Elementor vs. Gutenberg: Which One is the Champion?

Elementor and Gutenberg are two great WordPress tools and plugins for web designing and content marketing. Both offer a wide range of features, blocks, and widgets to craft and present content compellingly without any coding experience.
However, they have considerable differences in terms of flexibility, use cases, user-friendliness, and overall performance. This article will comprehensively analyze the difference between Elementor and Gutenberg so you can choose the right one for your site.
Before that, we’ll briefly discuss what Elementor and Gutenberg are. So let’s dive into the discussion of Elementor vs. Gutenberg.
What is Elementor?

Elementor is a powerful page-builder plugin to can create compelling and eye-hooking websites simply by drag-and-drop. This plugin is extremely popular for creating complex web designs and page layouts without any coding experience.
It allows you to construct every single element from scratch, defining the color scheme, typographies, buttons, galleries, forms, headers, footers, and more. You can also use any of its pre-built templates to get a starting point and save valuable time.
What is Gutenberg?

Gutenberg is a block-based editor for WordPress replacing the classic editor. It allows you to create and present content using its various custom blocks. Some of its popular custom blocks are the Paragraph, Image, Video, Gallery, and File.
You can customize the color, typography, font size, etc., of these custom blocks. Gutenberg editor was released for the first time with the version WordPress 5.0. You can easily use the editor without any prior experience or technical knowledge.
Elementor vs Gutenberg: Crucial Differences
There are many visible differences between Elementor and Gutenberg. We’ll highlight and talk about the most crucial differences between these two tools so you get a clear idea of their features, widgets, and use cases. Please, keep reading!
1. User Interface and Work Procedure
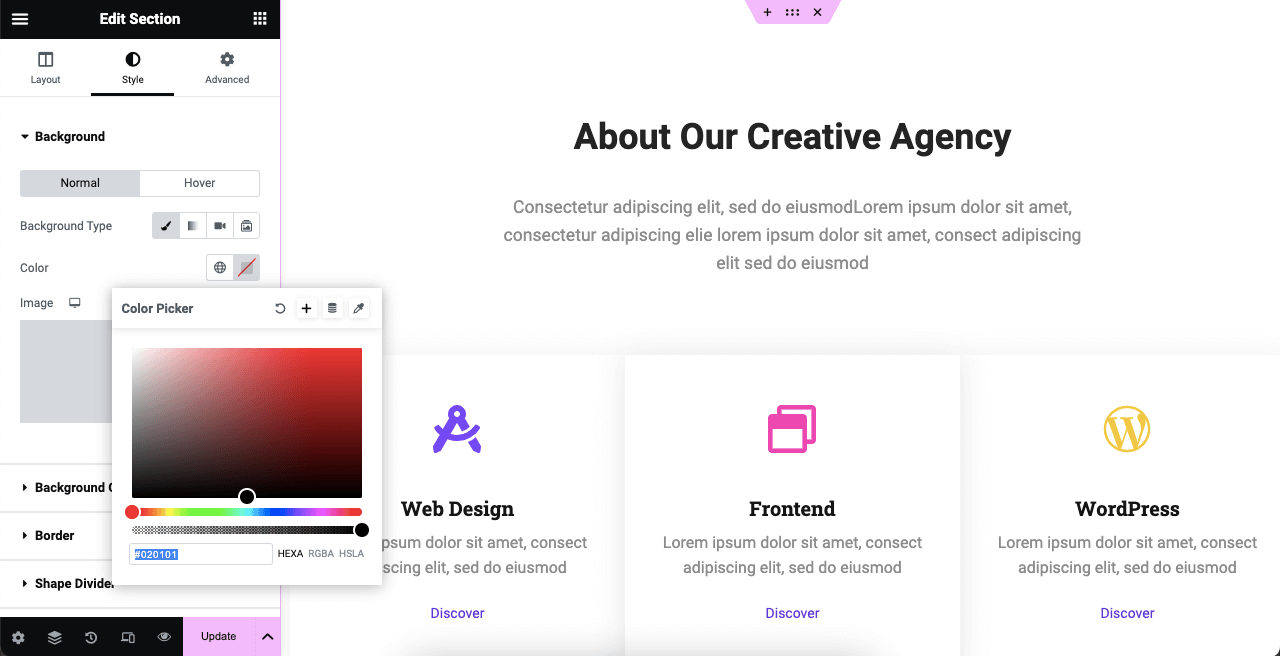
Elementor has an extremely modern user interface with a widget panel on the left sidebar. You can select the number of columns for each section and then drag and drop the necessary widgets on the area. You can find out your desired widget by scrolling or typing its name in the top search box.
First, click on the Plus (+) icon to define the number of columns for the section. Then, drag and drop the widget as you want from the left sidebar. We have shown the process in the video attached below.
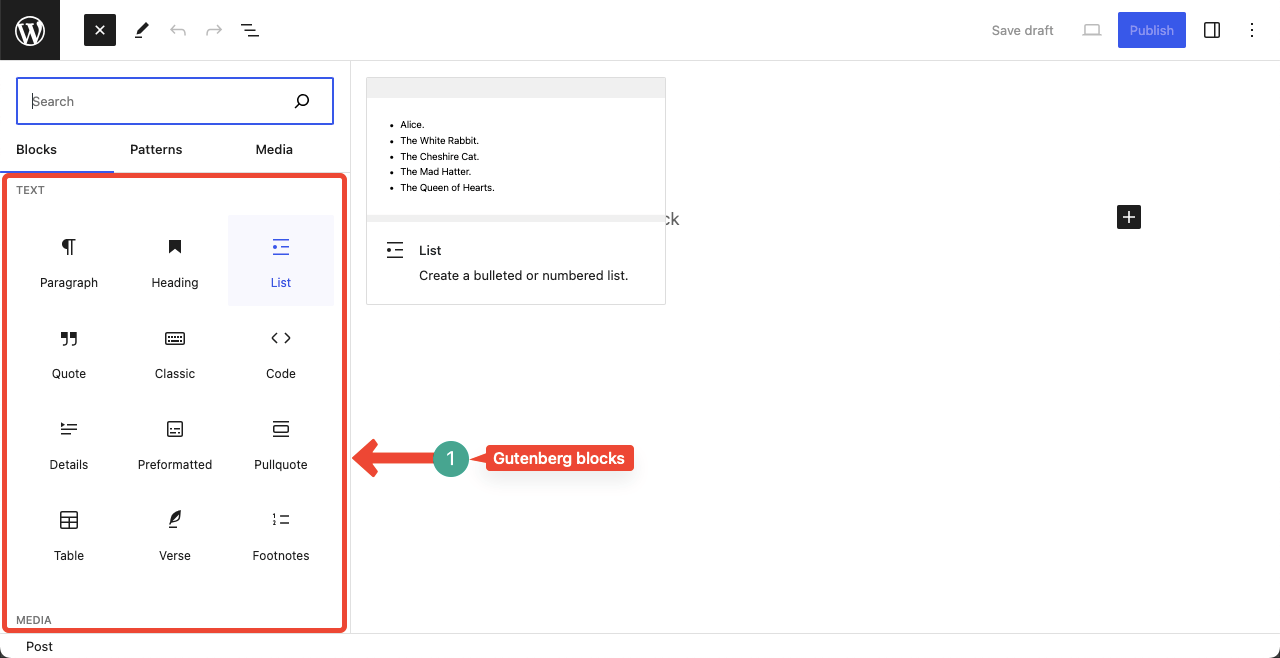
Gutenberg editor offers a simple and intuitive user interface. You can explore all its custom blocks by clicking the Plus (+) icon on the editor or the Plus (+) icon on the top bar. Whichever block you need, simply click on it. You won’t need to drag and drop.
You can also find your desired block by typing its name in the search box. Here you have to use the column block for defining the number of columns for each section unlikely to Elementor. Watch the video below.
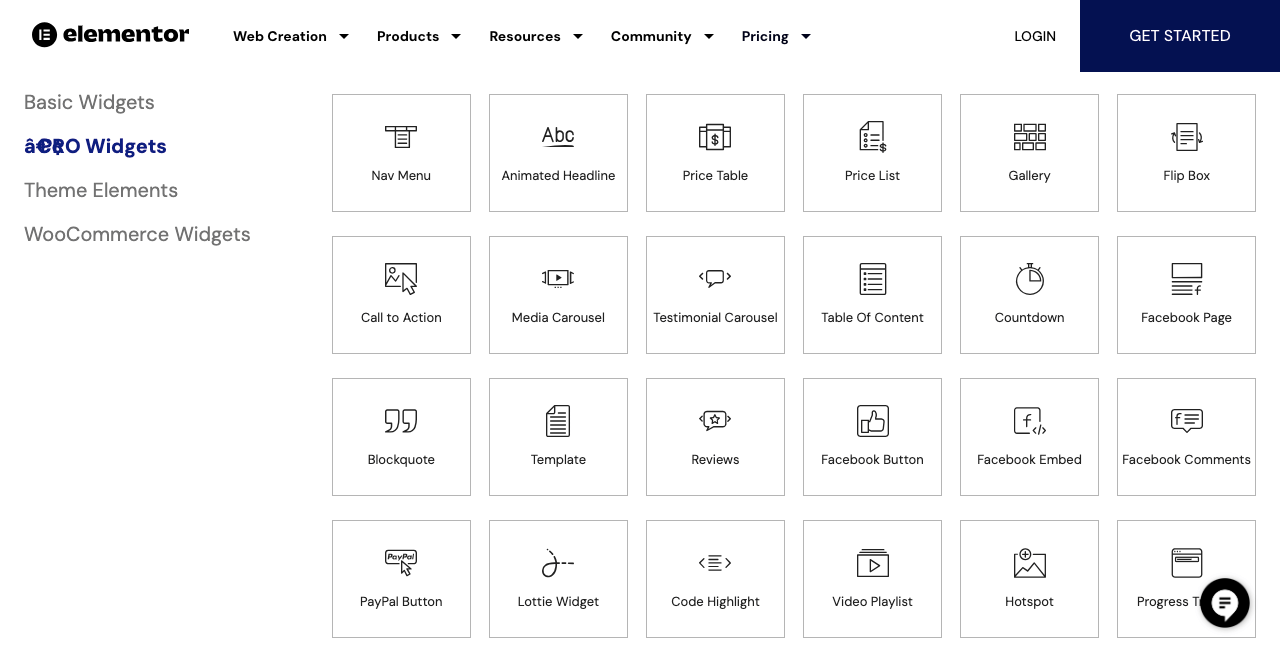
2. Blocks, Widgets, and Features
Elementor currently has 110+ widgets with a dozen of features. Widgets let you create and customize various elements on your website, like images, buttons, forms, videos, sliders, and more. You just need to drag and drop them onto your page.
Arrange, customize, and fit them afterward to fit them according to your design structure and wireframe. Features enable you to extend the functionalities of the widgets. However, not all the features and widgets are free for users.
You’ll have free access only to 31 widgets. For the rest, you must upgrade yourself to a premium user. Explore this post if you don’t know what website wireframing is.

Gutenberg has 100+ custom blocks. The functionalities of custom blocks are almost similar to Elementor’s widgets. You can add, rearrange, and customize the blocks directly on the editor for creating and designing web pages more interactively.
Since Gutenberg is built-in, you don’t have to depend on any third-party tool or plugin to activate the editor. And the most joyful thing is that you can use all the custom blocks of Gutenberg completely for free as it has no premium version.

3. Customizability
Elementor provides robust customization options. However, the extent to which you can customize the content depends on the particular widget. But the common customization options that you’ll find available in all widgets are typography, colors, backgrounds, spacing, padding, borders, shadows, alignment, column layout, responsiveness, hover, icons, etc.
In addition, the advanced customization options you’ll enjoy in Elementor are dynamic content, theme builder, motion effects, custom fonts, sticky elements, image masking, canvas templates, custom field integration, contact form, Custom CSS, generative AI, etc.

The customization opportunities in the Gutenberg block editor aren’t as robust as Elementor. You can customize things like block alignment, block color, typography, image width and height, hover effect, heading style, icons, spacing, etc.
4. eCommerce Functionality
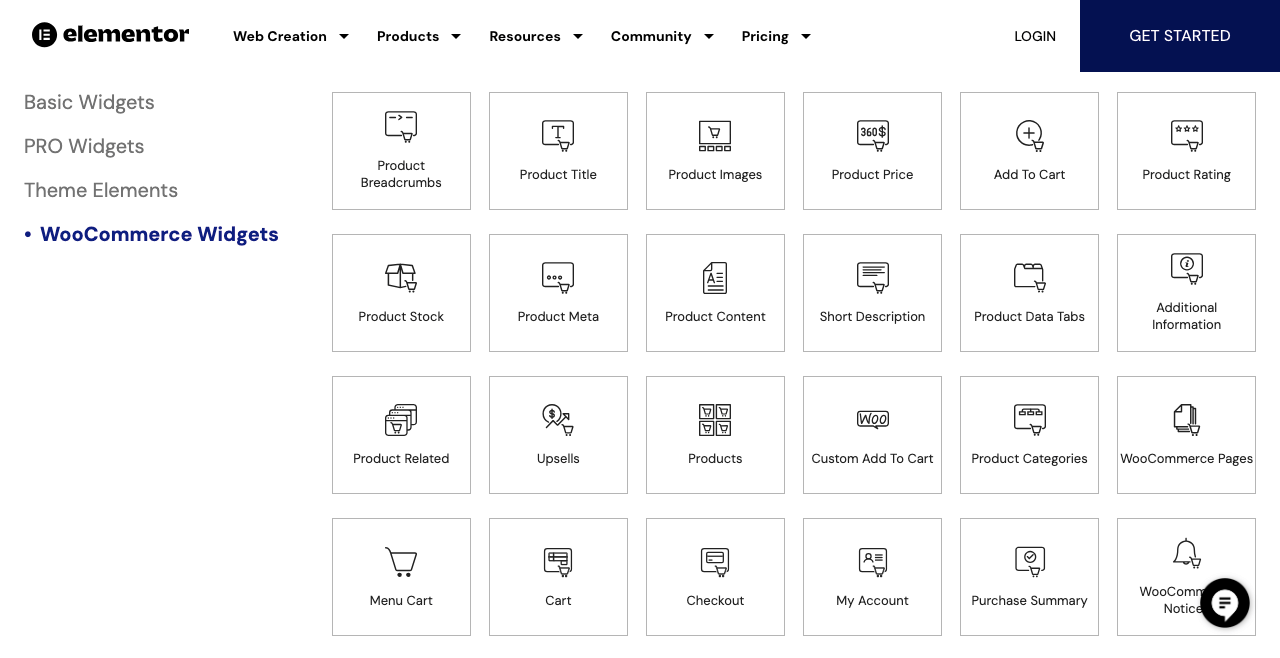
Elementor has integration with WooCommerce. It currently has 25 dedicated WooCommerce widgets for powering up eCommerce websites. Whether you have the WooCommerce plugin installed on your site or not, you’ll still see the widgets on your Elementor panel.
But they won’t work until you are installing the WooCommerce plugin. Some of the most popular Elementor WooCommerce widgets are product images, product prices, add to cart, product stock, products, cart, menu cart, checkout, upsell, etc.

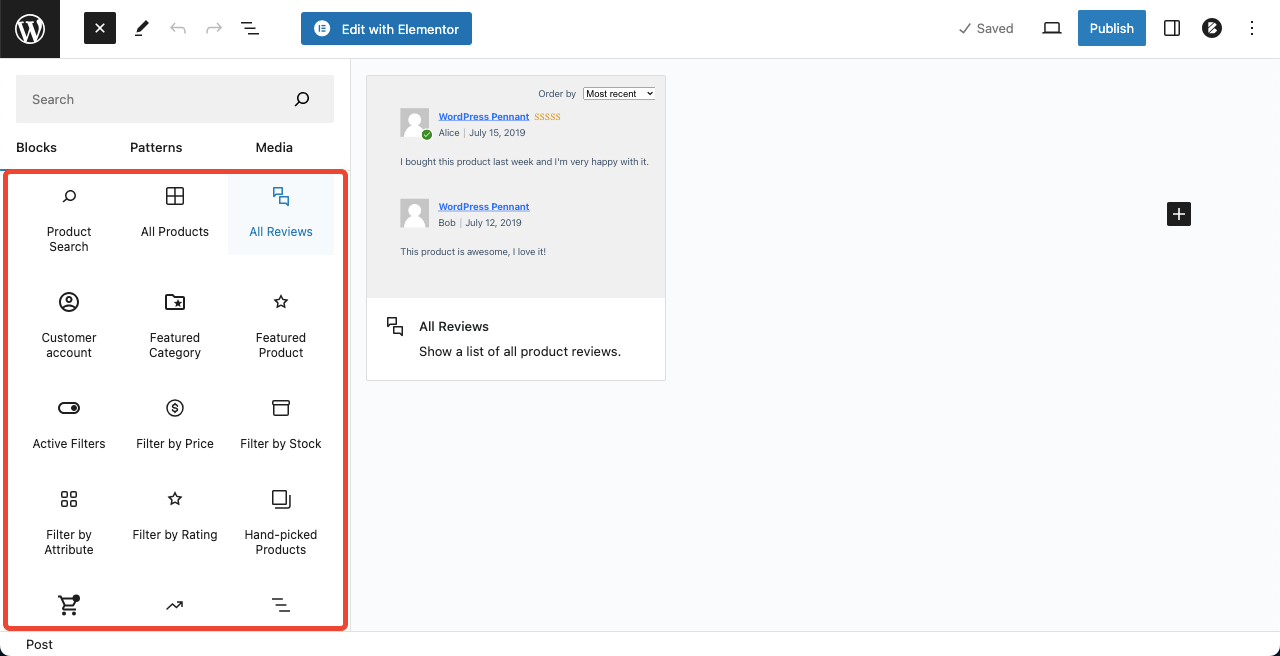
Gutenberg has built-in integration with WooCommerce. Once you install the plugin on your site, 26 dedicated WooCommerce blocks will automatically appear on your block library. Most of the Elementor WooCommerce widgets are in the Gutenberg library as blocks.
Whenever you uninstall the WooCommerce plugin, all these widgets will automatically disappear from the block library. Explore how to create a multi-vendor eCommerce website with WordPress.

5. Blogging Functionality
Elementor is not essential for blogging because it’s mainly a page builder. In blogging, you may need to create and edit posts anytime as needed. You can’t do it with Elementor after covering all the steps from the Elementor canvas.
A major purpose of blogging is publishing SEO-centric content. And these things aren’t available much in Elementor. However, you can create a single blog post template with the plugin according to which each blog post will be published.

Gutenberg is an excellent solution for blogging and content marketing. You can simply open a post, select your desired block, add content, and publish them. These steps are neither time-consuming nor complex.
You can instantly select blocks like paragraphs, headings, images, lists, quotes, tables, and more to curate and present your content in the most suitable ways. Here’s a guide on how to create a blogging site in minutes.
6. SEO and Mobile Responsiveness
Quality content sets the core SEO foundation an author must carry out himself. But a standout SEO feature that Elementor has is it allows you to make your web templates and layouts perfectly responsive for different device screen sizes like mobile, tab, and desktop.
It handles several technical SEO aspects like meta titles, descriptions, headers, and alt-tags. You can also enable and use several schema markups by integrating third-party addons. But if you make your page heavy using Elementor widgets in unplanned ways, it can reduce your page loading speed and trigger bounce rates.

Gutenberg focuses a lot on content creation, helping you build a strong foundation for SEO. Then you can optimize keywords, links, titles, meta descriptions, tables, lists, etc., using other necessary plugins and extensions.
Gutenberg includes a basic meta box in the editor by default where you can add the meta title, description, and URL. Plus, you don’t have to worry about responsiveness. Because Gutenberg blocks are automatically responsive for all devices.
7. Theme Builder
The theme builder is a web development feature that allows you to create headers, footers, single post templates, archive pages, and more. It also allows you to apply many customizations globally throughout your site. Elementor has a robust theme builder.
You can create stunning headers, footers, single posts, single pages, archive pages, single product pages, product archive pages, maintenance mode pages, and loop items using the Elementor theme builder.

Gutenberg doesn’t have any built-in theme builder. You have to depend on the theme customization option to create and optimize the header, footer, single post, archive page, product page, etc., of your website.
If your desired theme has the option, you can use custom blocks of the Gutenberg editor to add necessary elements to the particular sections.
8. Kits and Templates
Elementor has a handful collection of pre-designed kits and templates. You can quickly prepare different parts of your website quickly using them. Elementor currently has 390+ templates, including headers, footers, inner blocks, and landing pages.
However, Elementor pre-designed kits and templates are available only for premium users. You can’t use them till you are a pro user. After inserting them on the Elementor canvas, you must optimize their layout for different devices.
Use HappyAddons to get access to free kits and elements alongside a free theme builder.

Gutenberg also has a good number of pre-designed templates, termed Patterns. According to us, these patterns are sufficient for any general WordPress user. But if you want advanced design options, these patterns may not meet your needs.
There are now many Gutenberg block plugins containing advanced design features. They may help you execute some sort of advanced design. We’ll talk about the plugins a few minutes later.
9. Page Loading Speed
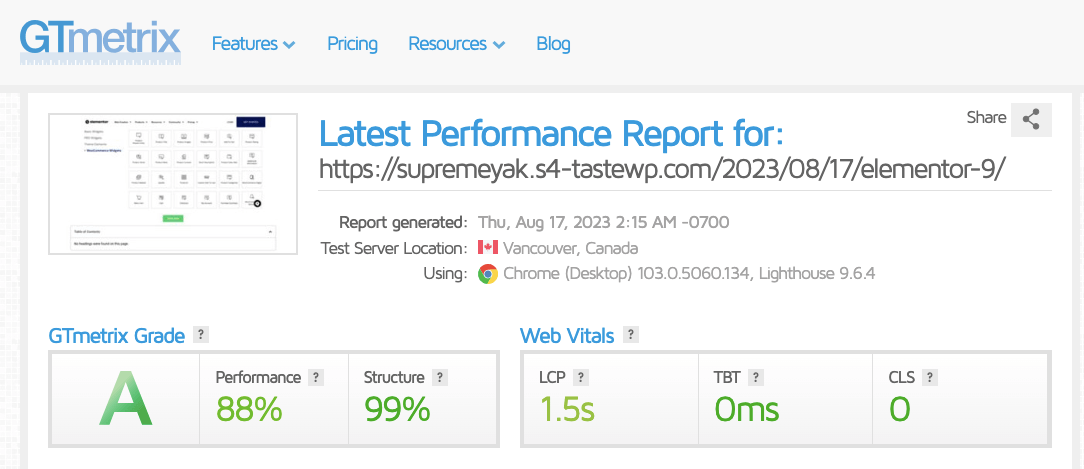
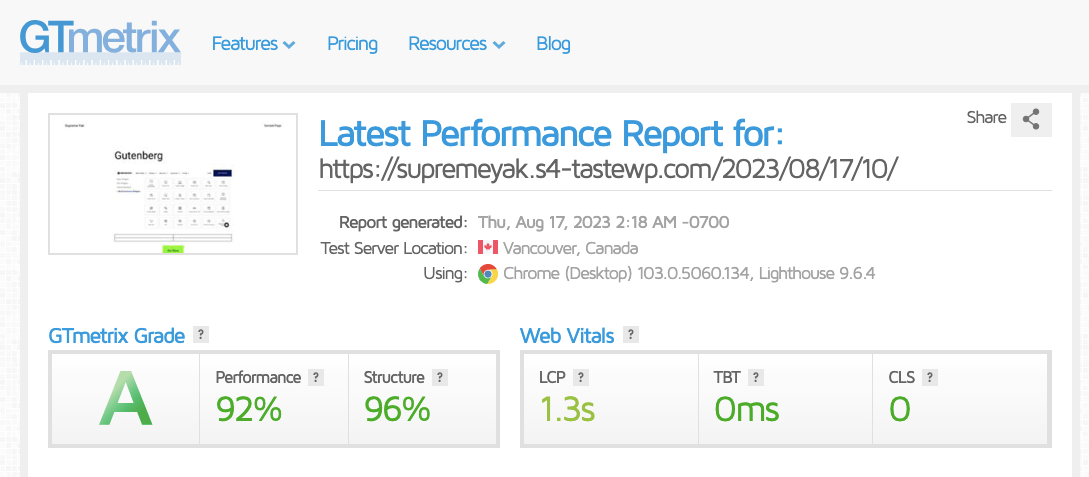
We have created two separate pages with Elementor and Gutenberg to compare the page loading speed built with them. We have used the same widgets and blocks on both pages. They are the image, table, button, and social share.
We have tested the page speed on gtmetrix.com. Below is the performance report of Elementor:

Below is the performance report of Gutenberg:

You can see on the photos Gutenberg took 1.3 seconds to load the page, whereas Elementor took 1.5 seconds. It clearly indicates pages designed with Gutenberg can load pages comparatively faster than Elementor.
If you do this comparison individually on complete landing pages, the difference in loading times between the two will be more apparent. Besides, the page designed with Gutenberg shows a better performance report.
10. Addons
Both Elementor and Gutenberg have a good number of addons to expand their capabilities. They come up with additional widgets, blocks, templates, and features to further power up the functionalities of your dream website.
Some of the most popular Elementor addons are HappyAddons, Premium Addons, Elementor Pack, PowerPack, and ElementsKit. Each of them has a free and premium version. We recommend you try out their free version before going for the pro.
Similarly, Gutenberg also has many powerful addons. Some most popular of them are Ultimate Blocks, CoBlocks, Spectra, Kadence Blocks, Essential Blocks, Otter Blocks, Gutentor, Stackable, Getwid, and PostX.
11. Pricing
Elementor has several pricing options packed with various services. Initially, Elementor was a page builder plugin only. But today, it also offers hosting and generative AI. Take a look at their prices below.
Elementor Page Builder Plugin
- $59/year for 1 website
- $199/year for 25 websites
- $399/year for 1000 websites
Elementor Hosting Plans
- $14.99/month Basic plan for 1 website
- $19.99/month Business plan for 1 website
- $22.99/month Grow plan for 3 websites
- $49.99/month Scale plan for 10 websites
Elementor AI Plans
- $2.99/month for 18,000 credits
- $8.25/month for 50,000 credits
Elementor has a 30-day refund policy for the page builder and hosting solutions. But no refund policy is available yet for the AI plans.
Gutenberg doesn’t charge you a single penny. It’s completely free to use. Whenever you open any post or page on WordPress, you will get it in the editor.
12. Customer Support
Elementor offers 24/7 customer support to its premium users. Free users won’t receive any support from their customer support team. However, you will still find lots of documentation and video tutorials on YouTube, Vimeo, and other platforms.
Gutenberg doesn’t have any customer support policy like Elementor. But in case of any problem, you can submit your queries on WordPress.org. You may find developers available there to solve your problem with viable solutions.
13. Best For Particular Workflows
Elementor is best for web developers and agencies creating websites for customers. Plus, Elementor is also useful if you want to design dynamic and interactive pages on your website. It will take you not more than 2-5 days to understand its eco-system.
Gutenberg is a must for bloggers and content marketers. Though Classic Editor has become old, you can still use it. But Gutenberg is the best instead of it.
Additional Differences between Elementor and Gutenberg
Recently, Elementor has started offering two new services. They are hosting and generative AI. Above we have discussed only a little about the price of these services. You won’t get them available in Gutenberg. However, let’s briefly discuss these services.
Generative AI
The generative AI feature of Elementor lets you create automated text content, images, and CSS code based on given prompts. With Text AI, you can create short copies for the headers and various sections of your website in organized ways.
With the Image AI, you can generate the featured and background images required for different sections. Finally, if you want to enable any functionality that is not available in the existing features, you can generate this with its Custom CSS AI.
Explore this post to learn more about Elementor AI.

Hosting
Elementor offers managed WordPress hosting powered by Google Cloud. It comes with almost everything you need to create a full-fledged website. They are the premium page builder plugin, WordPress hosting, and Hello theme.
In case you face any technical hassle with your WordPress site, you’ll get dedicated support from them. Elementor hosting uses 285+ Cloudflare’s content delivery network so you can quickly deliver your cached assets from users’ closest locations.
In addition to these, you’ll get unlimited scalability, DDoS protection, SSL certificate, auto security updates, on-demand auto backups, database access, email boxes, etc.
Elementor vs. Gutenberg: A Quick Snapshot of the Differences
We have discussed all the crucial differences between Elementor and Gutenberg so far in the above write-up. Now we will present a summary of the whole discussion in the table below. Take a quick snapshot.
| Topic | Elementor | Gutenberg |
| User Interface and Work Procedure | Intuitive | Super Intuitive |
| Blocks, Widgets, and Features | 110+ | 100+ |
| Customizability | Robust | Limited |
| eCommerce Functionality | Yes (25 widgets) | Yes (26 blocks) |
| Blogging Functionality | Limited | Robust |
| SEO and Responsiveness | Yes | Yes |
| Theme Builder | Yes | No |
| Kits and Templates | 390+ Templates | Limited |
| Page Loading Speed | Moderate | Good |
| Addons | A Good Collection | A Good Collection |
| Pricing | Starts from $59/year | Free |
| Customer Support | 24/7 for Pro Users | No Support |
| Best For | Web Developers and Designers | Content Marketers |
FAQ on Gutenberg vs Elementor
Hope you are enjoying the discussion. Now, we’ll answer some of the most frequently asked questions about Elementor and Gutenberg in this section.
-
Can I use Gutenberg blocks with Elementor?
Yes, you can use both Gutenberg and Elementor on the same website but not always on the same posts or pages. In most cases, you have to use either Gutenberg or Elementor to create an entire post or page.
But there is a way to use both of them simultaneously. First, curate the single blog post template with the Elementor Theme Builder. Add content to it later with Gutenberg.
-
Is Gutenberg or Elementor better?
Gutenberg and Elementor are actually ideal for different use cases. Gutenberg is highly useful for content marketing while Elementor is best as a page builder and website designer.
-
Can I convert the Elementor template to Gutenberg?
For long there had been no automated way to convert Elementor templates to Gutenberg. However, a plugin named Gutenberg AI has been released recently that can convert your Elemento template to Gutenberg with one click.
You may lose some features in this conversion. But hopefully, they will develop this plugin more with time.
-
How to solve the Gutenberg block editor not working?
Gutenberg block editor may stop functioning due to many technical factors. But whatever the problem is, you can identify and solve it easily by the steps below.
1. Clear your browser cache
2. Re-install the latest WordPress version
3. Deactivate all plugins and activate them one by one
4. Activate the default theme
5. Debug JavaScript errors
6. Enable the latest PHP version
7. Explore the error log of your siteVisit the post How to solve Gutenberg block editor not working to learn more about the steps.
-
Will Gutenberg replace Elementor and page builders in the future?
It is not yet time to answer this question. As Gutenberg develops, other page builders like Elementor will also constantly develop themselves over time.
As a result, Elementor and other page builders will always have a good amount of fanbase and users.
Concluding Remarks
While there are numerous visible differences between Elementor and Gutenberg, you can’t avoid either of them completely. If you are just starting a new website where content marketing is the initial focus, Gutenberg is more than enough to meet your needs.
But if you are looking for an advanced website design option, you may consider Elementor. In that case, you have to use both the Elementor and Gutenberg on your site. The first one is for designing and the second one is for content marketing.
We have tried our best to cover a thorough analysis between Elementor and Gutenberg in this article. Let us know through the comment section if you have loved our effort. Thanks for reading us.
Disclosure: WP Hive earns a commission when you buy through partner links. It does not influence the unbiased opinions of our writers. Learn more →
https://wphive.com/reviews/plugins/elementor-vs-gutenberg/
Fuad Al Azad
Fuad Al Azad is a creative writer who loves to blog on everything in between tech, marketing, and eCommerce. Alongside, he is an admirer of fact, fiction, and philosophy.



