Websites packed with information and functionality can be a maze for people with disabilities, leaving them frustrated and excluded. And, ensuring your website is accessible to everyone is no longer optional. It’s a moral imperative and, in many regions, a legal requirement.
But the world of web accessibility can be confusing, making website owners feel lost and frustrated. Skynet Technologies came to the rescue and developed All in One Accessibility®, a plugin promising to simplify accessibility efforts. But can this solution truly be your ally in this crucial journey, or will it introduce unexpected complications?
This All in One Accessibility plugin review will explain what the plugin does and how it might help your cause. This way, you can decide if “All in One Accessibility” is the right friend for your website. Let’s start with the basics- learn why accessibility is important for your website.
Quick Navigation
Why accessibility matters for your website visitors

Accessibility matters for your website visitors for several compelling reasons. Let’s have a quick look at the ethical considerations, legal requirements, and practical benefits of implementing accessibility best practices on your website:
1. Legal compliance
Many regions have regulations mandating website accessibility for organizations, such as the Americans with Disabilities Act (ADA) in the US. Failing to comply could result in legal consequences. Besides, you should also abide by the rules set by the World Wide Web Consortium (W3C), Web Content Accessibility Guidelines (WCAG), and more.
In 2023, there has been a notable surge in the number of lawsuits related to website accessibility, as indicated by the most recent data available.
– Forbes
This increase suggests a growing trend where individuals or organizations are taking legal action against websites that fail to meet accessibility standards or accommodate users with disabilities. Therefore, it’s essential to consider accessibility best practices when building a website.
2. Ethical inclusion
Everyone, regardless of ability, deserves equal access to information and opportunities. An accessible website ensures everyone can navigate and interact with your content. This promotes inclusivity and participation.
3. Reaching a wider audience
People with disabilities represent a significant portion of the global population. An accessible website allows you to reach this vast audience, potentially increasing website traffic and engagement.
Approximately 27 percent of adults in the United States experience some form of disability, equating to up to one in four individuals.
According to CDC
This number is somewhat similar in the context of other countries as well. So, that’s a huge number of people that need special treatment when it comes to accessibility.
4. Improved user experience for all
Many accessibility features, like clear language and keyboard navigation, benefit everyone, not just users with disabilities. This creates a more user-friendly and enjoyable experience for all visitors.
5. Enhanced SEO
While accessibility itself isn’t a direct ranking factor, search engines like Google consider user experience as a factor. Accessible websites may indirectly benefit from better rankings due to improved usability.
Beyond these reasons, promoting accessibility aligns with the core principles of responsible web design and development. By aligning with accessibility standards you can promote a more inclusive and fair digital environment for everyone.
How the All in One Accessibility® plugin can help you

All in One Accessibility® can make your website accessibility compliant within a few minutes, no matter what platforms you’re using. The following section clarifies how this plugin can help you in meeting accessibility standards.
Improve overall accessibility for your website users
All in One Accessibility caters to the needs of people with a wide range of disabilities and impairments. It enhances website accessibility for individuals who are blind, deaf, visually impaired, motor impaired, colorblind, dyslexic, cognitively or learning impaired, epileptic, or affected by ADHD.
It comes with amazing features including screen reader functionalities, color and contrast adjustments, content adjustments, oriental adjustments, and more. It also supports more than 140 languages, helping a wider audience across the globe.
Solve accessibility compliance using AI
All in One Accessibility provides an AI-based solution for enhancing website accessibility and compliance with various standards like WCAG 2.0, 2.1, 2.2, and ADA. It offers a customizable widget that can be easily integrated into websites.
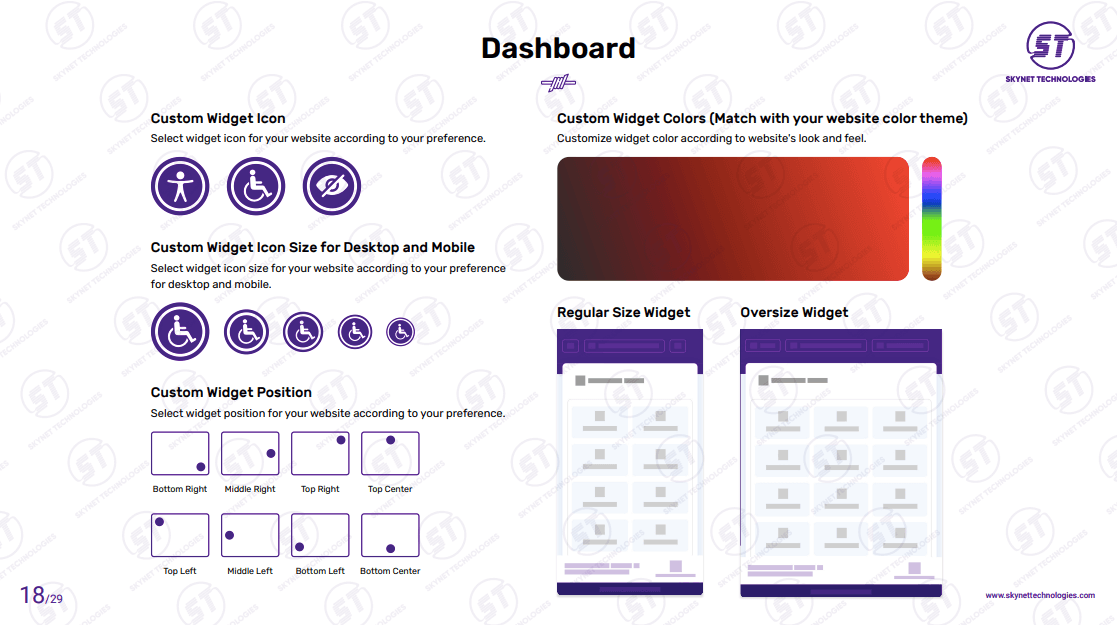
Match the widget to your website’s design

It lets you customize the plugin widget’s color, icon style, size, and position to perfectly blend with your website’s aesthetic. Additionally, you can include a custom accessibility statement tailored to your website’s needs.
Reduce legal risk with global accessibility standards
Implementing rapid website accessibility improvements can significantly lower the risk of ADA or other global standard-related lawsuits against your website. All in One Accessibility supports a long list of global accessibility standards. Here are a few:
- WCAG 2.0, 2.1, 2.2
- ADA Title III
- Section 508
- European EAA EN 301 549
- Australian DDA
- UK Equality ACT (EA)
- German BITV
- Canada ACA, and more.
Integrate well with all popular platforms
All in One Accessibility supports all popular CMS, LMS, e-commerce, and website-building platforms. Currently, its official website has listed over 365 platforms, websites, and products that work fine with this accessibility solution.
Ensure the security and privacy of your users.
This solution complies with ISO 9001:2015 and 27001:2013 standards. As members of W3C and the International Association of Accessibility Professionals (IAAP), they implement industry-leading practices and standards to safeguard your website’s security and the privacy of its users.
All in One Accessibility® plugin review: Key features

All in One Accessibility® offers a comprehensive suite of features aimed at improving website accessibility and compliance with global standards. Currently, it has 70+ paid features among those 23 are available in the free version. The key features are as follows.
- Voice navigation: Improve website navigation with Voice Navigation, allowing users to browse effortlessly using voice commands for a more accessible experience.
- Color blindness: The Color Blindness feature allows users to adjust website colors for their specific color vision deficiency. It includes customization options for eight types of color blindness:
- Protanomaly
- Deuteranomaly
- Tritanomaly
- Protanopia
- Deuteranopia
- Tritanopia
- Achromatomaly
- Achromatopsia
- AI-generated alt text: The platform provides AI-generated alt text recommendations, a list of remediated image alt text, and a tool for managing decorative images by adding and updating alternate text as required.
- Analytics tracking: Enter your Adobe Tracking ID or GA4 Measurement ID to view data on its usage on the website, including profile clicks and other metrics.
- Blind profile: The Blind Profile enables website visitors to use screen readers and keyboard navigation to access the site.
- Motor impaired profile: Users with motor impairment struggle to navigate websites using a mouse and keyboard. This profile provides options to simplify site navigation for them.
- Visually impaired profile: This profile offers useful suggestions for individuals with partial vision loss or reading difficulties, addressing a variety of conditions.
- Reading assistant: This reading guide feature transforms the cursor into a sharp contrast horizontal reading guideline. This helps alleviate eye strain for users with cognitive, visual, dyslexic, and presbyopia disabilities.
- Contrast adjustment feature: With the “Smart Contrast” feature, your website’s colors will meet ADA compliance standards, significantly improving the visibility of your content.
- Libra sign language: Sign language for Libra utilizes hand and arm movements, facial expressions, and body positions to convey meaning visually.
- Add-Ons & Upgrades: PDF / Document Remediation, White Label Subscription and Custom Branding, Live Site Translation, Modify Accessibility Menu. etc are available as add-ons.
Learn about all the features from here: All in One Accessibility® features.
How to integrate All in One Accessibility® into your WordPress website
The plugin offers a user-friendly interface, potentially eliminating the need for extensive coding knowledge to implement basic accessibility measures. It takes only two minutes to add the solution to your website after signing up to your account. Here are the few steps you need to follow:
1. Install and activate the All in One Accessibility® plugin
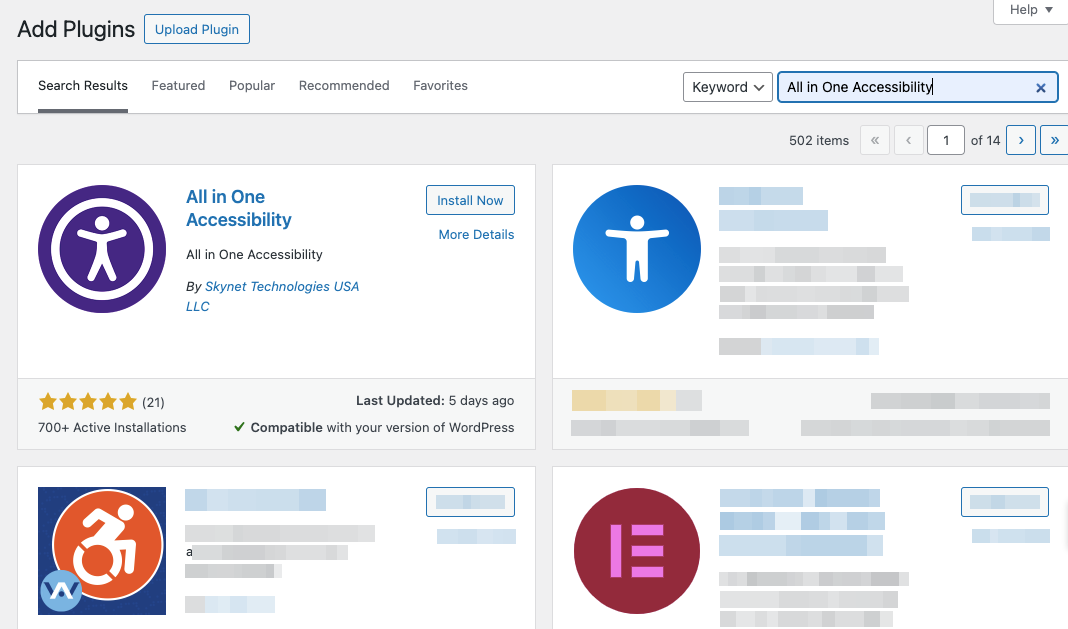
Log in to your WordPress website and navigate to Plugins > Add New Plugin. Then type “All in One Accessibility” on the search bar and activate the plugin.

Read this guide if you need further assistance 👉🏼 How to install a WordPress plugin.
2. Sign up to All in One Accessibility® system
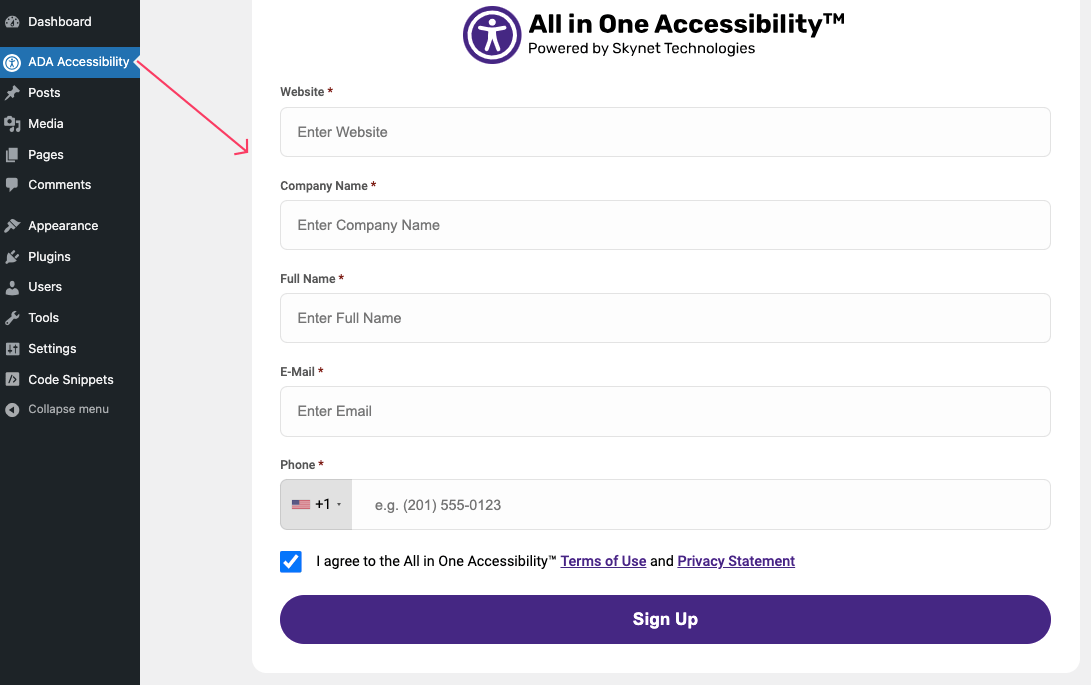
Go to ADA Accessibility from your website’s left-side panel. Click on the menu, it will take you to the sign-up page. Provide the required information to complete the account. We subscribed to a free trial plan to test the features.

3. Explore the configuration options of the solution
Upon successful activation of the plan, you’ll see the configuration options. Explore each of them to learn functionalities.

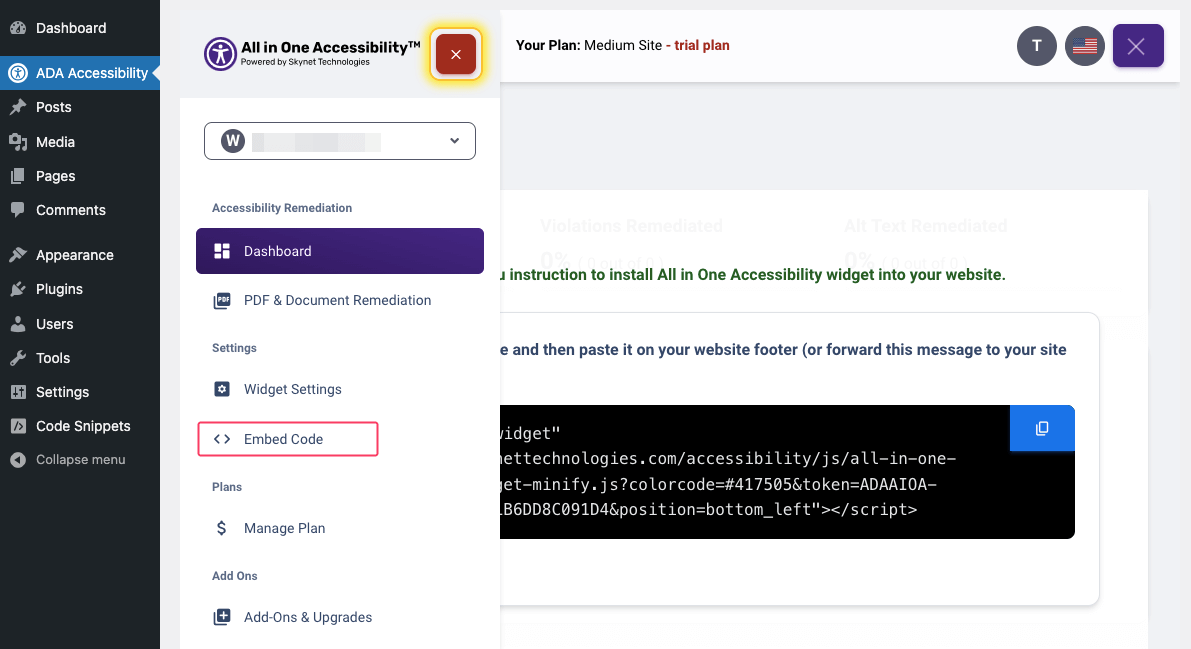
You need to embed your personalized code to activate the accessibility options on your website. Before that customize your widget as per your need. Navigate to Widget Settings to select an icon, icon size, widget color, widget position, and more.
Now, go to Embed Code to get the snippet. Copy the code and then paste it on your website footer. All done! Your website will now show all accessibility features on the front end.
4. Check if the accessibility options work perfectly
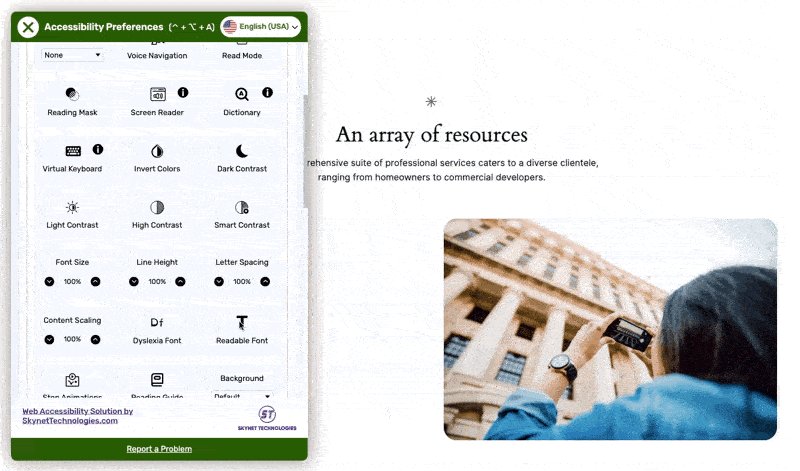
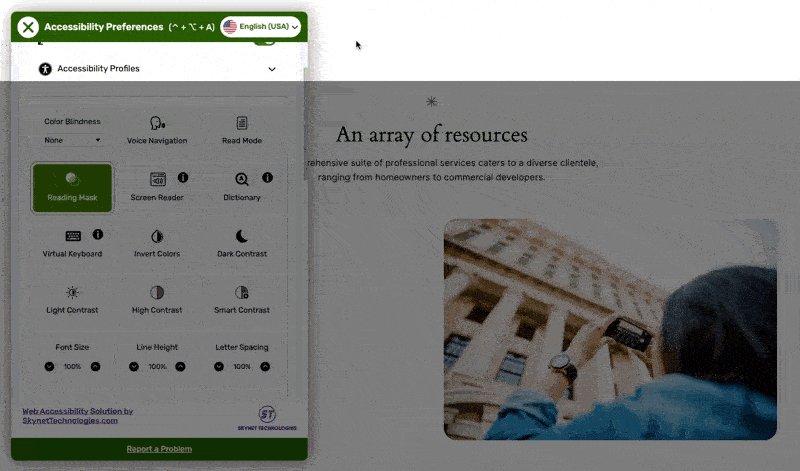
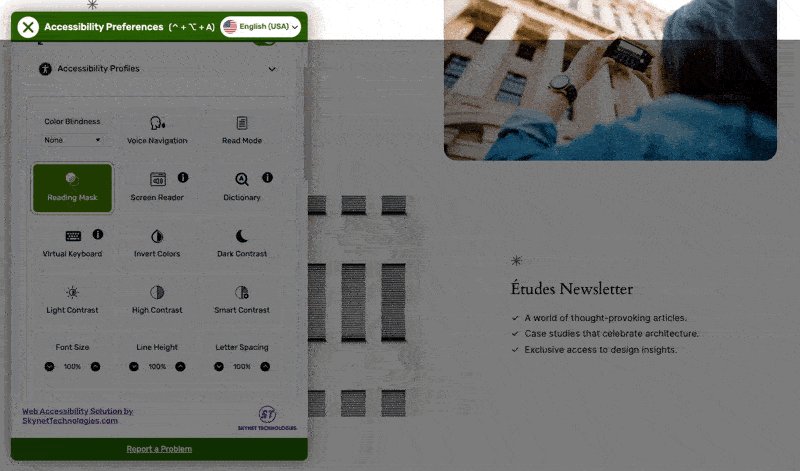
Now go to your website. Scroll through the part where you expect the accessibility icon to appear. In our case, we positioned the icon on the top left side of the website. Click on the icon to open the available accessibility features. Here’s a display of the All in One Accessibility functionalities on our website:

We demonstrated two features in the above GIF – Dark Contrast and Reading Mask. Both options work perfectly and improve the accessibility as intended.
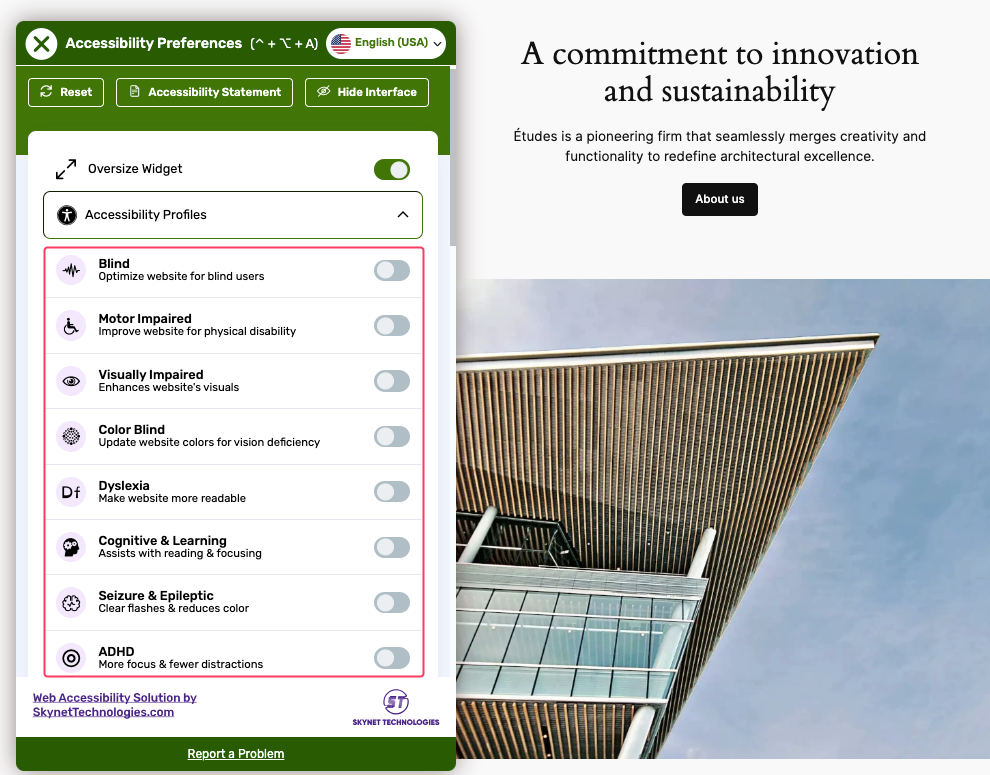
5. Choose your befitting Accessibility Profiles
All in One Accessibility has a few prefined profiles to help the users. You can choose from the available options as such: Blind, Motor Impaired, Visually Impaired, Color Blind, Dyslexia, Cognitive & Learning, Seizure & Epileptic, ADHD.

Simply enable the profile by clicking on the toggle button. Your website will automatically comply with global standards of accessibility as per the profile type.
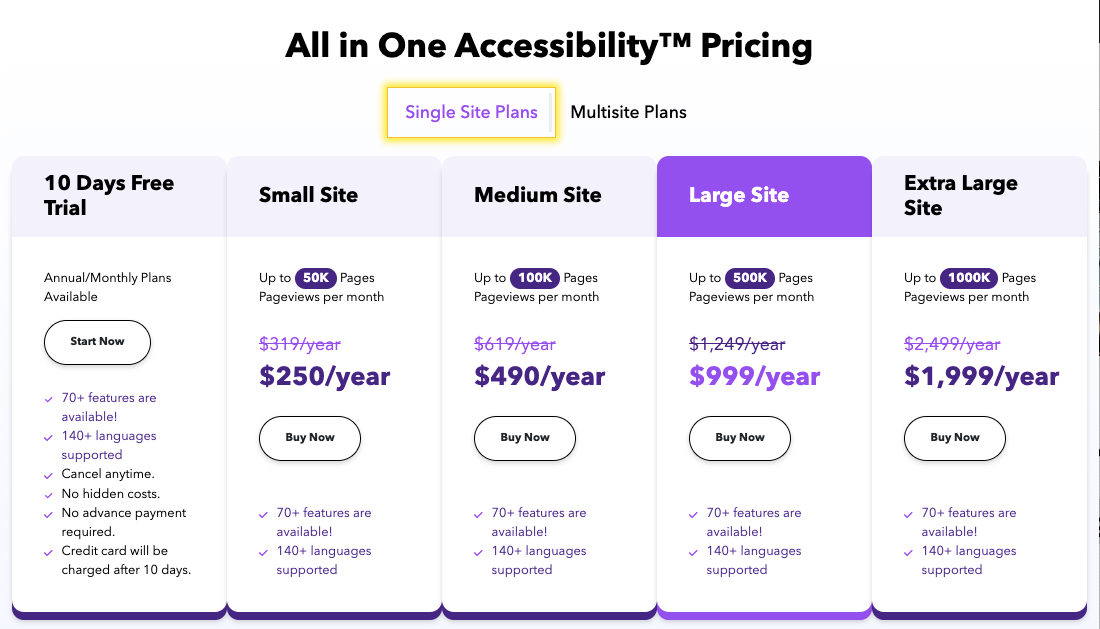
All in One Accessibility® pricing: Single-site and multisite plans
All in One Accessibility offers a 10-day free trial period. You can choose from their flexible annual or monthly subscription plans. No hidden fees, you can cancel anytime without hassle. Here are the plans for single site owners:
- Small Site: $250/year (Up to 50k pages and pageviews per month)
- Medium Site: $490/year (Up to 100k pages and pageviews per month)
- Large Site: $999/year (Up to 500k pages and pageviews per month)
- Extra Large Site: $1,999/year (Up to 1000k pages and pageviews per month)

If you have multiple websites with significant traffic, you can consider the following multi site plans:
- Silver Tier: Suitable for up to 3 websites and accommodates up to 500k pages and pageviews per month at $1,229/year.
- Gold Tier: Ideal for managing up to 5 websites and supports up to 1000k pages and pageviews monthly at $1,999/year.
- Platinum Tier: Designed for managing up to 10 websites. and handles up to 2000k pages and pageviews monthly at $2,999/year.
Our verdict on the usability of the All in One Accessibility® plugin
With features such as an accessibility toolbar, screen reader support, keyboard navigation enhancements, and customization options, the All in One Accessibility plugin addresses various accessibility needs effectively. Being compliant with accessibility standards like ADA and WCAG, it demonstrates a commitment to ensuring usability for individuals with disabilities.
We found it to be incredibly handy. Its wide range of features proved effective in improving website accessibility. Therefore, if you have the budget to buy an accessibility tool, we recommend considering the “All in One Accessibility”. This plugin is ideal for WordPress websites seeking to enhance accessibility and inclusivity.




Add your first comment to this post