The Easiest Way to Enable Dark Mode on Your Elementor Website

Elementor is getting popular over the years for building WordPress websites with ease. Elementor comes with lots of handy features to add advanced functionalities to your website. However, there are features that Elementor does not have in its bag of magic yet. One such example is the option to add dark mode on Elementor powered website.
So, does that mean you can not enable Elementor dark mode for your website?
The answer is, Yes, You Can.
While Elementor does not have the feature by default, you can enable it by using a compatible third-party plugin. Because of the increasing popularity of Elementor, most of the developers are building Elementor-compatible plugins.
In this guide, we will use one such plugin to enable dark mode on our website. But before that, let’s take a detour to know the reasons behind the sudden surge in popularity of the dark mode.
What is Drak Mode and Why It is Getting Popular

Dark mode has been a recent trend for websites and apps. According to Forbes –
Dark mode is a display setting for user interfaces, such as a smartphone or laptop.
It means that, instead of the default dark text showing up against a light screen (known as ‘light mode’), a light colour text (white or grey) is presented against a dark or black screen.
Dark mode is not a new concept. However, in recent years it has gained immense popularity. The main reason behind the popularity of Dark mode is that it helps readers to read information more easily at night. Another reason for its popularity is because it reduces battery drainage, a common problem for current smartphones and laptops alike.
But another reason is that dark mode simply looks cool.
That is why, one by one, most of the top websites are adding this feature. Even the two most popular smartphone operating systems Android & iOS now offers built-in dark mode feature. The same is also true for the popular desktop operating system Windows & Mac OS.
How to Turn on Elementor Dark Mode on Frontend
There is a built-in backend dark mode feature on Elementor, that allows the editor to see the edit dashboard on a dark theme.
However, there are no options to add dark mode features on Elementor websites by default. Most browsers nowadays allow the user to see the website in dark mode by users choice.
But we want to add a dark mode feature right on the Elementor-powered website itself. For that, we are going to use a third-party plugin, WP Dark Mode. Obviously, the prerequisite is – having a WordPress website with Elementor installed. Once, the prerequisites are done, you can move on to our guide.
Install & Activate WP Dark Mode
To activate Dark Mode on your website, first, you have to install the plugin WP Dark Mode.
For that –
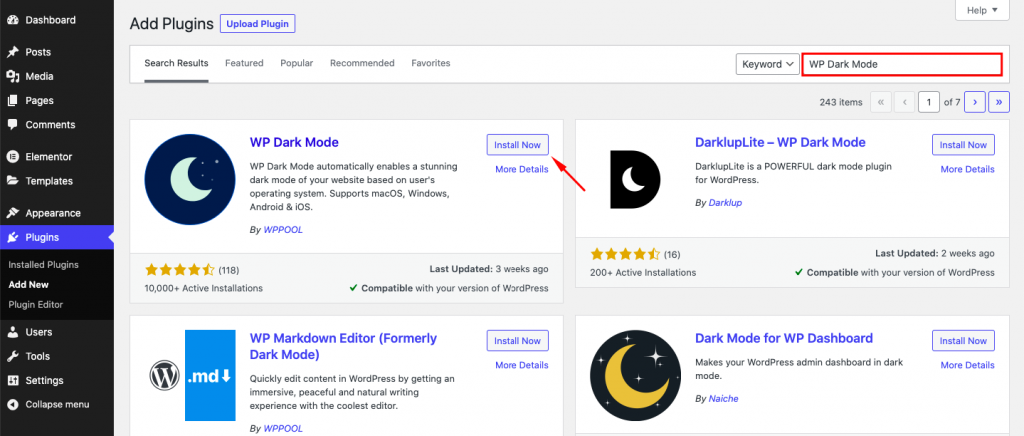
- Navigate to WP Admin Dashboard > Plugins > Add New
- Search for WP Dark Mode
- Install and Activate the Plugin
Your installation process is done. Now you can either enable the dark mode for a single page or the entire website. Let’s get to know the process for both.

Enable Dark Mode for a Single Page
To enable dark mode for a single Elementor page, you have to first add a page, or choose an existing one. The whole process is as follows –
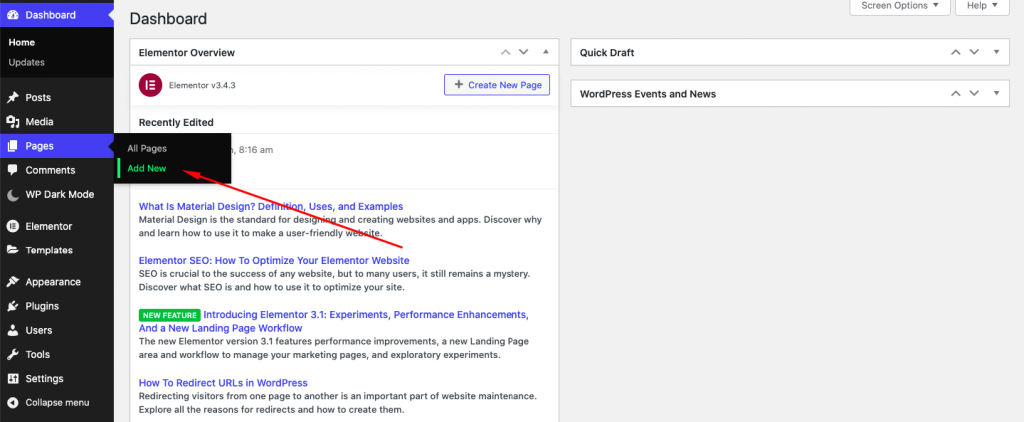
Step 1: Navigate to WP Admin Dashboard > Pages > Add New

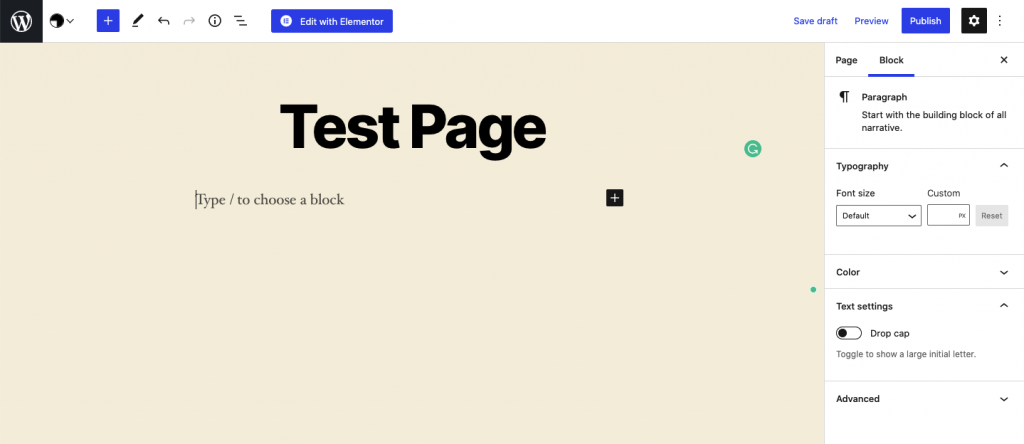
Step 2: Give the page a name.
From the right sidebar, choose the page template as Elementor Full Width.
Now click on Edit with Elementor

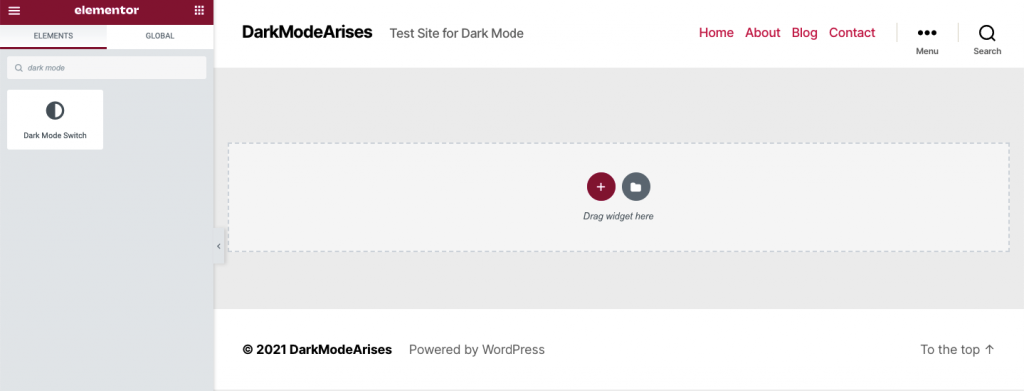
Step 3: From the search widget option, search for Dark Mode

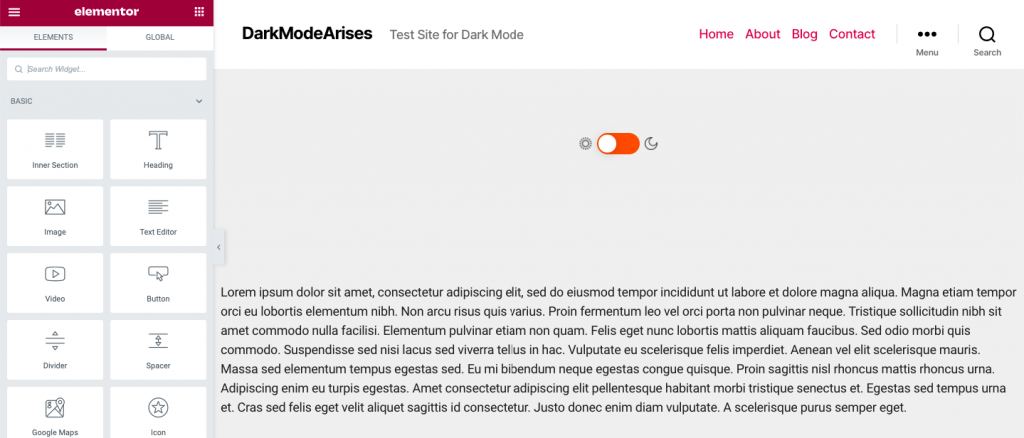
And then drag and drop the widget into the main canvas.

Now publish the page and you are done.
Enable WP Dark Mode for the Whole Site
You can also enable WP Dark Mode for the whole site. In that case, a flowing trigger button will appear at the right bottom of every page on the website. This trigger will let the visitors turn on or off the dark mode.
To turn on the trigger and the dark mode feature, follow the below method.
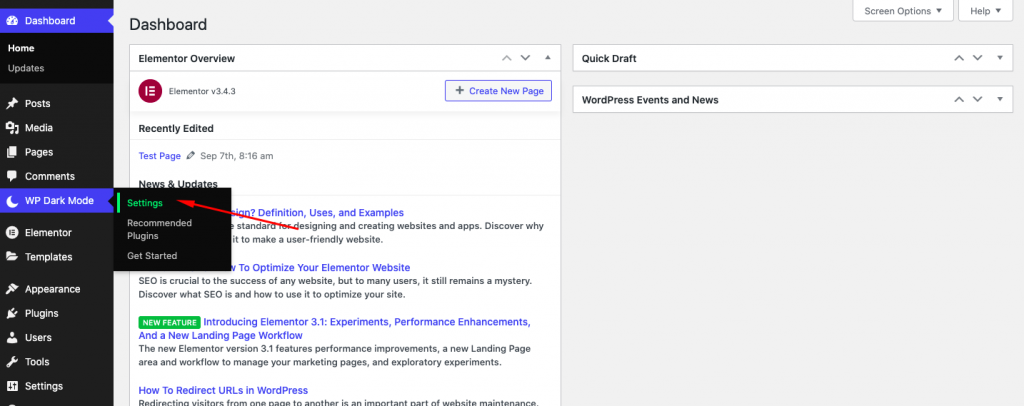
Step 1: Navigate to WP Admin Dashboard > WP Dark Mode > Settings

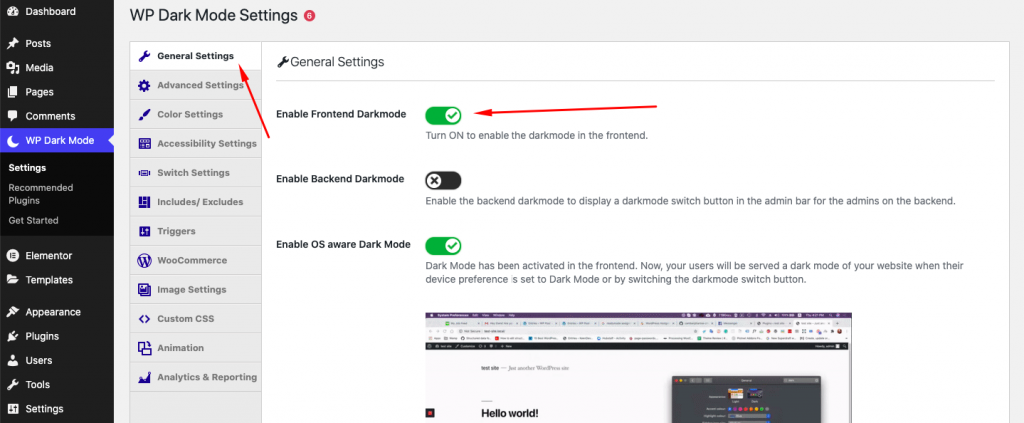
Step 2: From General Settings, turn on Enable Frontend Darkmode

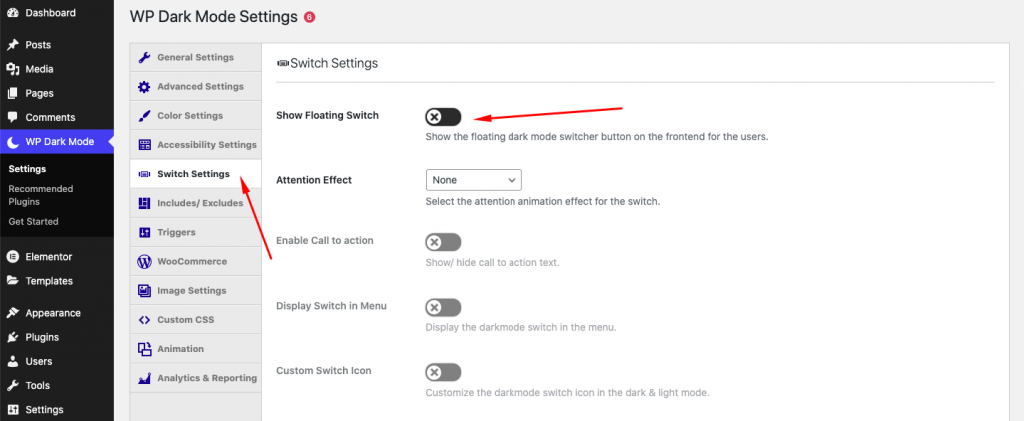
Step 3: Now go to Navigate Settings and turn on Show Floating Switch

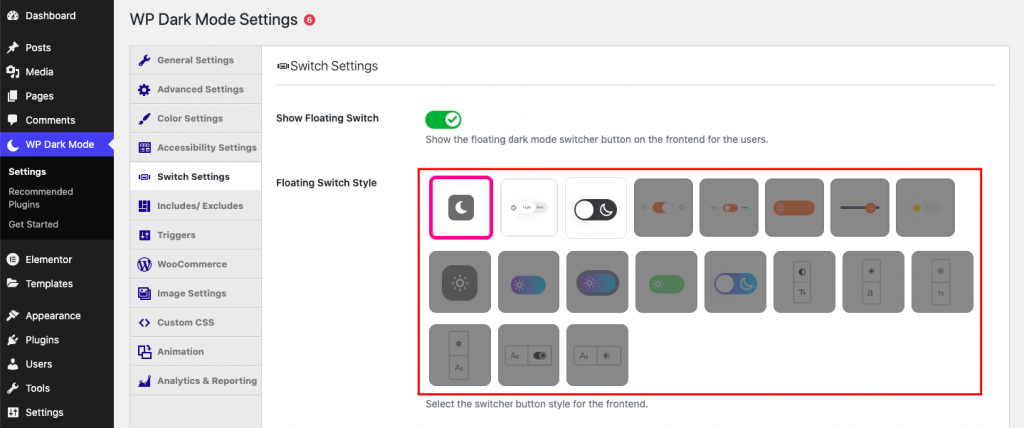
Step 4: Now choose your preferred Floating Switch Style from the newly appeared option and scroll down to Save Settings.

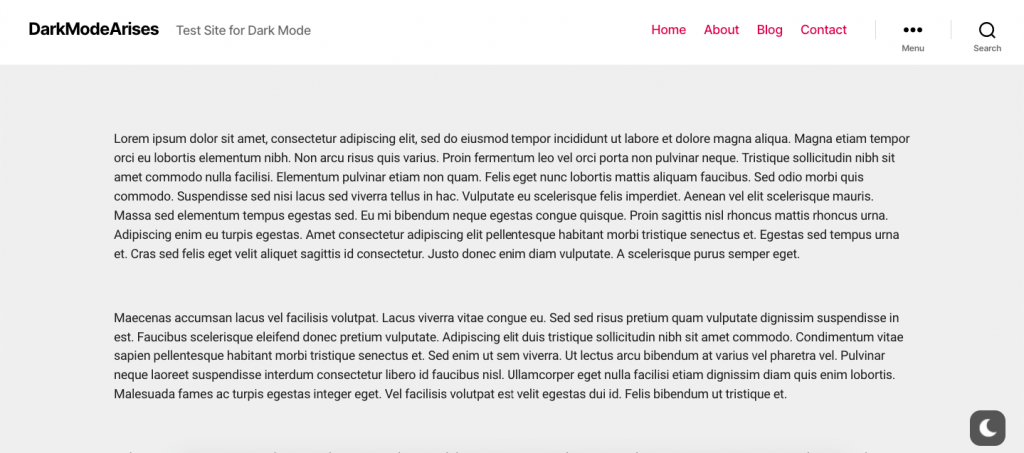
Dark mode is now activated on all of your pages. Here’s how it looks in light and dark mode respectively


How cool is that?
The free version of WP Dark Mode can get you covered for basic functionalities. However, for advanced functionalities like OS-based color mode, Timer, and Ready-made color schema, you need to install the premium version.
Special Mention: Dark Mode Toggle
Dark Mode Toggle is an excellent WordPress plugin to quickly add a dark / night mode toggle switch on your WordPress site. The users can easily switch between a dark or light scheme by clicking on the toggle button.
This plugin is compatible with all WordPress themes and offers many options to customize the position, width, height, and border radius of the toggle button. Also, it is very lightweight and easy to use.
Common Questions on Implementing Dark Mode on Elementor Websites
In this section, we tried to answer some common questions that we often get from our users about adding dark mode functionalities on Elementor. Do you have any questions to add? Comment below, and we will try to answer your query.
-
How do you turn on dark mode in Elementor?
In order to turn on dark mode in Elementor, you can try the plugin WP Dark Mode. Once you install the plugin, you can enable the dark mode by navigating to WP Dark Mode > Settings > General and enabling the frontend dark mode option.
-
How do you change Elementor dark mode?
You can change Elementor Dark Mode by enabling or disabling the Frontend Dark Mode option of WP Dark Mode.
-
Does WordPress have dark mode?
WordPress does not have any dark mode features by default. However, you can use third-party plugins to enable the dark mode feature on your website.
-
What is WordPress dark mode?
WordPress dark mode is a way to change the display interface from lighter backgrounds to darker colors. This makes it easy for the reader to read texts at night.
Are You Ready to Add Dark Mode to Your Elementor Built Website
Adding dark mode on your website does not only offer aesthetic benefits but is also convenient for the readers. As the modern design industry is getting more and more user-centric, the need for such design improvement of your website is not just useful, but necessary.
If you are considering adding dark mode on your Elementor-powered website, we hope this tutorial directs you in an easy and effective way. If you like this guide, consider subscribing to our newsletter. You can also find our recent updates from Facebook & Twitter.
Disclosure: WP Hive earns a commission when you buy through partner links. It does not influence the unbiased opinions of our writers. Learn more →
https://wphive.com/tutorials/elementor-dark-mode-customization/
Faisal Sarker
Faisal is a tech blogger who excels at WordPress Content Writing. Apart from sharing useful info pieces that help people around the world, he also likes to travel and read books of all genres in his leisure time.





5 replies on “The Easiest Way to Enable Dark Mode on Your Elementor Website”
Thanks for this article. You have shown an excellent way in this article. The way is perfect. I have also posted a blog on this topic.
Hi Sarah,
Thank you for your appreciation.
Keep reading our blog for posts like this one.
Thanks for this article. You have shown some excellent plugins in this article. All the plugins are perfect.
I am extгemely impressed with your writing skills as smartly as with
the layout for your blog. Is that this a paid toрic or diԁ you moɗify it
yourself? Anyway stay up the nice qualitʏ writing,
it’s uncommon to see a great weblog like this one nowadays..
Thanks a lot for your appreciation.