How to Add Alt Text to Images: 9 Tips to Write Optimal Image Alt Text for SEO

Visual contents like pictures, infographics, videos, memes, and GIFs enhance visitors’ user experience when they enter a webpage. And adding images is the most easy-to-use media file across a website.
That’s why most people opt to add images to a post to make it more attractive to the readers. But, search engine bots and visually impaired persons can’t see images.
That’s where image alternative text comes into the scene. You can describe an image through its alt text. The alt text will boost your website’s SEO and enable screen readers to help people who can’t see the image. You will be able to reap these benefits by adding meaningful alt text to all your images.
How to add alt text to images? Fret not. We’ve shown how to add alt text to images and provided the best practices to write alt text for images in this article. Let’s learn what image alt text is before diving into the deep.
Quick Navigation
What Is Image Alt Text – Let’s Clear The Confusion
Alt text, also known as alternative text, refers to the written version of an image that is placed within an HTML code. It describes the content of an image. It also guides search engine crawlers to index relevant images for a search query.

Adding alternative text to images is very straightforward but the outcomes are significant in terms of search engine visibility and user experience.
We’ll show you how to add alt text to images in a later section. Before that, let’s learn why image alternative text is essential for your website.
Why Alt Text is Important for Your Website
Alt text for images has multiple uses across the world of the internet. It benefits both the website owners and their readers. How? Websites get more traffic and readers can understand the images better.
Let’s learn more from the below sections.
For Accessibility
According to W3 Web Content Accessibility Guidelines, you need to provide text equivalents of non-text media files like images, audio, and video. The primary purpose of image alternative text is to help visitors who find it hard to see the image.
Screen readers describe images aloud according to the alternative text. Thus, image alt text makes the images accessible to every reader regardless of their ability to identify visual contents.
For Image SEO
Search engine crawling technology has developed to a great extent over the years.
Still, they can’t see images and determine the content of the images. The alternative text informs them about what an image stands for and helps search engines find out relevant images for a keyword.
Google uses alt text along with computer vision algorithms and the contents of the page to understand the subject matter of the image. Also, alt text in images is useful as anchor text if you decide to use an image as a link.
Google Search Central
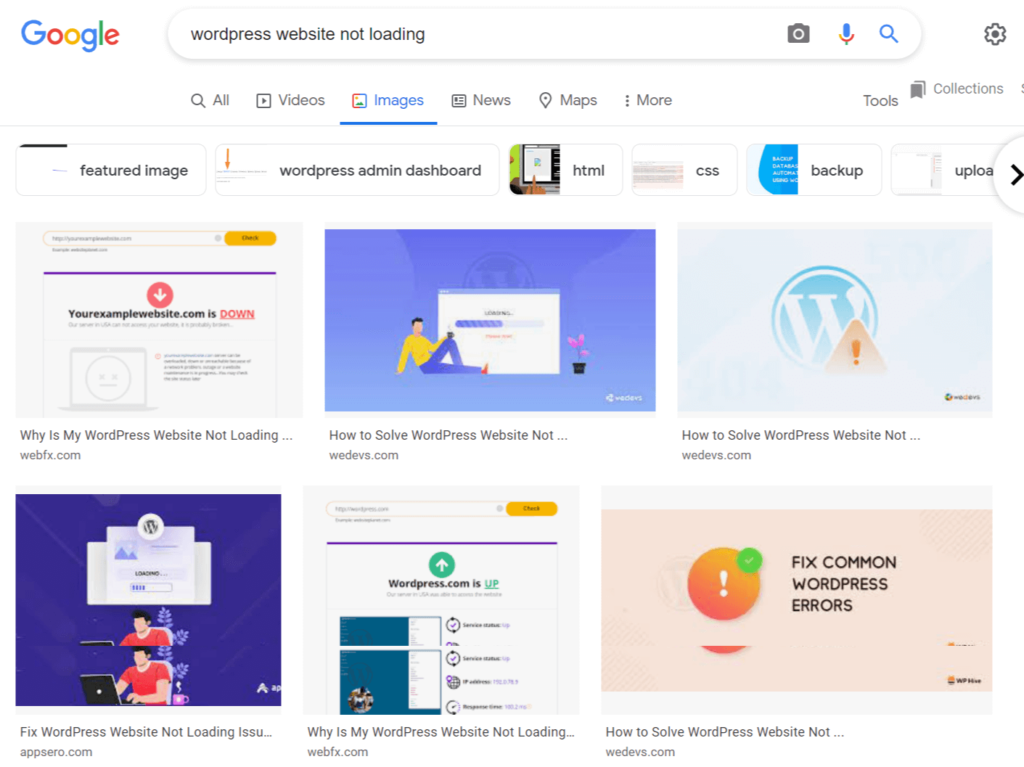
See the following image as an example. Google is displaying only the images optimized for the keyword ‘WordPress website not loading.’ These images eventually lead visitors to the webpage where the image is originally placed. This way, you can get more traffic from SEO-friendly images with well-written image alternative texts.

Apart from the image search results, images from well-written and optimized blogs may appear in image packs (special image results that appear on the top of SERP). That’s how optimal image alternative texts can elevate the SEO health of your website.
For Better UX
Suppose your website has any loading speed issue that inhibits the image display. Alt text will come to your rescue to improve the user experience for the visitors.
They can still understand what an image is all about by reading the alt text. Images will have meanings even if your web browser is slow to load images or the image visibility is turned off.
How to Add Alt Text to Images for Your Website

The difficulty level of adding alt text to images mainly depends on the CMS you’re using. You can also write alternative text for images by editing the HTML image tag. We’ve shown how you can add alt text to images using the WordPress CMS.
In WordPress
WordPress makes it the easiest to add alt text to images with a dedicated image settings block tab available on the right sidebar. Here are the few steps to inserting image alt text in WordPress.
Step 1: Log in to your WordPress dashboard using your credentials.
Step 2: Go to the Editor to write a new post or open the post or page you want to edit.
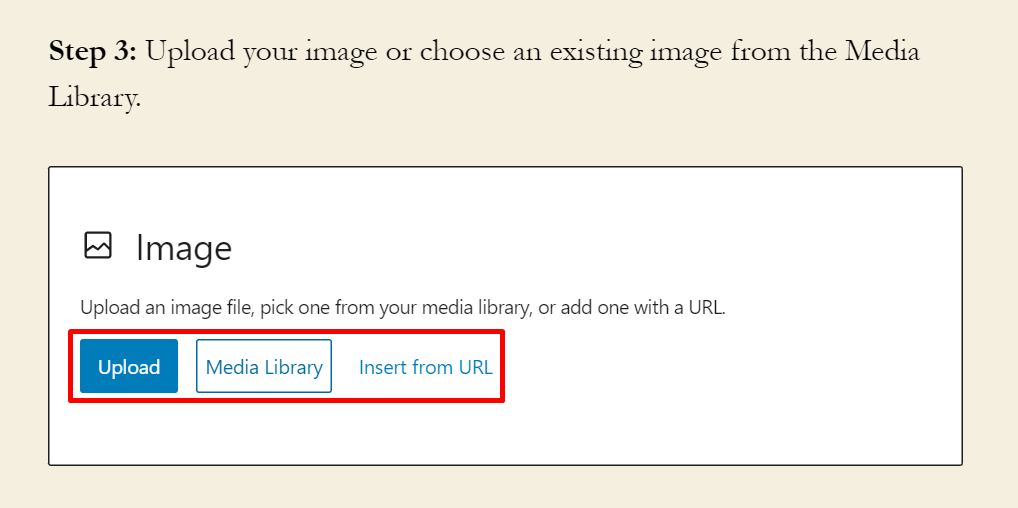
Step 3: Upload your image or choose an existing image from the Media Library.

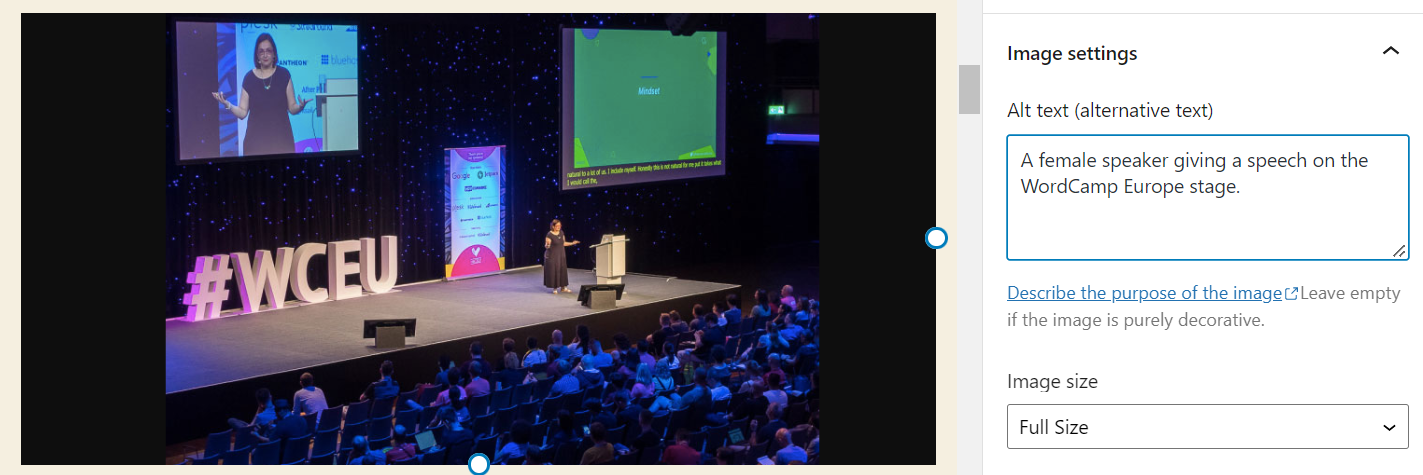
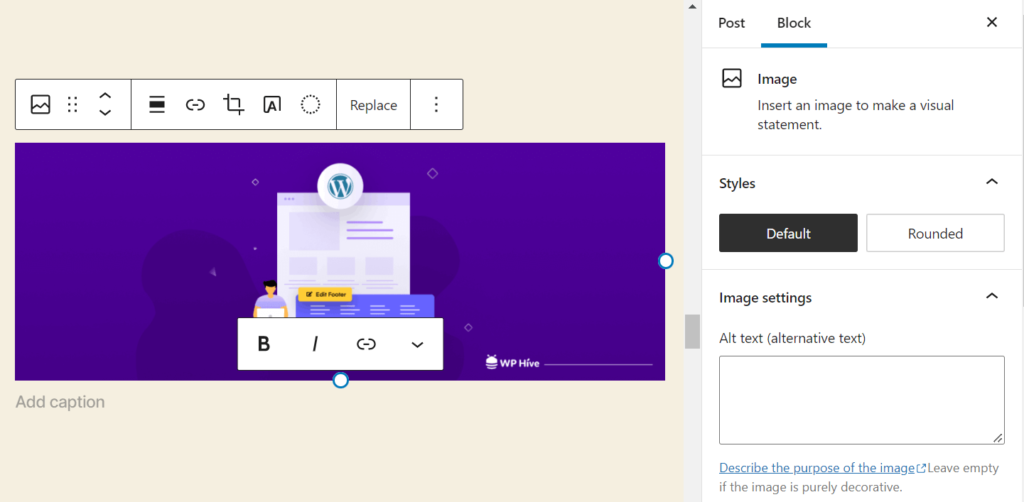
Step 4: Click on the image for which you want to add the alt text. It will open the image settings on the right sidebar. This block tab has other customization options for the image as well.

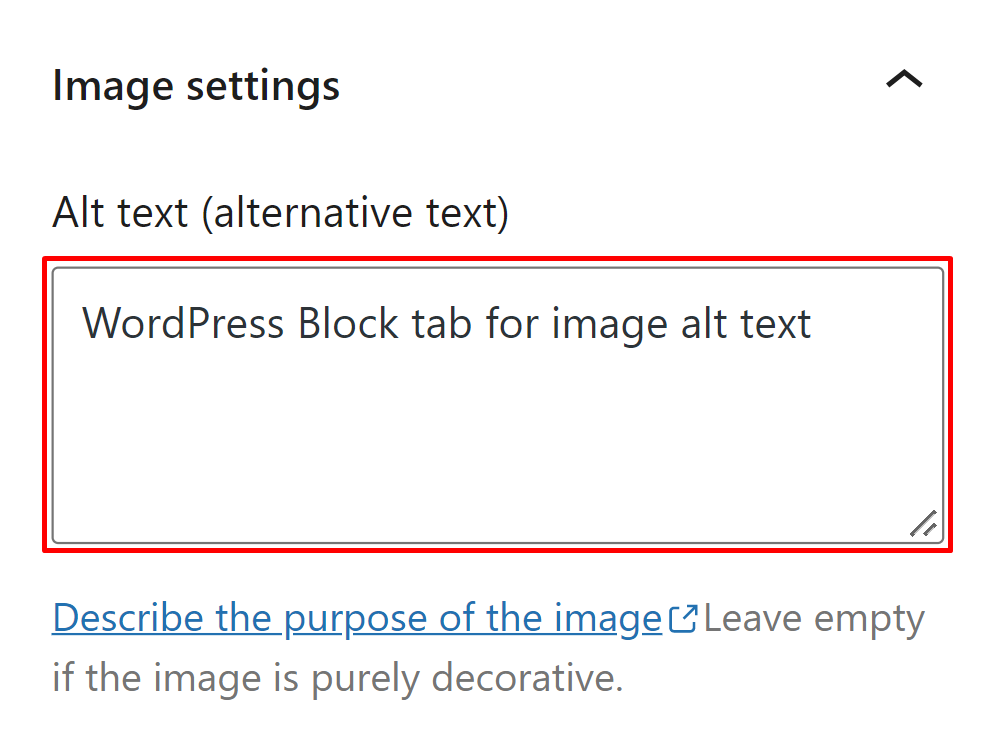
Step 5: Write your alt text inside the box designed particularly for alternative text. Keep the text as relevant and descriptive as possible. Here, I’ve written alternative text for the above image shown in Step 4.

WordPress editor automatically saves the text you put here. You can press the Save draft button to remain extra cautious and prevent the loss of any data.
In HTML
Different types of Content Management platforms and tools made it easier to add alternative text to images within a few clicks.
If you’re good at coding, you can try adding alternative text using HTML markup. An image with alternative text usually comprises the below code snippet.
<img src="image.jpg" alt="Boy in a black jacket" title=“boy image” width="500" height="600">
This is an example of a picture of a boy who’s wearing a black jacket. Here We suggest you avoid using HTML if you’re not confident about pulling it off successfully.
How to Write Alt Text for Images – 9 Best Practices

Writing alternative text may seem a piece of cake at the first glance. But you need to have great attention to detail to be able to write optimal alternative text for images. Here is a list of image alt text best practices you should follow.
1. Describe the image lucidly
Your alt text should describe the content of an image precisely. Keep the description meaningful and easy to understand.
2. Maintain relevancy with the context
Try to add context to the image in question. For example, suppose your image represents a person giving a presentation standing on a podium. It could mean he’s giving a lecture in a classroom or speaking in a seminar. Relate your image with the context of the whole blog.
3. Keep it concise
Most screen readers and other assistive tools process 125-character long text at one go. So, it’s better to keep your alt text within 125 characters to enable screen-reading tools to complete reading it without interruption.
4. Insert keywords smartly

Use your target keyword in the image alt text. Don’t include the keyword where it seems unnatural.
At least one image of your web page should be relevant to the topic of the content. Use the focus keyword while describing these representative images. You should use LSI keywords if possible.
5. Avoid using pictures instead of words
Some pictures contain a lot of text and inform the readers about the context of the page. Sadly, search engines still can’t read the text written within an image. So, these words hardly add value to your SEO efforts.
You shouldn’t use images as an alternative to words. Even if you need to use an image, you must add self-explanatory alt text describing what’s in the image for better SEO outcomes.
6. Proofread to find errors
Don’t ignore the importance of impeccable grammar and spelling for any type of content across your website. Grammatical or spelling mistakes leave a bad impression on the users. Moreover, search engine crawlers may get confused if your spelling is wrong.
7. Know which images you should spare
You need to skip a few images when adding alt text. Decorative images that improve the visual display of a page don’t need alt text. Keep the alt text field empty for these images. You can use (alt="") to provide these images with a null image alt text. Here are a few examples of decorative images:

8. Treat special images with more attention
Describe the functionality of images that suggest actions like ‘submit’, ‘click’, ‘print’, ‘download’, etc.
Complex images like infographics, graphs, and diagrams should have alt text equivalent to the data presented in the images.
If a group of pictures conveys the same piece of information, the alternative text for one image should represent the whole group.
9. Avoid using “image of/picture of/visual of” etc.
The HTML tag of the image can suggest the type of the media file. You need not specify it in the alternative text again.
That’s why writing an ‘image of/picture of’ isn’t a good practice. Search engines and screen reading tools already know they’re referring to images.
Good And Bad Image Alt Text Examples
Enough with the theoretical discussion, let’s learn how to write good alternative text for images practically. We’ll show both bad and good examples so that you can differentiate and understand what kind of alt text performs better.
Example 1:
Bad alt text: A boy with a laptop.
Good alt text: A boy using a laptop sitting on a chair.

Example 2:
Bad alt text: A hot summer day.
Good alt text: A boy sweating and feeling uncomfortable under the scorching sun.

Example 3:
Let’s focus on the contextual relevance of this picture. If this image is on a webpage that talks about the recent working from home trend, the alt text will be as follows.
A person working from home sitting on a chair.

If the image is the part of a post where the topic talks about pets like cats, dogs, and more, the alt text will be as follows:
A cat trying to draw its owner’s attention.
FAQs About Image Alt Text

Hope you’ve got all the answers to your queries covered throughout this article. If you’re still at a fix about image alternative text, the following FAQ section is for you.
1. Does alt text on images help SEO?
Yes. Google image search accounts for 22.6 % of total searches on the internet. Search engines crawl images and read alternative texts to understand the content of an image. Well-written alternative texts help search engines rank relevant images.
2. Do screen readers read alt text?
Yes, screen readers read alternative texts to describe what’s in an image to people who have a visual inability.
3. What is image SEO?
Image SEO refers to the best practices with regard to optimizing images for better search engine results. It includes writing descriptive alt text, and appropriate captions, adding meaningful titles, maintaining user-friendly dimensions, and keeping the size as small as possible.
4. Should every image have an alt tag?
No. You should spare images that are used for design purposes. Use alt text for images that carry meaning as per the context of the web page.
5. Is alt text the same as metadata?
No. Metadata provides information about a webpage whereas alt text only describes an image. Meta descriptions and meta titles are the main components of metadata.
Optimize Your Content with Great Alt Texts
Let me sum up the best alt image text practices for your convenience:
- Write descriptive alternative text for images
- Include the keywords wisely
- Review the text for errors
These are the key points you must consider.
Now you know how to add alt text to images. Let’s implement your learning in your post and make the best use of the images. You’re likely to rank on Google image search if you associate these pictures with a well-researched blog.
Disclosure: WP Hive earns a commission when you buy through partner links. It does not influence the unbiased opinions of our writers. Learn more →
https://wphive.com/tutorials/how-to-add-alt-text-to-images/
Tanvir Faisal
Md. Tanvir Faisal is a Content Writer at WP Hive with over 7 years of experience in Content Writing, Copywriting, Proofreading, and Editing. He specializes in creating helpful content that engages readers, drives social media shares, and improves SEO ranking. In his free time, Tanvir enjoys exploring new cuisines, traveling to unknown places, and spending quality time with his family.



