10Web Booster – The Best Tool to Speed Up Your Website?

There are a lot of WordPress performance plugins out there. While all such plugins promise to speed up your WordPress site and call themselves different from the others, only a few make it up to that.
10Web Booster is one such name that brings a wind of change. It is a distinctive WordPress performance plugin developed by the popular 10Web hosting company.
In this 10Web Booster review, we will get deep into its feature set, explain how it works, and show you exactly how this plugin makes your website FAST.
But before that, let’s take a detour and get to know why it is so important for your website to be fast.
Quick Navigation
Do You Even Need Your Website to be Fast?

In one word, Yes.
According to a Google study, 53% of website visitors from mobile will leave a webpage, if it takes longer than three seconds to load.
So naturally, Google made this a priority to judge a website’s quality. Yes, your content matters. But if you lose more than half of your visitors in the first few seconds, you can not really be able to show your visitors what you have to offer, can you?
The research from Google also found out that sites that load within five seconds see an increase of 70% in average session times. And that only means more conversions.
There’s also a benchmark study from SOASTA on the importance of fast websites. According to them, optimal load times for peak conversions ranged from 1.8 to 2.7 seconds across devices.
Speed is something that is not really easy to achieve. Especially when you have a lot of content on a site. And that is where 10Web Booster comes in.
10Web Booster – A Brief Overview

10Web Booster is a free WordPress performance plugin that comes from the highly acclaimed hosting provider 10Web. It is a performance plugin that speeds up WordPress sites.
From 10Web Booster, you get –
- Frontend optimization of homepages and 5 inner pages for 10 websites on the free version. The frontend optimization features include –
- CSS & HTML minification and compression
- JS minification and compression
- Image lazyload
- iFrame and video lazyload
- Use of critical CSS
- Image optimization
- Optimizing font delivery
- Delay or removal of non-critical third-party JS
- Converting image format to WebP
- Container-specific image resizing
- Backend optimization for optimal speed
- Website caching
- Guaranteed top scores on Google core web vitals with 90+ PageSpeed score
- Works with any hosting (especially well with 10Web hosting)
So what makes 10Web Booster unique compared to other caching plugins? Let’s get to know.
What Makes 10Web Booster Different from Other Caching Plugins?

In the introduction, we termed 10Web Booster as a distinctive performance plugin that has something to offer that most other frontend plugins don’t.
10Web Booster is a standalone product from their highly acclaimed hosting service. However, if you use 10Web hosting along with this plugin, you’ll get the best performance.
How?
10Web Booster is built to integrate with 10Web Hosting natively and optimize the backend as well. This is something that is not offered in any other regular caching plugin because they cannot alter backend settings.
However, the feature ensures an unprecedented result on your website speed.
- Server performance acceleration < 10s
- WordPress performance boost < 0.8s
- Faster TTFB < 200ms
Using 10Web Booster to Speed Up Your Website
Although 10Web Booster can optimize both frontend and backend for better performance, you can install it like any other plugin. Let’s show you how to install and then configure it for better performance on your website.
Spoiler alert – It’s easy!
Installation
As we said, the installation process of 10Web Booster is just like any other plugin.
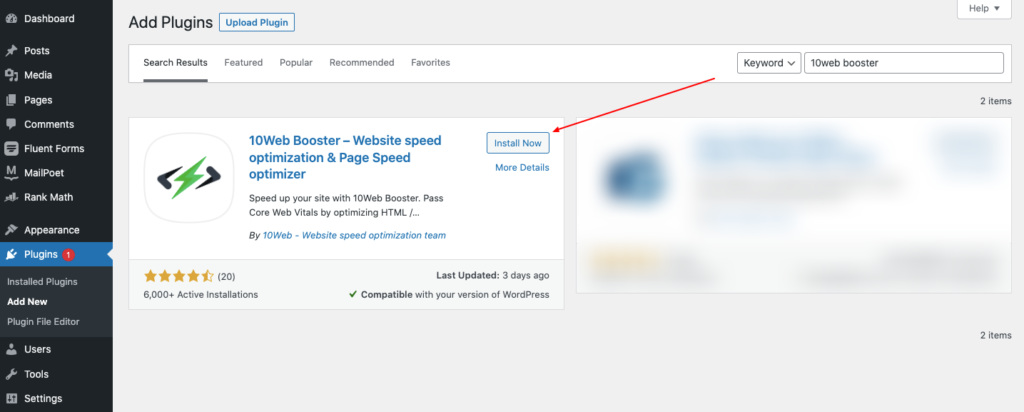
First, log in to your WordPress dashboard. After that, navigate to WP Admin Dashboard > Plugins > Add New and search for 10Web Booster.

Once you find it, install and activate it. And you’re done with the installation process.
Related: How to Install a WordPress Plugin – Step by Step for Beginners
Configuration
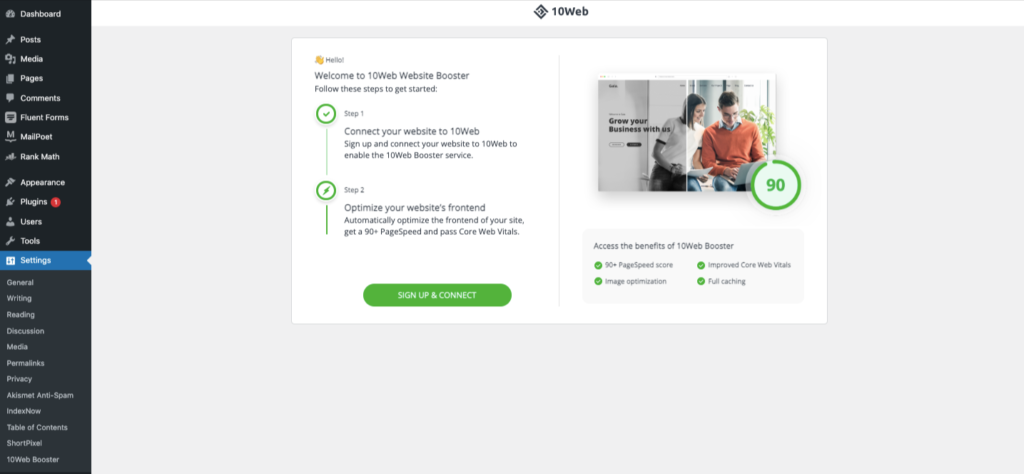
10Web Booster works like a typical SaaS tool. Thus, you have to connect your website to its service after the installation is complete. To do that, navigate to WP Admin Dashboard > Settings > 10Web Booster.
Here you’ll see something like this –

Click the button called Sign Up & Connect. This will take you to the 10Web website, where you can sign up for their free service.
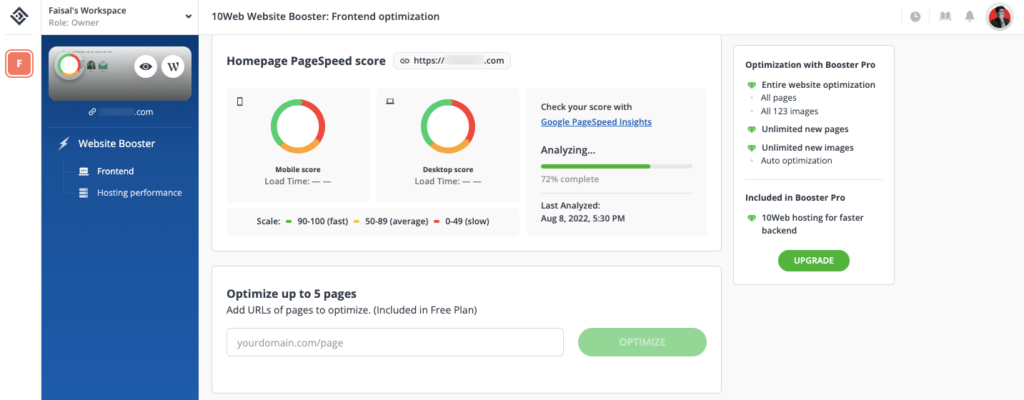
After that, you will see a screen like the following.

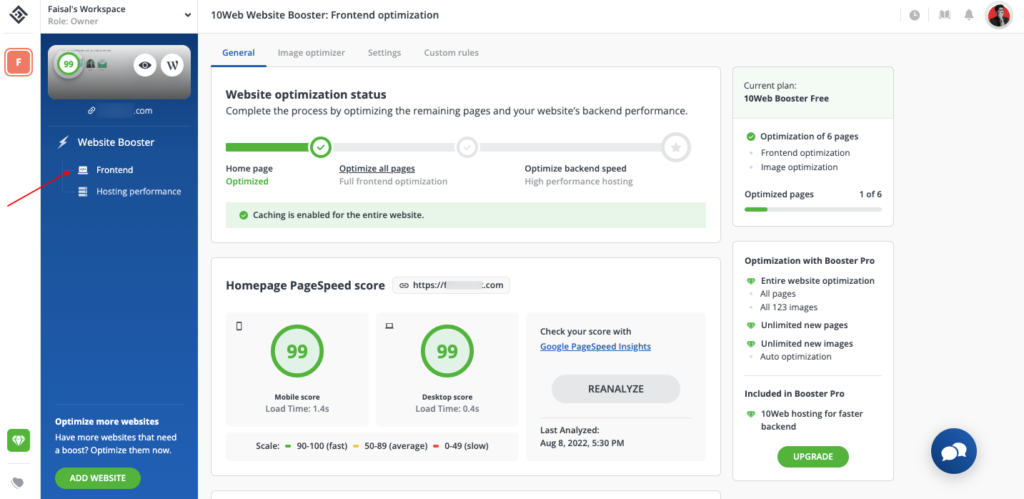
Once you click done, 10Web Booster should automatically start optimizing your website. In the end, it’ll show you the final score of the website.

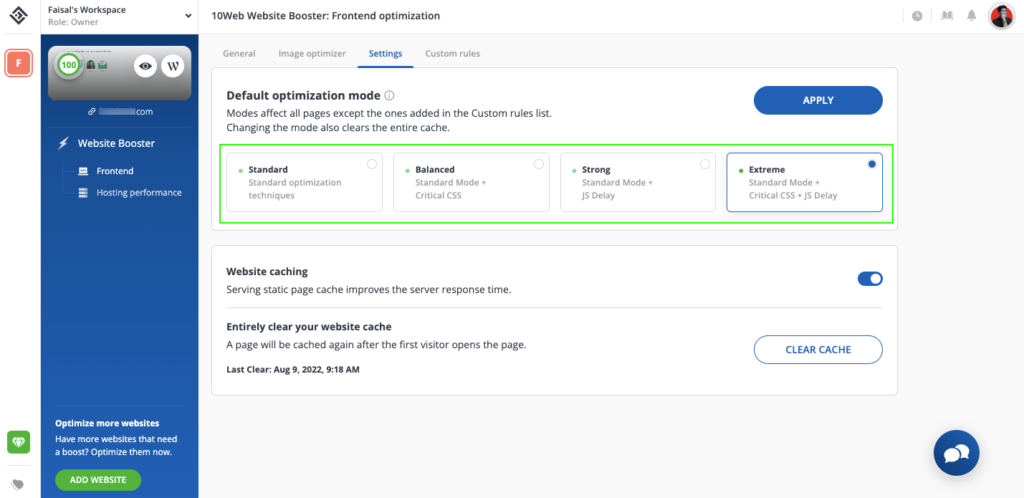
You can configure the level of frontend optimization by modifying the Frontend settings.

Moreover, you can configure the settings to choose from 4 different optimization modes.

If you choose 10Web Hosting, you can also optimize the backend for optimal performance by clicking on the Hosting Performance option.
And that’s it!
That’s all you need to do to get the best performance on your website. now let’s check out the results for
Real Performance Data Using 10Web Booster
Are you excited to see results? So are we.
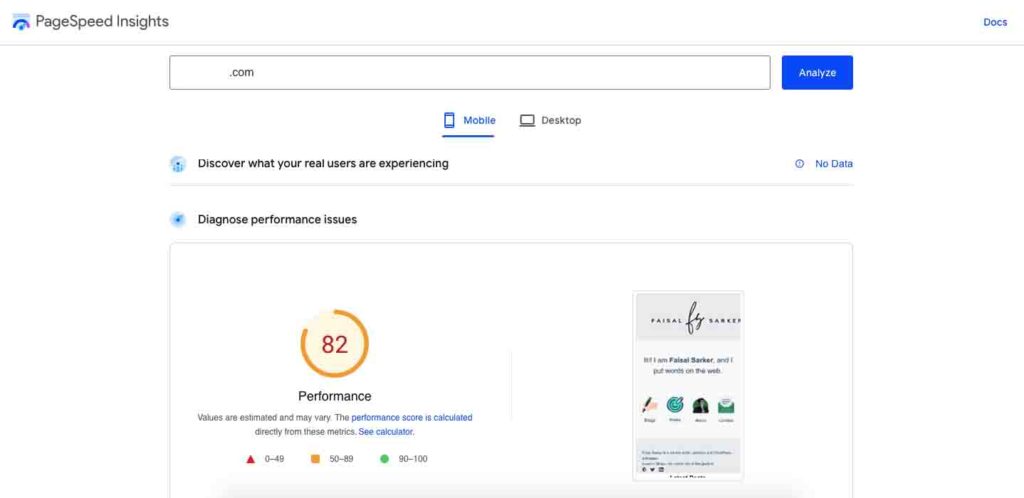
We checked the performance of a website before and after using 10Web Booster. Before using 10Web Booster, this was the score we were getting in Google PageSpeed Index –

As you can see, it was good, but not excellent.
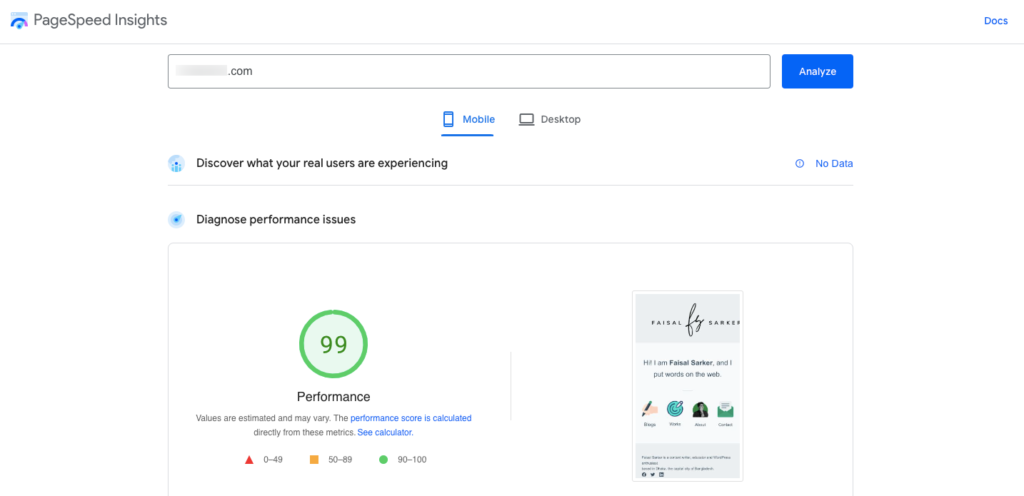
We expected 10Web Booster to help us hit a 90 on the home page. The result, however, exceeded our expectations. We got a score of 99 in both Mobile and Desktop after using it.

Pros and Cons of 10Web Booster
We used 10Web Booster for a couple of days to monitor its performance and to find out if we faced any issues. However, that was not the case. Still, we wanted to show you a comparative list of its pros and (minor) cons that we thought you need to know.
The Pros of 10Web Booster
- It’s free to use
- World-class UI; makes it very easy to use.
- Works on any hosting
- The optimization process is super fast and you see the PageSpeed score right on their dashboard
- 10Web is known for their awesome support
The Cons of 10Web Booster
- Separate pricing for 10Web Booster would be great rather than bundling it with the whole 10Web suite
- Couldn’t find any documentation, but the plugin is relatively new, so they might be on it.
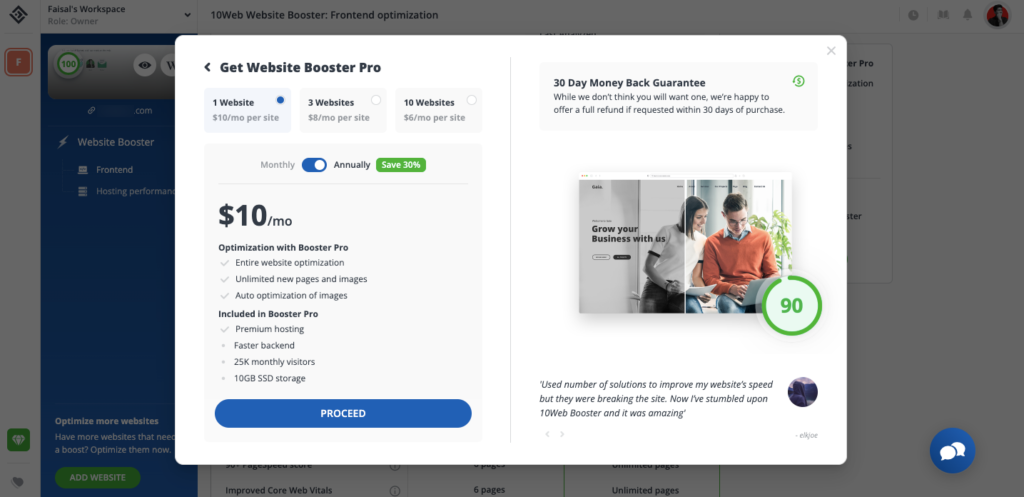
10Web Booster Pricing
10Web Booster’s free plugin is more than capable. It does an excellent job to speed up websites. However, the free plan only optimizes a homepage and 5 other pages.
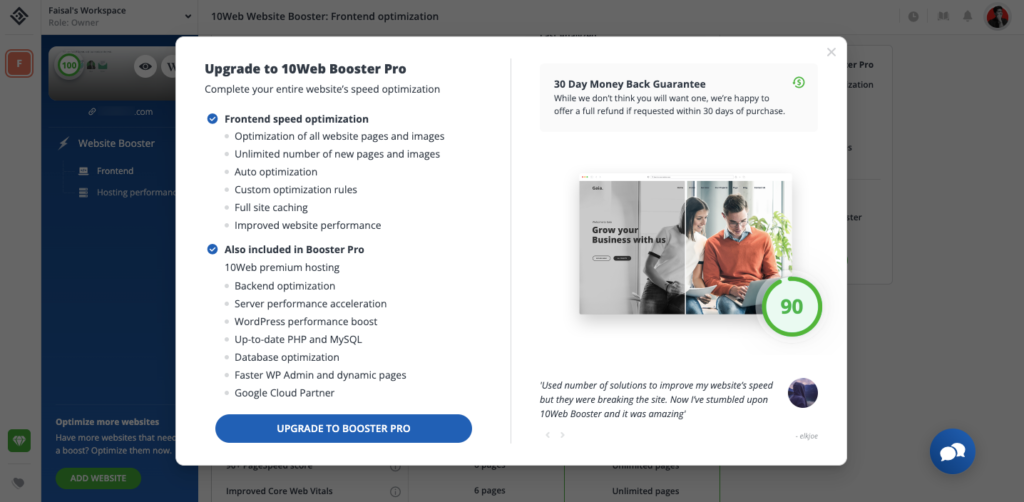
If you want to optimize other pages, you can also opt for 10Web Booster pro which offers the following features.

The premium version starts at $10/mo for 1 website. You can also save some bucks by purchasing it for 3 websites, this premium plan costs $24/mo.
If you are an agency or need the tool for more websites, the agency plan would cost you $60/mo for 10 websites.

Although the pricing plan is communicated to be for 10Web Booster Pro, actually it is the pricing for 10Web’s whole suite.
This includes –
- 10Web Premium Hosting
- AI Builder
- And of course, the 10Web Booster
We believe a standalone pricing plan for 10Web Booster pro for unlimited pages and unlimited image optimization would be better for those who don’t want to migrate to 10Web hosting. This would also bring down the price point for the end user.
However, for the price, it is an excellent deal to purchase the 10Web Suite. Moreover, you can get a 30% off on the pricing with the code WPHIVE30.
Questions You Might Have About 10Web Booster
10Web Booster is not your everyday performance tool. It promises a 90+ score on any website hosted on any hosting. So naturally, you might have some questions about the plugin. Let’s answer some of them.
What is 10Web Booster?
10Web Booster is a WordPress performance tool from TenWeb that promises an excellent performance score for any WordPress site regardless of its hosting. It can optimize both the frontend and backend to achieve a superior score.
How Does 10Web Booster Achieve 90+ Score on PageSpeed?
10Web Booster follows all the industry standard processes to speed up a website.
This includes –
• CSS & HTML minification and compression
• JS minification and compression
• Image lazyload
• iFrame and video lazyload
• Use of critical CSS
• Image optimization
• Optimizing font delivery
• Delay or removal of non-critical third-party JS
• Converting image format to WebP
• Container-specific image resizing
It also offers backend optimization of a website, unlike most other performance tools. This ensures a consistently high score on Google PageSpeed.
Does the Backend Optimization Really Work?
10Web Booster is built to work with the 10Web Hosting backend effortlessly. This allows the tool to optimize the backend, which other caching plugins can not do.
This makes it a unique plugin that always provides better results than other caching plugins.
Is 10Web Booster free?
Yes, 10Web Booster is a free plugin. However, a paid version is available to extend the number of pages you can optimize with it.
How long does 10Web Booster take to work?
From our experience, 10Web Booster took 2-5 minutes to optimize the website.
Time to Speed Up Your Website
10Web Booster is a comparatively newer plugin in the highly saturated market of WordPress performance tools. But considering the results it was able to yield, the plugin may well be in the run to fight with the top dogs. If you compare it with the free tools, it is certainly among the best performance plugins.
Moreover, the backend optimization features make it an even more lucrative option.
So would you consider using this plugin on your website? Let us know what you think of the plugin in the comment below.

Disclosure: WP Hive earns a commission when you buy through partner links. It does not influence the unbiased opinions of our writers. Learn more →
https://wphive.com/performance-security/10web-booster-review/
Faisal Sarker
Faisal is a tech blogger who excels at WordPress Content Writing. Apart from sharing useful info pieces that help people around the world, he also likes to travel and read books of all genres in his leisure time.



