WordPress is the most popular no-code CMS platform in the world. It is highly popular to build all kinds of websites without having to write a single line of code.
While you don’t need to write code to design a WordPress site, there are some times when you might need to add some codes to the header and footer to connect with external services.
In that case, you would require to insert code snippets to your website header or footer. But there is nothing to worry about, as it is very easy to do. In this tutorial, we will show you How to add code in the WordPress header and footer in the easiest way.
Let’s get started!
Reasons to Add Codes to WordPress Header & Footer

Before we show you how to add code in the WordPress header and footer, let’s talk about the reasons why you might want to.
Custom CSS Codes
Adding CSS codes to the WordPress header is a way to customize your theme. By adding CSS codes to the WordPress header, you can change the look of specific elements.
Connecting Google Analytics & Other Gooogle Web Services
Google Analytics is a free tool that you can use to track and analyze the performance of your website.
To connect Google Analytics with the WordPress site, it provides a custom code to insert on the WordPress header section, which allows it to connect to your website and track user data.
Adding JavaScript Code
If you want to add JavaScript code snippets to your WordPress site, you have to do it from the header section. JavaScript will allow you to make your webpage more dynamic and interactive.
Adding the Facebook Pixel
Facebook Pixel code is a simple way to collect information about your visitors and their behavior on your site.
By adding Facebook Pixel code to your WordPress header, you can gain valuable insights into what your customers are doing on the site and what they like, dislike, or don’t know about your brand.
For Third-party Integration
Third-party integration or SaaS services needs you to connect your website with their API. This API code is mainly added to the WordPress header or footer section.
How to Add Code in WordPress Header & Footer (Two Ways)
As we shared with you earlier, it is very easy to add code to the WordPress header and footer. There are two main ways to do so.
Let’s start with the first way, using a plugin to add code to the WordPress header and footer.
Add Code to WordPress Header & Footer using a Plugin
There are a bunch of plugins available on WordPress.org to add code to the WordPress header and footer. For this tutorial, we will use WPCode. The plugin is free and very easy to use.
Install WP Code
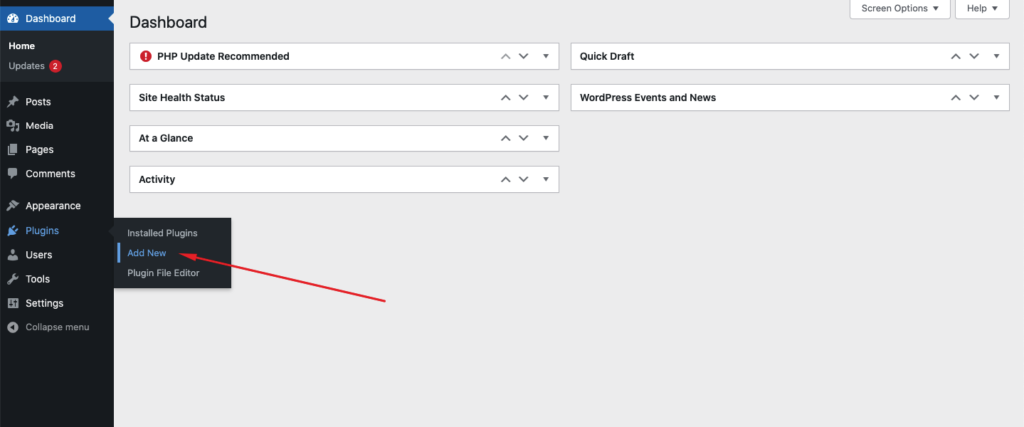
First, log in to your WordPress admin dashboard and navigate to Plugins > Add New.

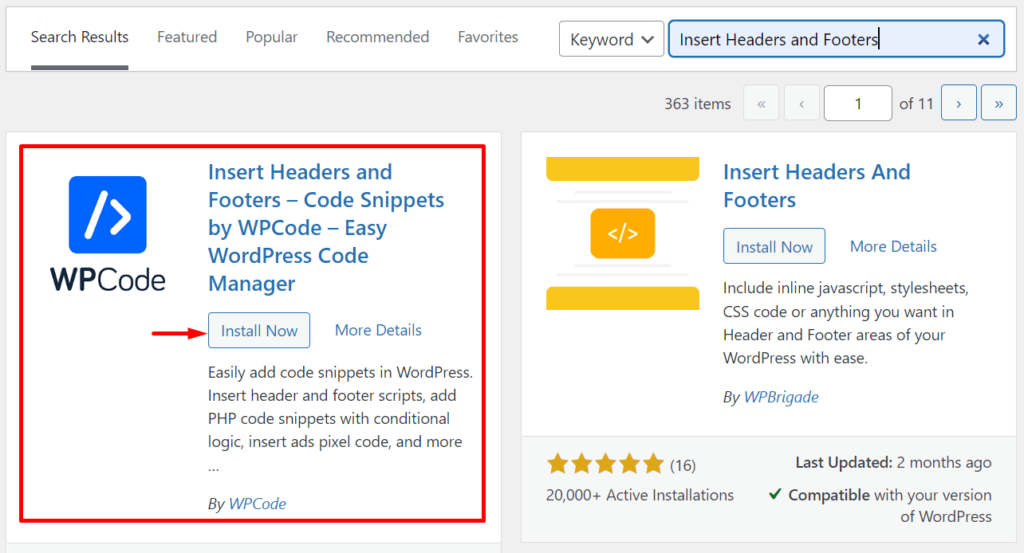
Search for WPCode or Insert Headers and Footers and you should find the plugin.
Install and activate the plugin once you find it.

Now you will find the WPCode on your dashboard menu as Code Snippets.
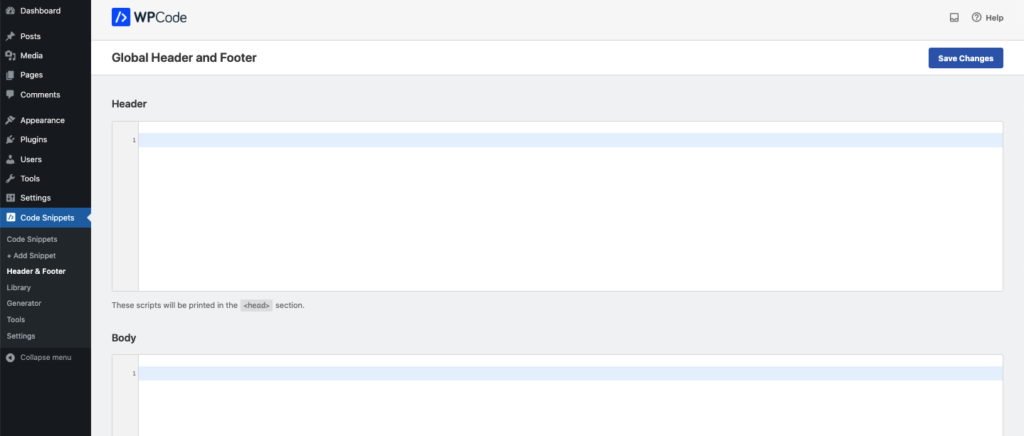
Navigate to Code Snippets > Header & Footer. Here you will find options to add codes to the header, footer, and body section of the website.

After that, you can just paste the code you want, into the preferred section. How easy is that!
Add Code to WordPress Header & Footer Manually
You can also add code to WordPress without using any plugins. It is also equally easy. But we don’t suggest it to everyone, because accidentally you may mess up some important parts of the code, which can be catastrophic for the website.
Warning: Please keep a backup of your WordPress website before adding code to the WordPress header and footer manually.
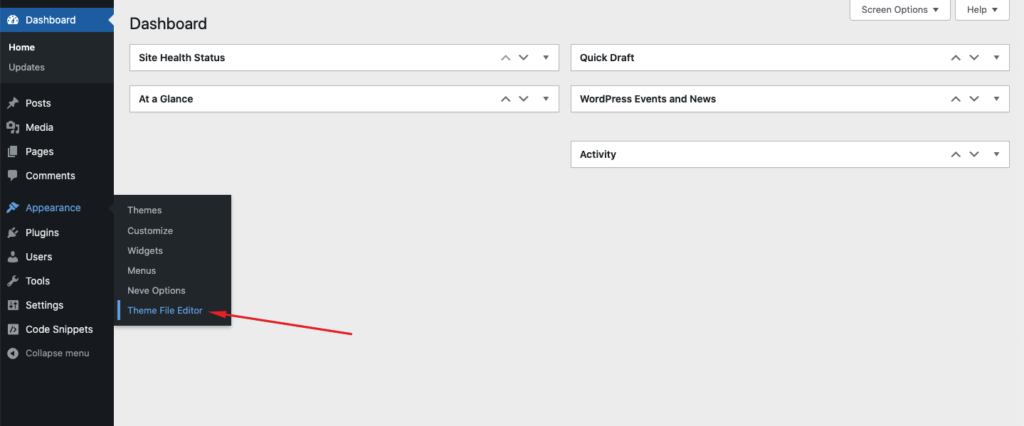
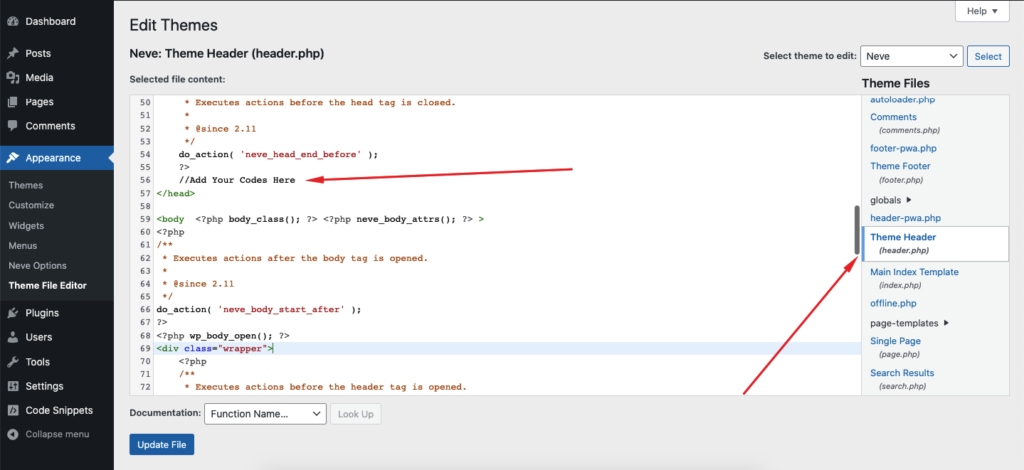
To add code manually on your WordPress header and footer, first, you need to navigate to Appearance > Theme File Editor.

Now click on Theme Header and insert your code just above the end of the </head> section.

Similarly, you can add code to the Theme Footer file as well. Don’t forget to click on Update File to save the changes you make.
That’s it! You have successfully added code snippets to your WordPress site.
Wrapping Up
In this tutorial, we have looked at two different methods to let you know How to add code in the WordPress header and footer- both manually and using a code snippets plugin. Each method has its own pros and cons depending on your needs and preferences.
Our suggestion is to use a plugin to add code to the header and footer, but you can also opt for doing it manually.
If you face any problems and need assistance while adding the codes into the header and footer, let us know in the comment box below.





Add your first comment to this post