WordPress menu icons can instantly leave a great impression on your audience. Who doesn’t like a visually attractive website? Since 2003, WordPress has been behind some of the best and outstanding websites. It has won the hearts of developers, businesses, and also leading news agencies. Many news agencies like Reuters, BBC, and other big brands have been using WordPress. Numerous successful businesses use it as a platform to build eCommerce stores and marketplaces. By adding WordPress menu icons, you can make your website even more elegant.
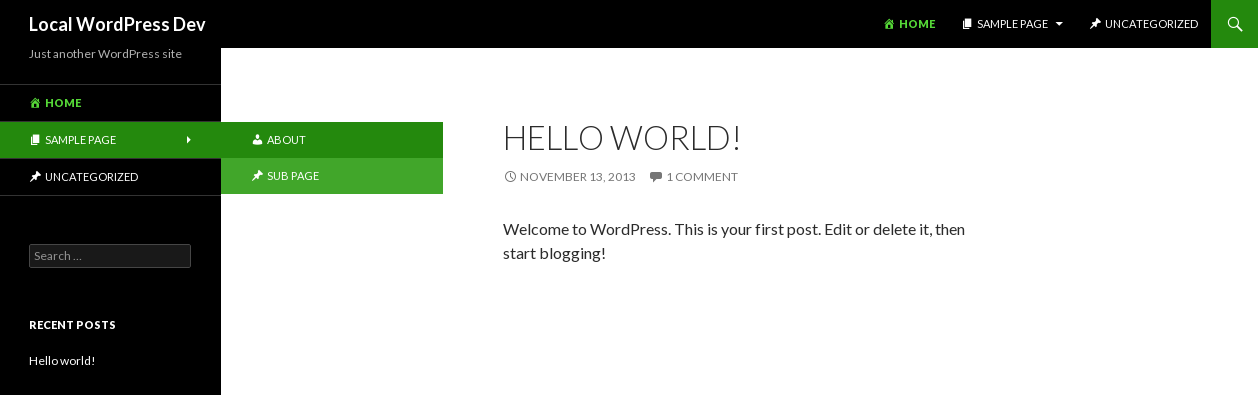
You can beautify your website by adding WordPress menu icons next to the navigation menus. This can help amplify user engagement by increasing the visual appeal of your website. For example, look at the picture below. Doesn’t it look nicer because of the navigation icons?


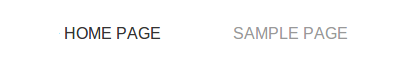
Now, look at the second image. It seems pale compared to the first one.
Why Should You Add Nav Menu Icons/Nav Menu Images?
A picture says a thousand words.
As the saying goes, you can add pictures to increase user engagement on your website. There are also some more reasons to consider.
- Make your website more beautiful to look at
- Many people expect to see WordPress menu icons
- Provides a good initial impression
- Express the navigation menu items more playfully.
- Users can have a clear idea about site navigation at first glance
How to Add Nav Menu Icons/ WordPress Menu Icons?
Adding a navigation menu can be either hard or easy, depending on the method you follow. You can add WordPress menu icons either manually or using a plugin. We will describe both these methods so you can choose the method that best matches your skillset. But we recommend using a plugin because it’s more convenient.
Method One: Add Font Awesome Icons to Navigation Menu in WordPress (Without Plugins)
Adding icons next to WordPress navigation menus can make your website look more premium and boost the confidence factor massively of users. But if you use a free theme, you might not have the built-in option to add WordPress menu icons. However, there is still a way to do this.

There is a font library named Font Awesome where all the different types of icons are available to use for free. All you need to do is add the CSS classes after loading the Font Awesome library. Appropriate WordPress menu icons will show up beside the navigation menu options.

Step 1: Loading the Font Awesome Library
There are many plugins to do it, but as we are writing this section without using plugins, we will have to edit the functions.php theme file of WordPress (NOT RECOMMENDED for beginners and non-advanced users).
Editing functions.php can harm your website if you are not careful. This process is only for advanced users who know what they are doing.
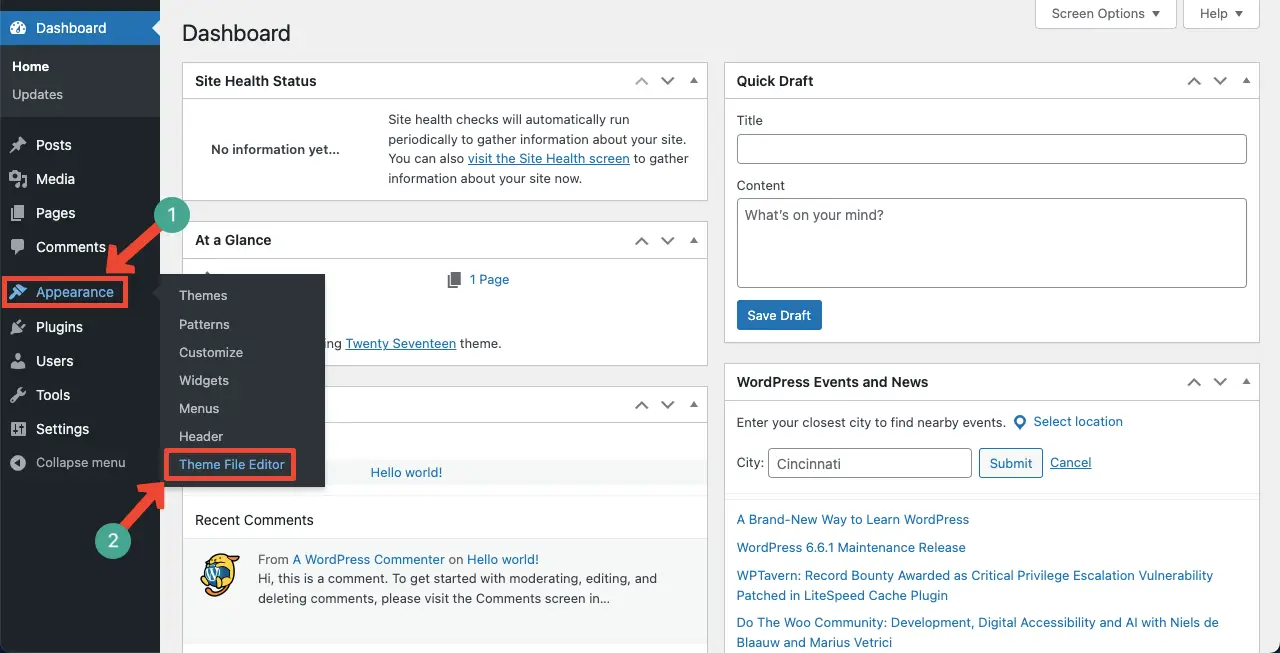
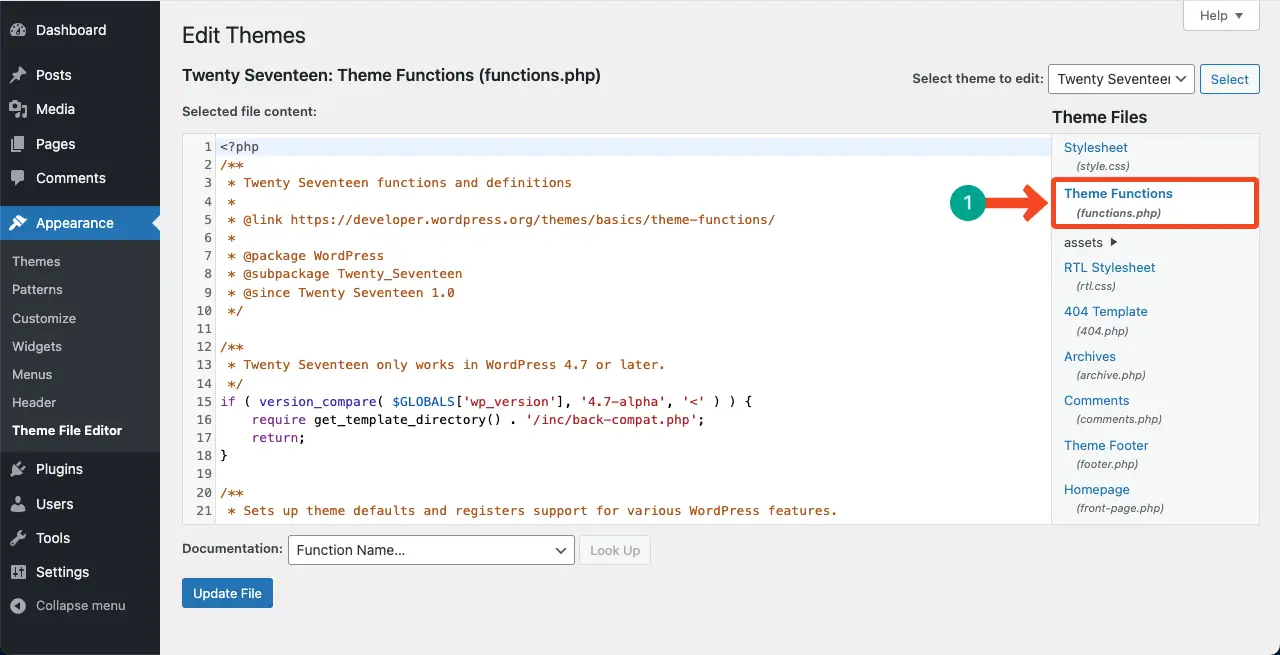
Go to Appearance >> Editor.

Open functions.php.

Add the following code to your functions.php, after <?php
- function wmpudev_enqueue_icon_stylesheet() {
- wp_register_style( ‘fontawesome’, ‘https://use.fontawesome.com/releases/v5.5.0/css/all.css’ );
- wp_enqueue_style( ‘fontawesome’);
- }
- add_action( ‘wp_enqueue_scripts’, ‘wmpudev_enqueue_icon_stylesheet’ );
- ?>
Note: As we already have many other codes on the editor, we haven’t included ?> into it. But if there is no other code on the page on your editor, you must add ?> at the end.

The code loads FontAwesome’s font library onto your WordPress website. Now, you can use any FontAwesome icons in your WordPress navigation menu.

Step 2: Adding FontAwesome Icons to Navigation Menus
We have loaded the FontAwesome icon library to our website. Now, we can use any icons from the 4000+ icon collection of FontAwesome. Here’s the cheat sheet link of FontAwesome where you can find the exact codes you need for each of the icons.
![[Step by Step] How to Add WordPress Menu Icons 1](https://wphive.com/wp-content/uploads/2018/12/FontAwesome-Cheetsheet.png)
For Gallery: fa fa-lg fa-camera-retro;
For News: fa fa-lg fa-newspaper-o;
For Home: fa fa-lg fa-home;
For Contact: fa fa-lg fa-envelope-o;
For About: fa fa-lg fa-info-circle
Where fa stands for the main class, fa-lg stands for large icons. If you want to use it, the home icon adds fa fa-lg fa – a prefix and then uses the icon name as found on the cheat sheet page.
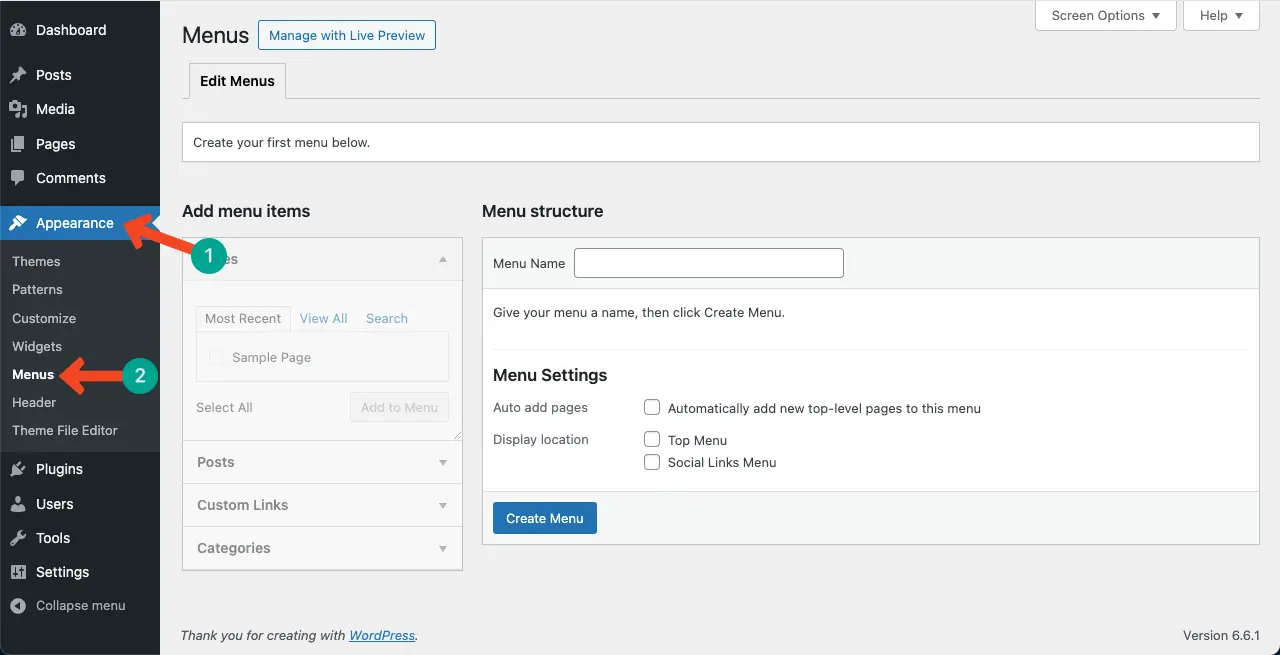
Navigate to Appearance >> Menus.

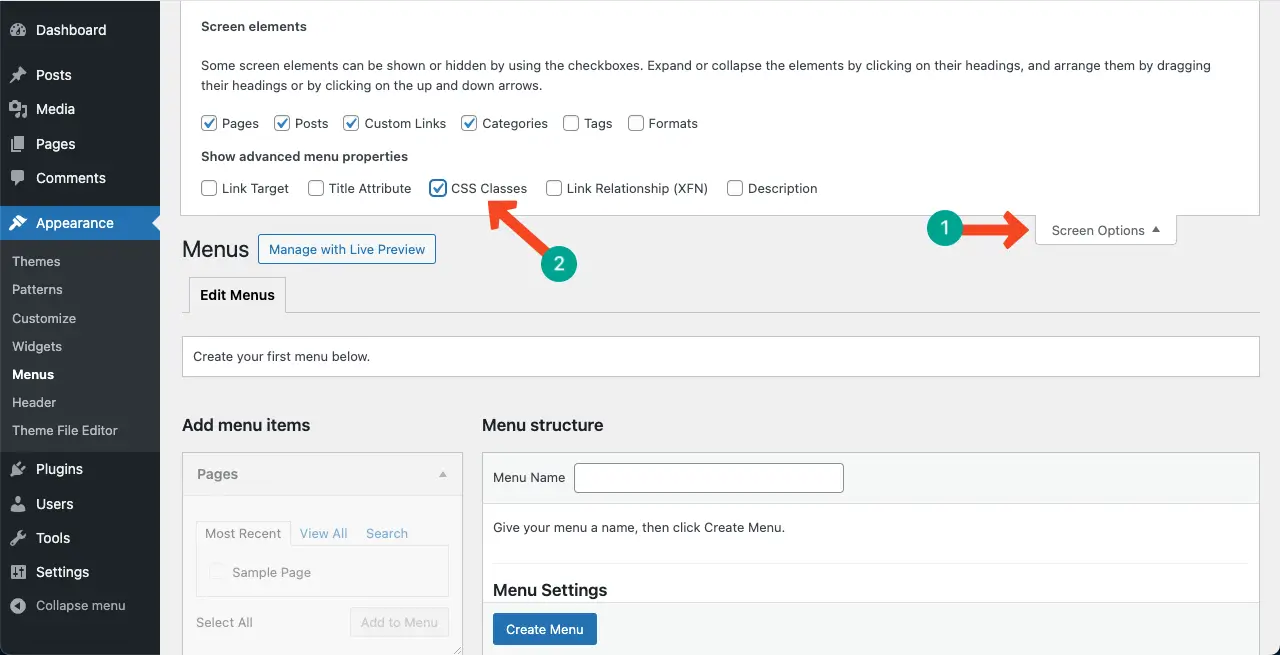
Open up Screen Options from the top. Check CSS Classes.

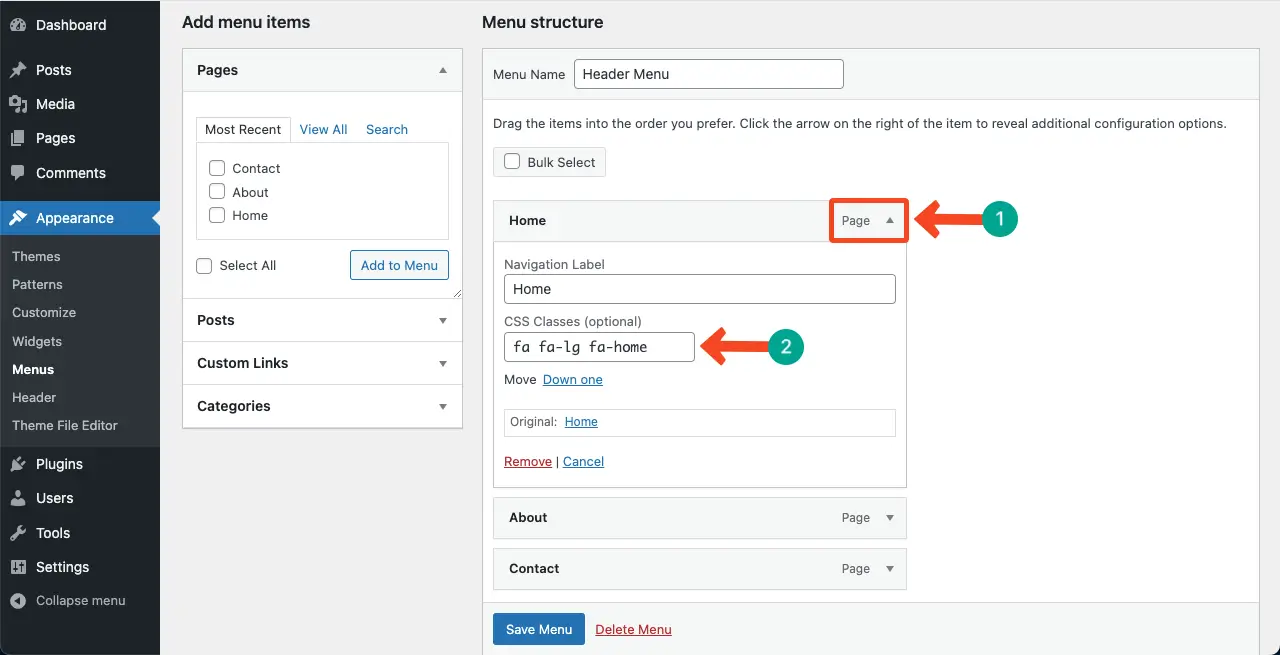
Open the Navigation Menu item where you want to add icons. Add the FontAwesome icon code.

You will be able to see your icons beside your navigation menu like this ![]()
[You may see your icon alignment wrong because of your theme’s CSS. If you do not know how to fix CSS, please follow the later part of the post where we used plugins to add icons.]
Method Two: Add Menu Icons/Navigation Icons in WordPress using Plugins
Adding manually seemed a little bit boring, right? You can use a plugin to add these icons with ease. If we were you. We would add icons to WordPress menus using a plugin.
Plugin Recommendation: Menu Icons by Themeisle
Why are We Choosing Menu Icons by Themeisle to Add WordPress Navigation Menu Icons?
Themeisle is a popular WordPress solution provider. It offers numerous themes and plugins that are already popular in the market due to their quality. Menu Icons by Themeisle is a quality plugin that does its job well and is an extremely well-built menu image WordPress plugin.
The plugin can add icons to dropdown navigation menu items. With this plugin, you can easily create WordPress dropdown menus with images.
- The plugin does its job well
- Extremely easy to setup
- Cleanly coded
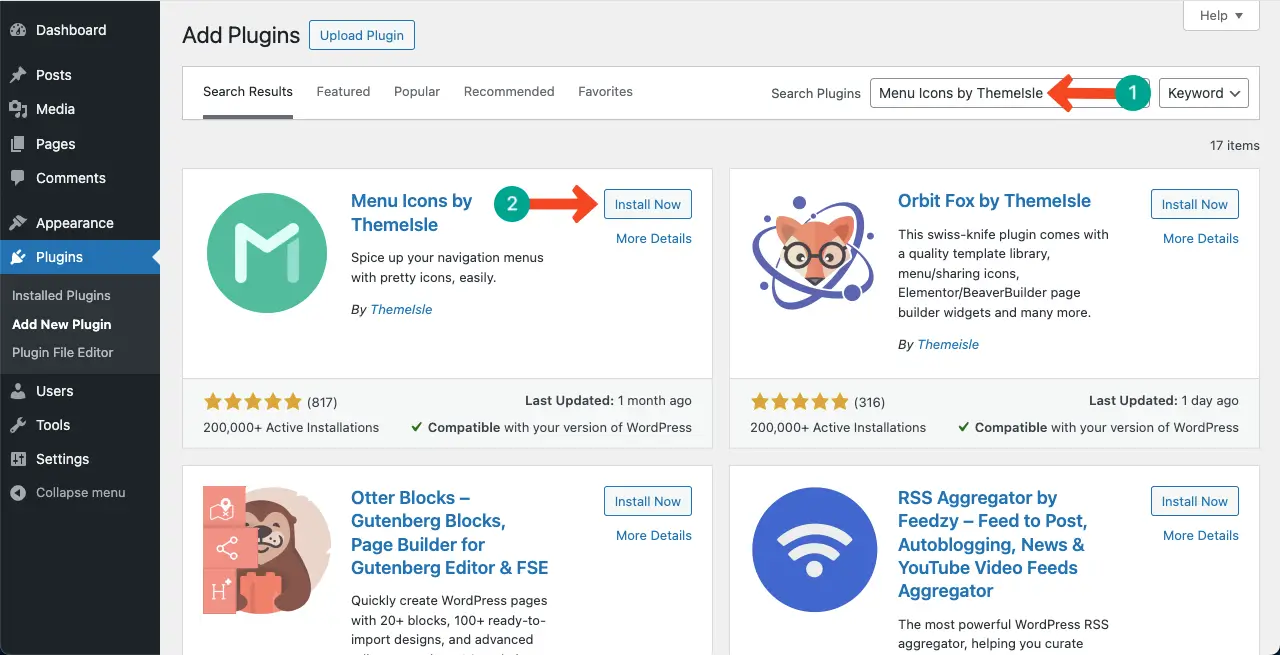
Step 1: Installing Menu Icons by Themeisle
If you still do not know how to install plugins, then follow our tutorial on plugin installation.
Just search the name Menu Icons by ThemeIsle. Install the plugin and then activate it.

Step: 2 Showing WordPress Menu Icons in the Navigation Menu Bar
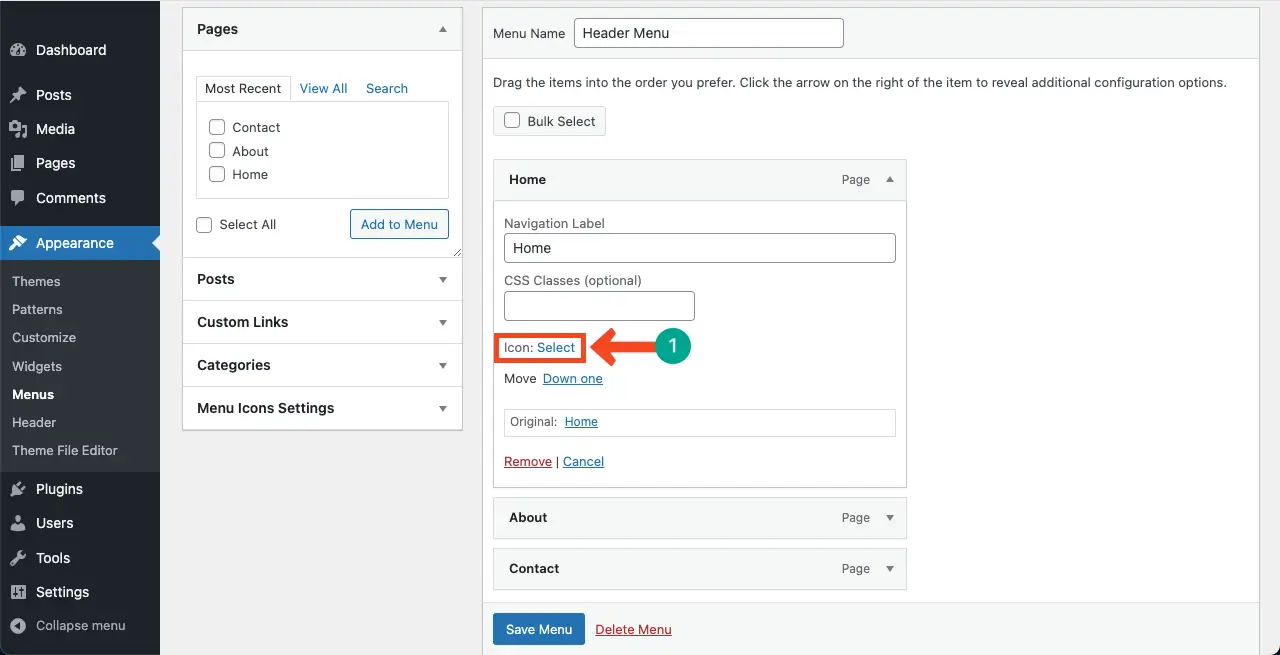
Go to Appearance >> Menus. Choose the page where you want to show icons and open the menu item.
You will find a new option named “Icon: Select.” Click this option.

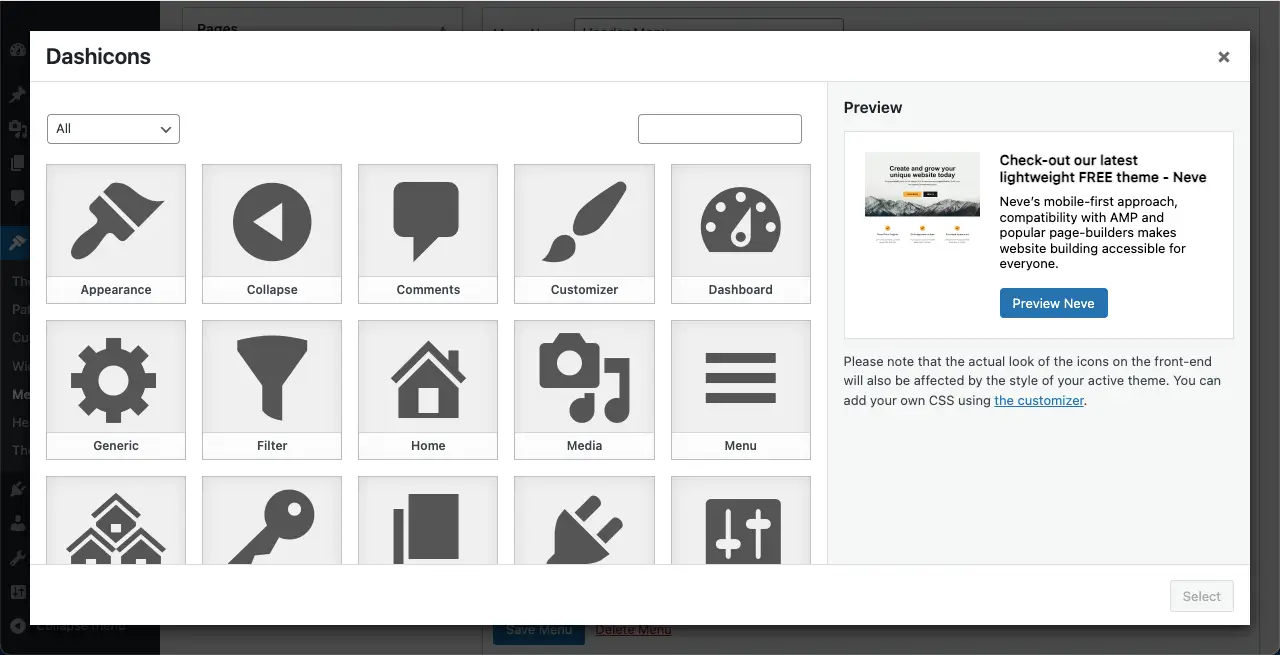
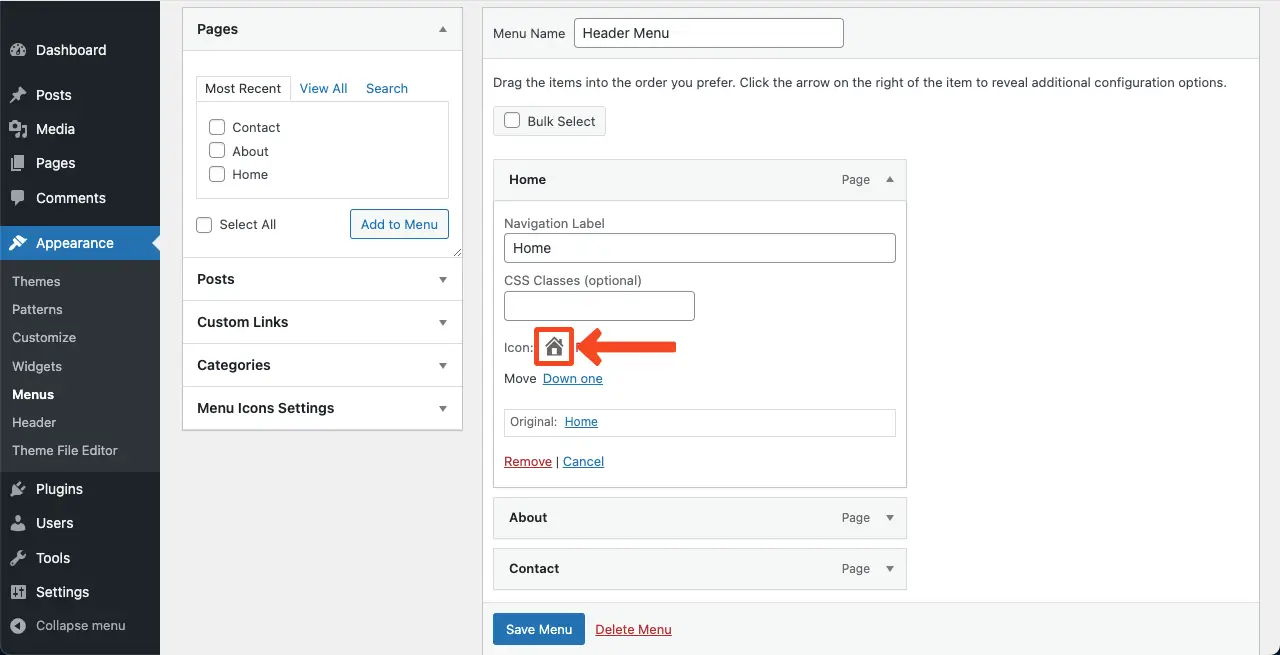
You will see a lot more icons here, and you can choose different settings for each icon. Simply pick your favorite icon and hit Save and you are done.

When you visit your website, you will be able to see the nav menu images just as you would have wanted.

Wrapping Up on WordPress Menu Icons
You can easily add WordPress menu icons using our process. There might be other plugins that offer the same facility. If you think we have missed a good plugin, please leave a comment and let us know.
It is also a good idea to add an author box below your content. If you are concerned about WordPress Security, do follow our WordPress Security Guide for in-depth security tips.
Follow us on Facebook and Twitter for more beginner-friendly tutorials and reviews.
![[Step by Step] How to Add WordPress Menu Icons 2](https://wphive.com/wp-content/uploads/2023/07/970x90_KadenceWP-1.png)





You should mention that FA 5 and above no longer use the “fa” call, you have to add “fas”