How to Add Font Awesome Icon to WordPress Menu Easily
Do you know the look of your post or page can improve a reader’s reading & visual experience by 20%? Well, we have no data to prove that, but surely it keeps us interested in reading a post. We are sure it does the same for most of you too.
Today, when you are easily able to add some awesome icons with plugins like Font Awesome to your WordPress menu without needing to take the hassle of adding it with HTML code, the job of non-coders becomes much easier than ever before.
In today’s post, we will walk you through the simplest way to add Font Awesome icon to the WordPress menu. So if you are someone with minimal to no coding knowledge and want to change or add a new icon to your WordPress posts or content.
How to Add Font Awesome Icon to WordPress Menu with a Plugin (Easiest Way)
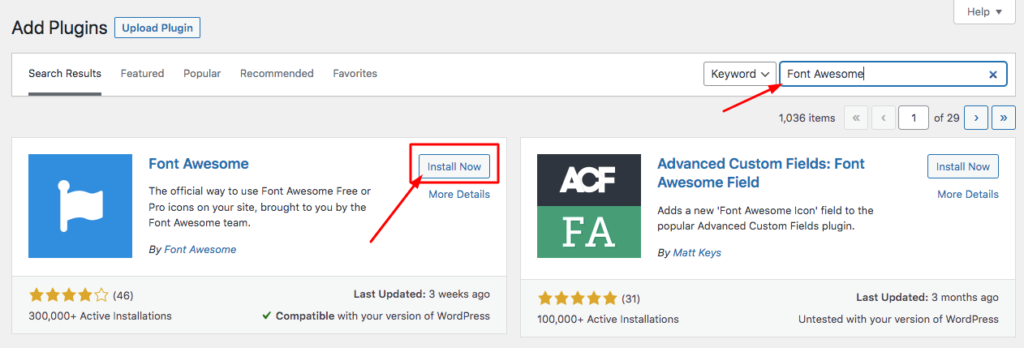
The first step to adding the Font Awesome icons to WordPress is to install the Font Awesome plugin.

Assuming you have the plugin installed and activated on your WordPress site by searching it from the Add Plugins tab. Now you are all set to add icons to your posts and pages.
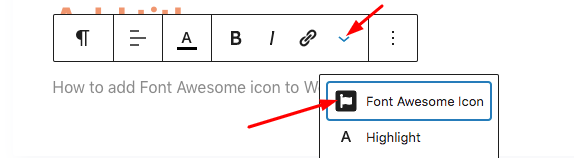
You can get to the list of icons for your post from the new menu that will be added by the name ‘Font Awesome Icon‘ in the extended tab once you activate the plugin.

We are editing content on Gutenberg Text editor. Once you click on the ‘Font Awesome Icon’ from the drop-down menu as an extended format bar as shown in the image above, an Icon Chooser will appear in front of you just like the screenshot below.
In case you are still using the WordPress Classic Editor, you can get it above the format bar.
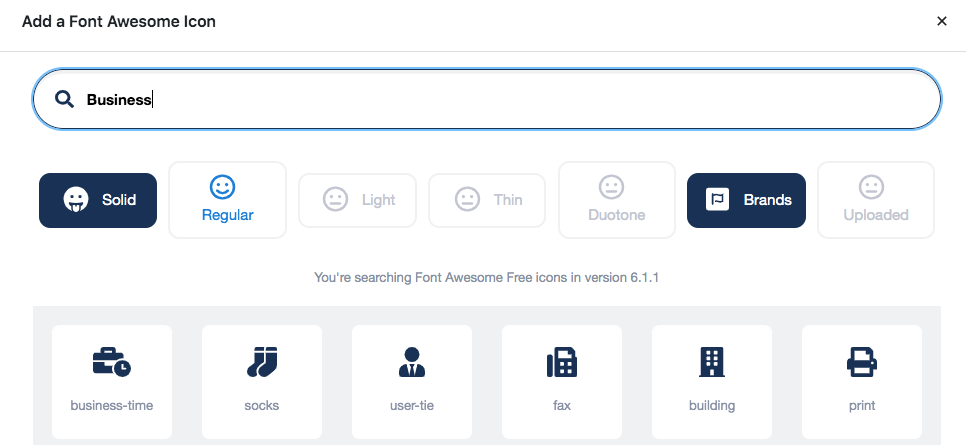
You now will be able to search & select your desired icon for your WordPress content.

As you can see, in this case, we have searched for icons related to ‘Business’ to be added to a post.
In the same way, you can search & add any type of icon relevant to your post or page from the list and categories.
Note: Activating the latest version of the plugin will even enable an option to add font icons using shortcodes or HTML snippets as well.
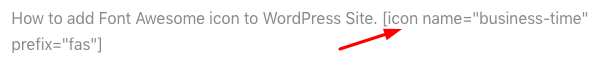
Once you select an icon, you’ll see the shortcode is inserted into your content,

You can see the icon when you preview or publish your post or page. ⤵️

So there you go, this is how you can add Font Awesome icon to the WordPress menu to use it on your post or pages.
This tutorial was shown with the free version of the Font Awesome plugin. Mind you, to get access to premium icons, you would need to upgrade and unlock its Pro Kit.
How to Add Font Awesome Icon to WordPress Menu with Shortcode?
Another familiar but a little tricky way to add icons to posts or content is by using the icon name in shortcodes or HTML.

When you use shortcodes, you include a prefix that specifies the type of icon you want to use. For example, you type fa-house, but if you don’t specify any type, then it defaults to solid.
What’s More to It?
From WordPress 4.0 onwards, it introduces a new feature. Now icons can have CSS classes included in the shortcode. This means you can add some of the exquisite Font Awesome icons to your code with a few CSS classes, such as Sizing, Rotating & Animating.
The sizing makes the size of the icon bigger or smaller, Rotating make the icon give a different orientation, whereas Animating displays the icon in motion form.
Here is an example of it:

Moreover, here are a few attributes that can be passed through the shortcode.
| Attribute | Ways to use it |
|---|---|
class | Either through Font Awesome’s specific or your own CSS classes |
style | Custom CSS for your own use |
title , aria-hidden , aria-labelledby , role | For the helpers of accessibility |
Icon name and style prefix | Attributes of basic Font Awesome |
FAQs on Adding Icons to WordPress Menu
What is the purpose of adding an icon to your WordPress menu?
Menu icons are a great way to provide visual cues for the user. They can be used to represent various types of content on the website. This includes the main navigation menu, but also any other menus that you may want to add.
What is the difference between Font Awesome and IcoMoon?
Font Awesome is a collection of vector fonts, which means that it has a set of scalable shapes that can be used to create icons. It has a large library of icons and it’s easy to use. IcoMoon on the other hand is an icon font, which means that it’s just a bunch of letters in different styles with each letter corresponding to an individual icon.
How do I change my WordPress menu icon?
There are two ways that you can do this: one is to use a plugin and the other is by editing the theme’s functions.php file. The first way, using a plugin, is much easier than editing the theme’s functions.php file because it does not require any coding knowledge. All you need to do is install and activate a free WordPress plugin called “Custom Menu Icons” and then follow the steps on its settings page to choose an icon for your menu. The second way requires more work but gives you more control over how your menu looks because it lets you upload an image of your choice instead of relying on icons that come with most themes or plugins.
Final Thoughts On Adding Icons to WordPress site
Adding a Font Awesome icon to your WordPress menu is a great way to add some visual flair to your site. It’s a simple process that only takes a few minutes, and it can really make your site stand out. Plus, it’s a great way to show your visitors that you’re up-to-date with the latest trends.
Now even you know how to add Font Awesome icon to the WordPress menu. So add some cool icons to all your posts or pages easily and make them look more intriguing in the eyes of your visitors.
What other plugin do you use to add icons to your WordPress content? Let us know in the comments below.
Want to compare similar plugins before trying them out on your WordPress site? Visit WP Hive to get a comprehensive comparison of the WordPress plugins that you want to buy or use.
Disclosure: WP Hive earns a commission when you buy through partner links. It does not influence the unbiased opinions of our writers. Learn more →
https://wphive.com/tutorials/guide-to-add-font-awesome-icon-to-wordpress-menu/
Tarun Sikder
Tarun Sikder is a well-embellished & highly experienced content marketing manager who has been in the industry for more than 5 years as a professional content writer, marketer & strategist in a fast-paced WordPress product-based company. He loves to play with words, and write about anything that excites him. He believes in the philosophy of creating quality content for the user experience and not just for the sake of marketing. He is a huge tech-geek who loves to explore new gadgets & technology all the time. He also loves to explore the world and is a big foodie who enjoys voyaging new adventurous places and trying out new or traditional cuisine from all parts of the world. Last but not least he is a big sports fan who love to converse and enjoys sharing an opinion or two about sports with close friends.




