed the code. Let me know how it could be done using htaccess.
WebP express seems interesting but will my CDN (stackpath) will take the webp version? Because most of my images were served from the CDN. I am very new to wordpress…so can tou please help me.
It should. Since CDN is just a mirror for your files.