The footer is one of the key elements of a website that often gets overlooked. Even, the tutorials you would find on the web right now are mostly complex and confusing.
The process, however, is much easier nowadays than you think, particularly in the WordPress ecosystem. At this point, you might be asking how to edit footer in WordPress and what are the easiest methods.
In this article, we are going to show you two modern and hassle-free procedures which will help you add or edit footers on your WordPress sites right away.
We will also let you know what a website footer does and why would you need it, and show some examples along the way. So, stay with us till the end.
Quick Navigation
What is a Website Footer and Its Functionality

A footer is the bottom part of a website that is generally used to display important information, navigation options, and social channels.
Every page of a website has a footer, doesn’t matter what type of site it is.
Footers can contain any type of HTML content, including text, images, and links. The common items that are used in the footers are copyrights, contacts, menus, social channels, sitemaps, and privacy policies.
Why Would You Need to Have or Edit a Footer on Your Website
You need a footer to enhance the user experience and navigation of your website while making it attractive and trustworthy to visitors. But how? Let’s find out in the following points:
- Footers help you display key site information, like copyrights and contacts, that cannot be shown in other places particularly
- Displaying copyrights and contacts in the footer build authority and trust
- You can let visitors access all the menus at once by adding them to the footer
- Adding the privacy policy ensures transparency and accountability
- You can use a CTA button or a subscription form in the footer to increase the site’s conversion rate
- Footers can also be used to display awards and testimonials that will grow trust and credibility among the visitors
Therefore, you will not only keep a footer on every page of your website but also give a special emphasis on it. This is why we are going to show you the best WordPress footer methods, coming up next.
How to Edit Footer in WordPress Website: 2 Easy Methods You Should Learn

There are many ways to add or edit a footer on your website – some involve coding and some are codeless. Considering ease and time, we are going for the codeless methods.
So, the easiest ways how to edit footer in WordPress website are:
- Adding/Editing Footer with WordPress Block Patterns & Site Editor
- Editing Footer in WordPress via Your Theme
NB: Some blogs might show you editing the footer using a plugin. It is actually an ineffective method. Because the footer is associated with your website theme. If you change the theme, your footer will be changed as well.
So, you have to edit the footer with the help of your theme or the site editor (coming up next). Or you can do it by editing the site codes or the theme files which involves programming and is better to avoid if you don’t know to code.
Now, we will explain each of the methods in detail with the necessary visuals. Let’s get started.
Method 1: Adding/Editing Footer with WordPress Site Editor and Block Patterns

WordPress introduced Block Patterns and site Editor with its 6.0 edition called “Arturo” in May 2022, bringing some groundbreaking changes. With them, now you can do a lot of things easily and quickly. Footer editing is one of them.
You can insert and edit any pattern on your page or post using the site “Editor” option. It is almost similar to the ways WordPress Blocks work.
As of now, the site editing feature is only available to a number of themes, including WordPress’s current default theme – Twenty Twenty-Two. However, it will be implemented by other themes as well very soon.
We have divided this method into two parts –
- Editing the Existing or Inserting a New Footer
- Inserting a New Third-Party Footer Pattern
Now, let’s find out the details about them.
Part 1: Editing the Existing or Inserting a New Footer
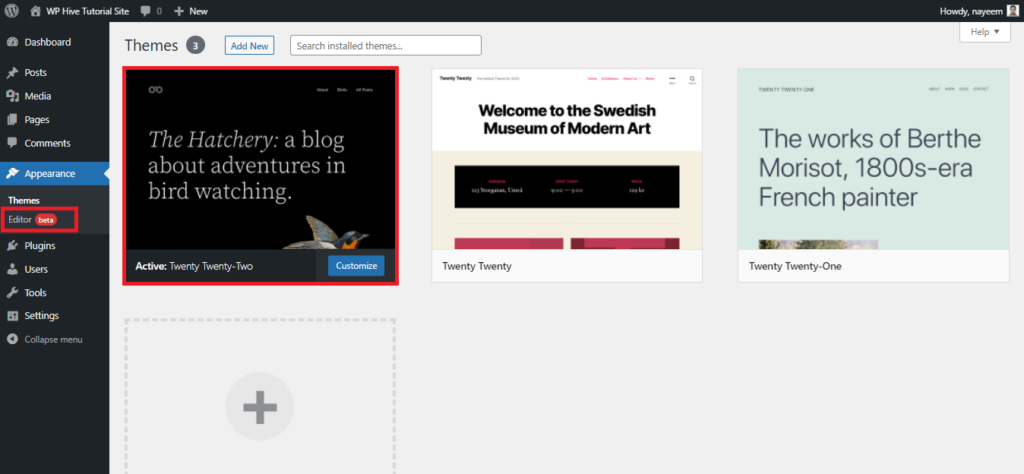
First, make sure you’re using the right theme (Twenty Twenty-Two in our case)
Then, click the “Editor” option under the Appearance menu

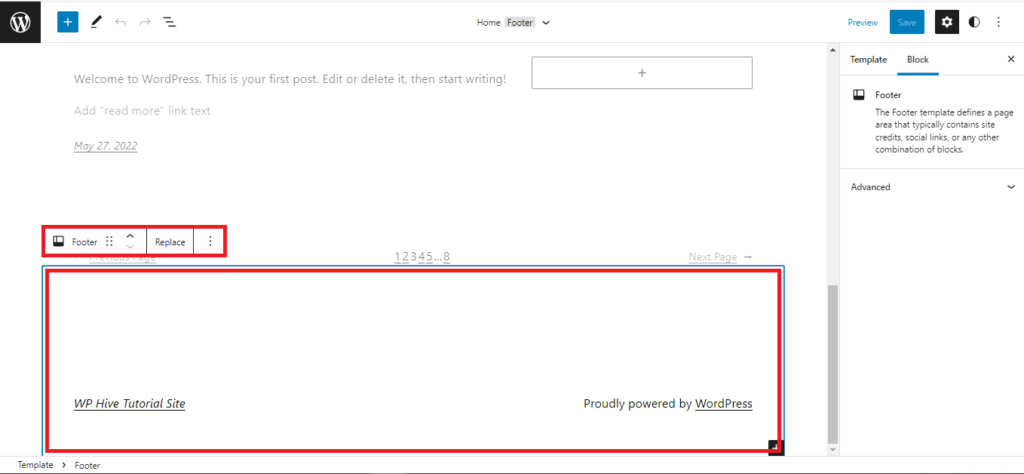
Now, your site editor will open (like the screenshot below). Here, you can customize any part of your site. Since you need to edit the footer, you should click the lower portion of your site.
You can edit this part the way you do on Block Editor, e.g. editing footer text, and adding menus and widgets (details to be found in Method 2). Even, you can replace the existing footer with a new one by clicking the “Replace” button.

Note: You will be able to add only the default WordPress footer patterns in this part. If you want to add a third-party pattern, the next part will help you out.
Part 2: Inserting a New Third-Party Footer Pattern
First, you have to copy it from the WordPress Patterns directory. Just follow the steps below:
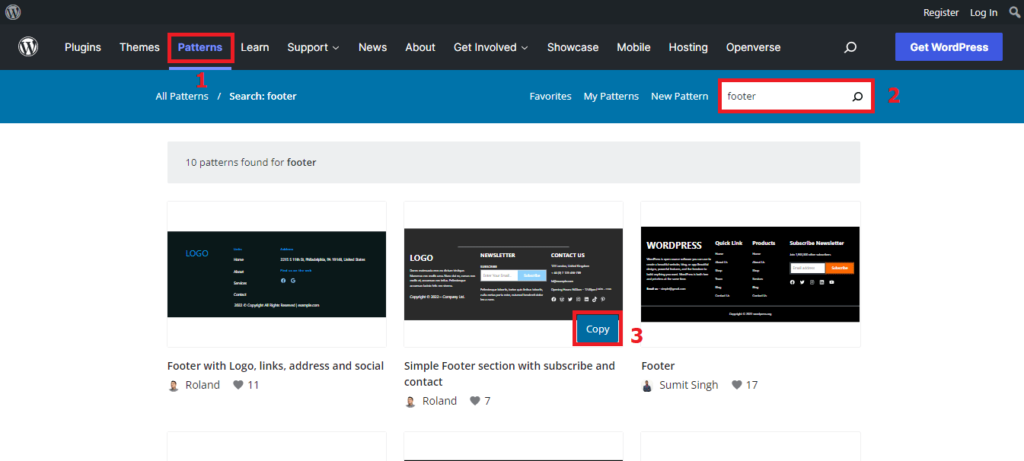
- Click the “Patterns” menu from Wordpress.org
- Search “footer” in the Search Box
- Hover on any pattern you like and click the “Copy” button

Now, you have to paste it into your site using the “Editor” option.
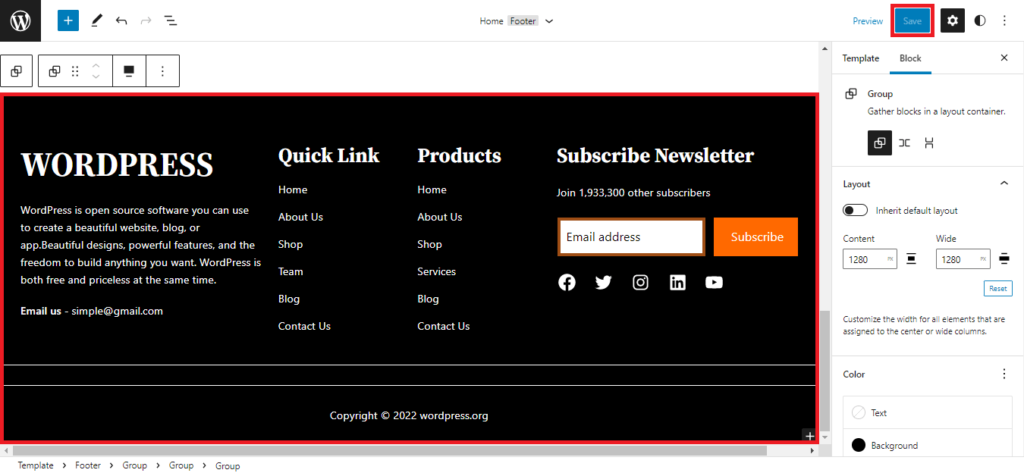
- Open the Editor by following the steps we’ve shown earlier
- Select your existing footer and delete it
- Then, paste the copied pattern inside the paragraph
- Customize it as you need, then press the “Save” button
You are done. See, how easy and nice it is?

Note: You will be able to execute this method only if you are currently using an updated version of WordPress (6.0 or higher) and a theme that supports the site editing feature.
Read More: WordPress Full Site Editing: What it is & How It Can Shape the Future of WordPress
Method 2: Editing Footer in WordPress via Your Theme
You can edit your website footer through the “Customize” option under the Appearance menu. It is the traditional and the most common method.
We have divided the procedure into 3 segments. They are:
- Editing the Footer Text (Adding Copyright or Removing Powered by)
- Customizing or Adding the Footer Menu
- Adding Widgets and Social Icons in the Footer
Note: We are demonstrating the methods using the Astra theme. Because it is one the most popular theme on WordPress and contains all the necessary customization options. The interface and the option names might vary if you use other themes.
2.1. Editing the Footer Text (Adding Copyright or Removing Powered by)
The most common reason why people want to edit the website footer is to add a copyright message or remove the “Powered by” text.
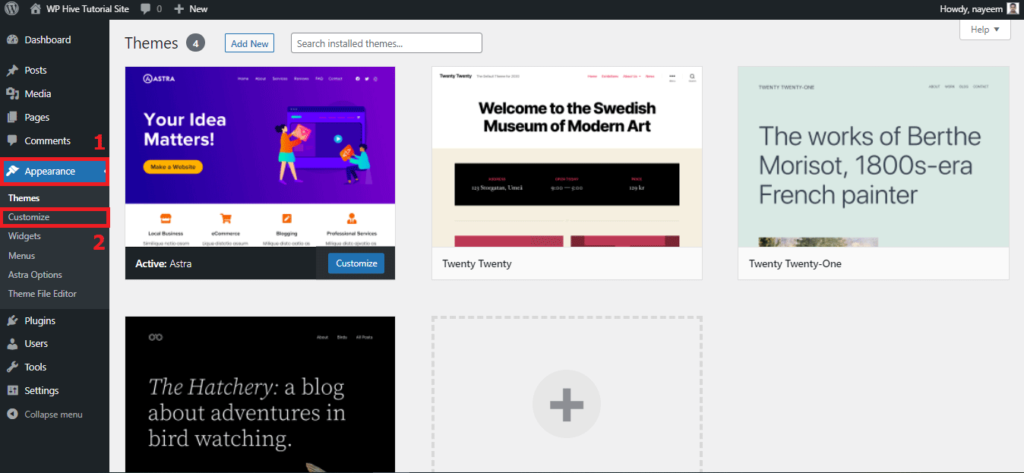
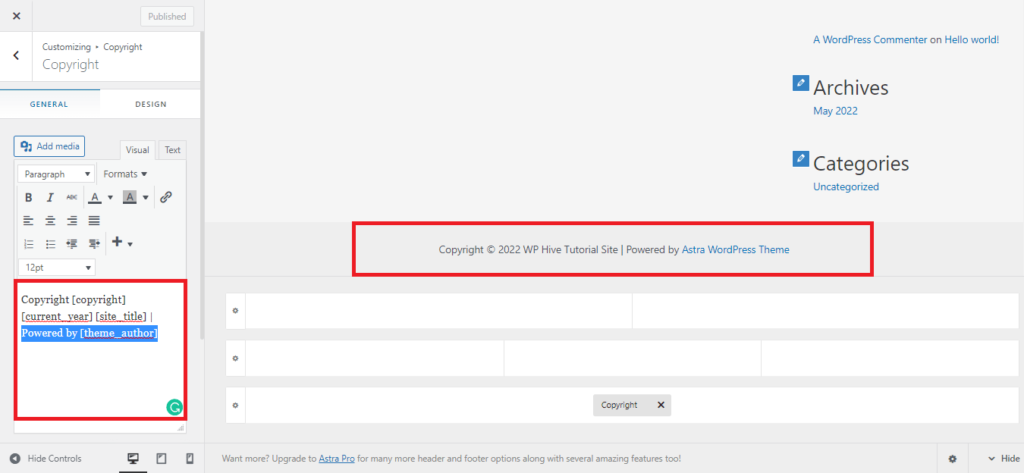
To edit the footer text of your website, first, you need to access the “Customize” option.
- Go to the “Appearance” menu
- Click the “Customize” option from there

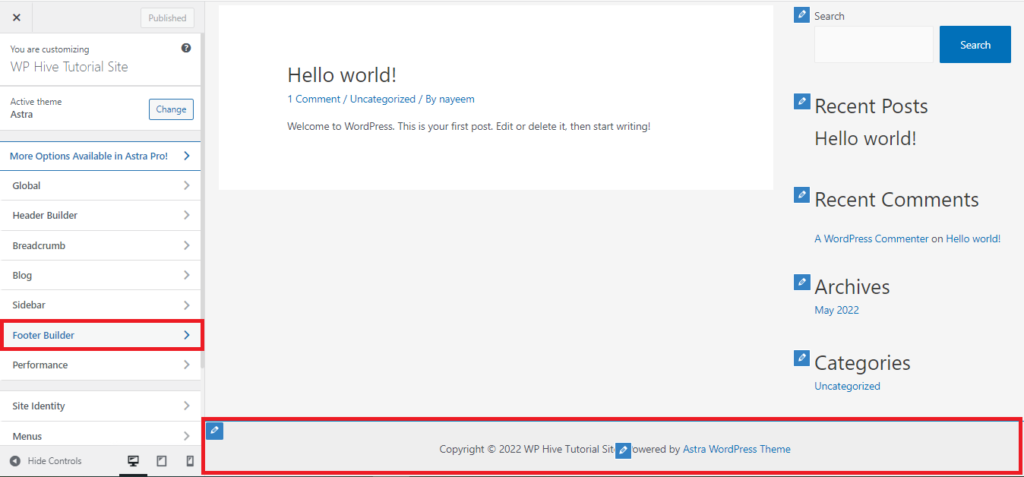
Now, a customization page will open (like the screenshot below). Here, you need to click the “Footer Builder” option or the pen icons at the bottom of your page. Since we are using the Astra theme, the footer option has this kind of name which might vary from theme to theme.

Finally, add or edit the copyright message and remove the “Powered by” text.

2.2. Customizing or Adding the Footer Menu
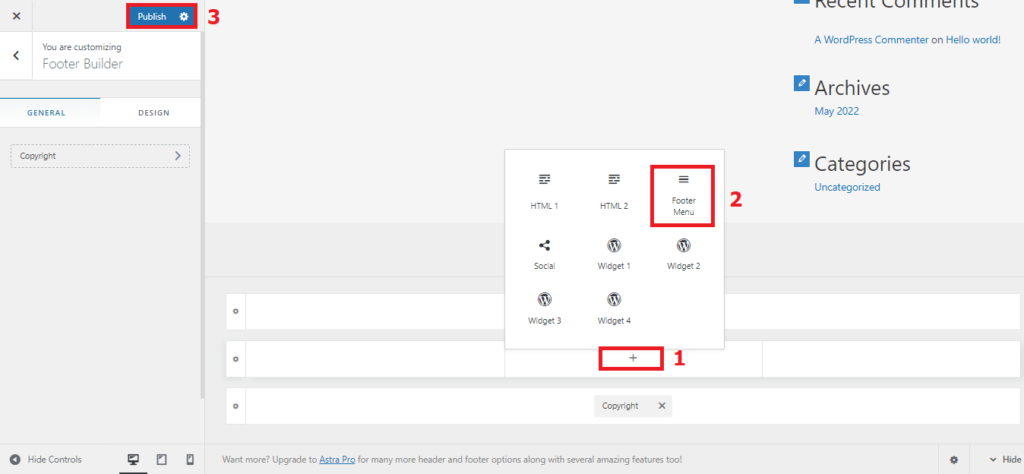
To add a footer menu, you need to access the “Footer Builder” option again. Now –
- Press the “+” icon of the block where you want to place the menu
- Click the “Footer Menu” icon from the pop-up menu
- Press the “Publish” button

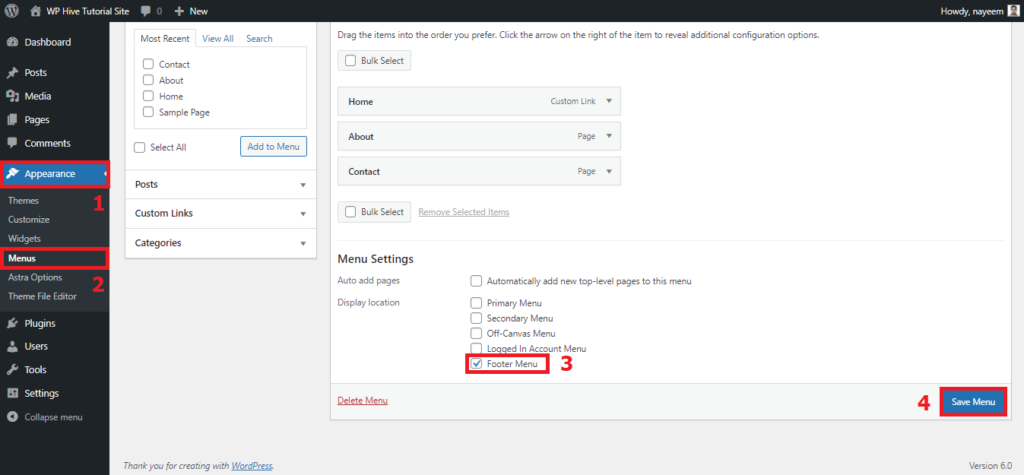
Then, go back to your WordPress dashboard and follow these steps:
- Go to the “Appearance” section
- Click on the “Menus” from there
- Checkmark the “Footer Menu” box
- Finally, press the “Save Menu” button
You can customize the footer menu here – like selecting certain pages for the menu and ordering them – if you need.

To execute this method, you need to have a menu pre-built that you can add to the footer. Check this tutorial to know how to create a menu on WordPress.
2.3. Adding Widgets and Social Icons in the Footer
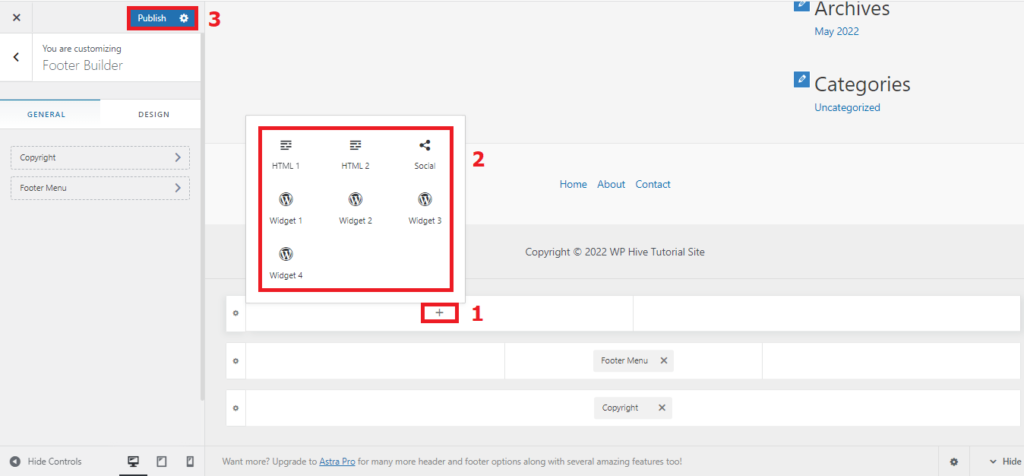
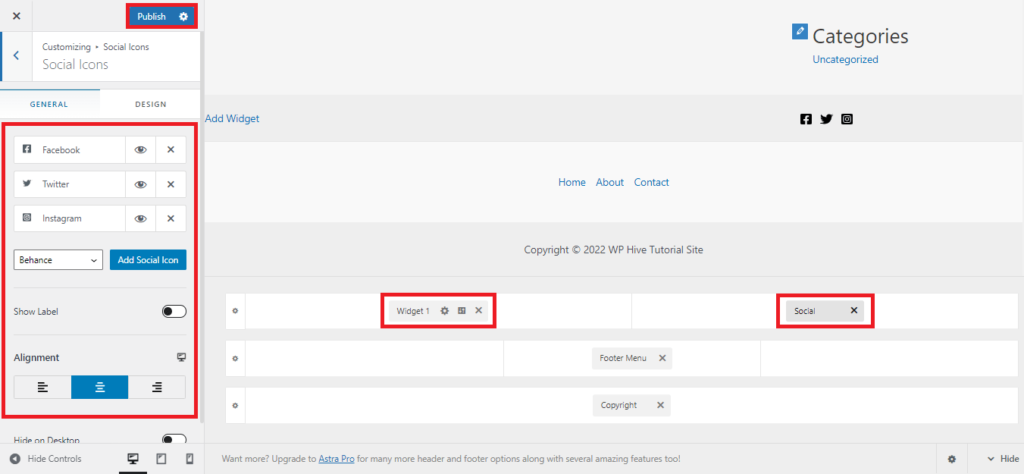
The process of adding widgets and social icons in the footer is almost similar to that of adding a menu. So, you have to go to the “Footer Builder” menu once again and follow the steps below:
- Click the “+” icon to where you want to add a widget or the icons
- Press a widget icon or the “Social” icon from the pop-up menu
- Hit the “Publish” button

Now, you need to click on the widget or the social icons to customize them. Just don’t forget to press the “Publish” button after doing everything. Check the following screenshot to have a clear idea:

The theme-based WordPress footer editing option is more or less the same, whichever theme you use. The appearance might somewhat vary, but the core of the procedure is almost identical.
If you are an Elementor user, you will have to follow a slightly different approach. Read this useful tutorial (linked below) to know the process in detail.
How To Create & Edit Footer In Elementor
Which Footer Editing Method Would You Follow
Both of the methods are effective. Choosing the right one depends on your circumstance and preference.
If you are using the latest version of WordPress and a theme that supports the site editing feature, then you shall follow the first method.
Otherwise, you may follow the second method.
I, personally, prefer Method 1, because the Block Patterns and the site editing feature are the future of WordPress.
Best Website Footer Examples to Take Inspiration while Editing Yours
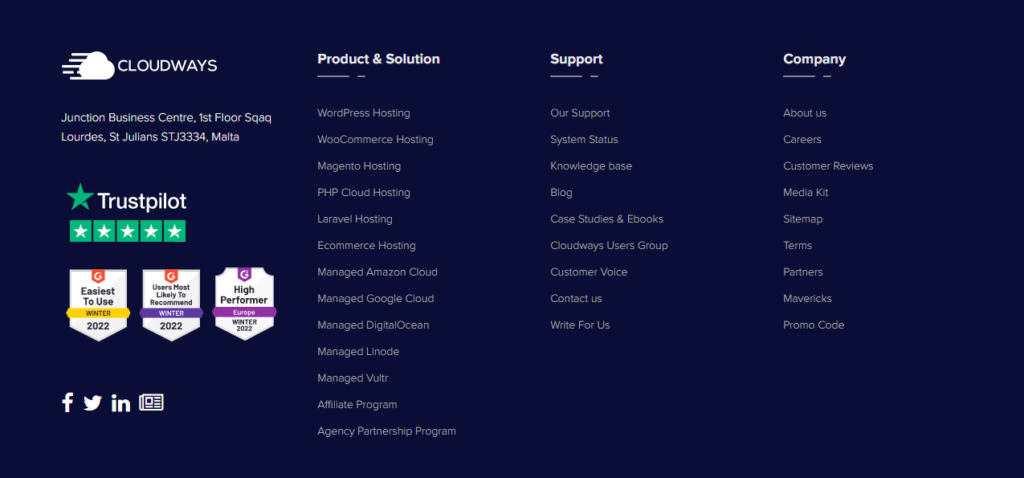
There are some beautiful and creative footer designs that will simply impress you and change your mindset toward website footers. Let’s check them out:
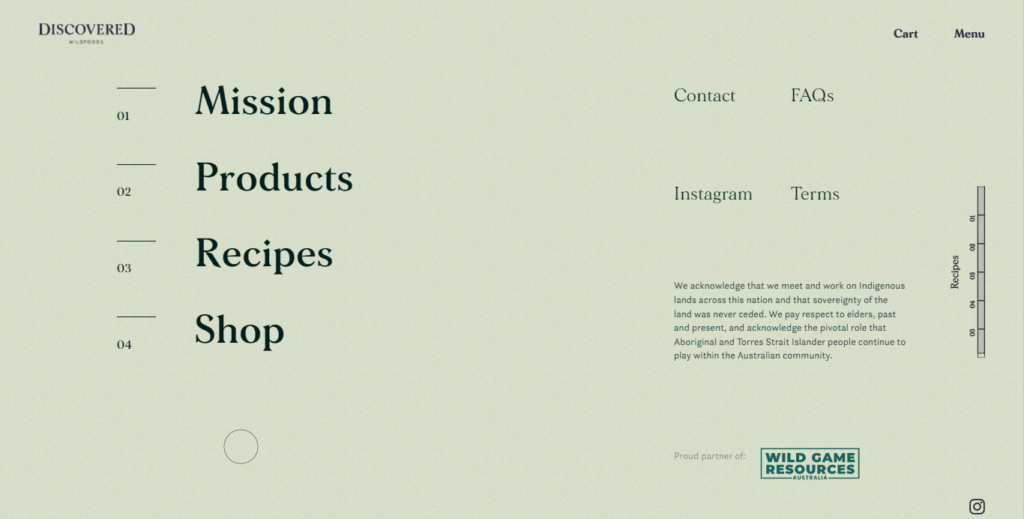
1. Discovered Footer

Perhaps, you have already fallen in love with the footer design of Discovered Wildfoods, an Australia-based initiative on food sustainability. Its footer, as well as the website, is not only exceptionally attractive but also useful and intuitive.
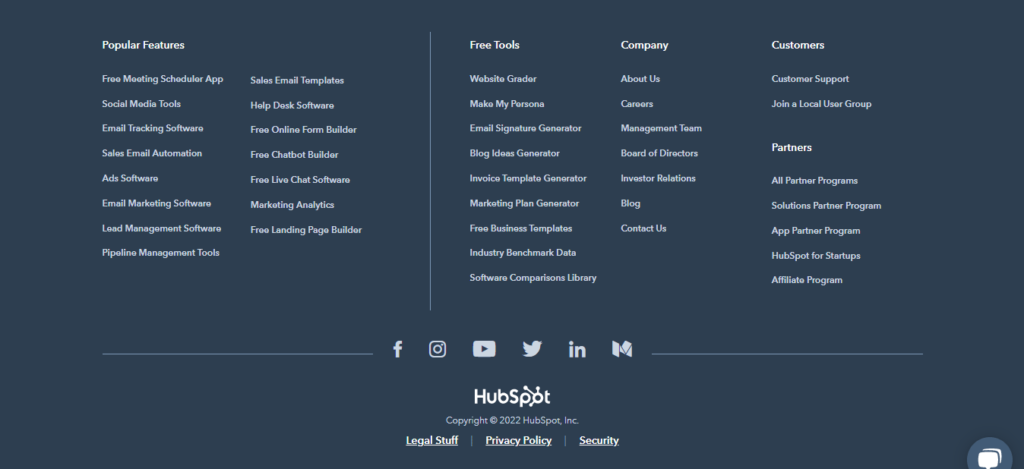
2. HubSpot Footer

Simple, elegant, and effective – these three words are enough to explain the footer of HubSpot. Apart from its contributions to the tech and digital marketing industry, HubSpot also impressed us with its beautiful website and footer design.
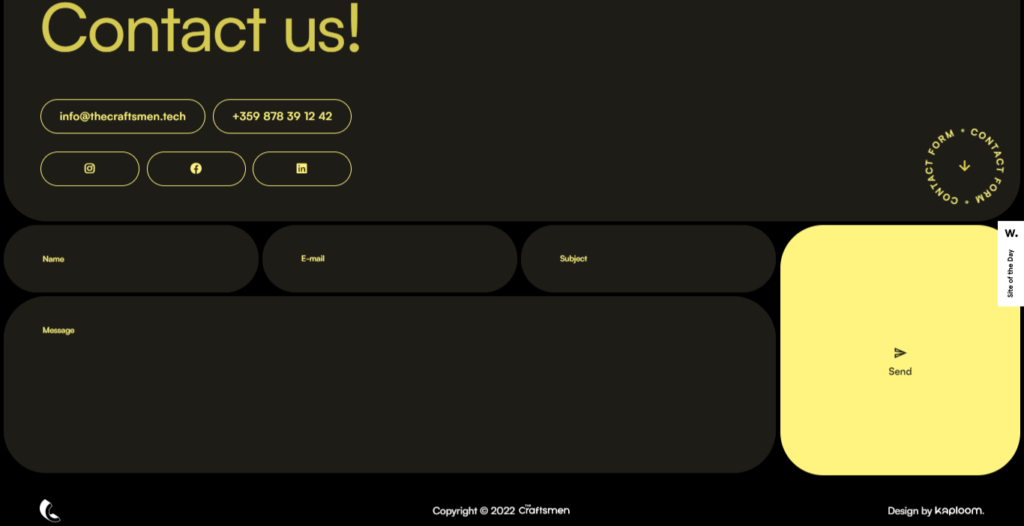
3. The Craftsmen Footer

The Craftsmen, a web development company, followed a whole new approach while designing its footer. Their concept is innovative and engaging. At the same time, they managed to keep it clean and simple.
Also Read: 7 Best SEO Friendly WordPress Business Themes
Edit Your Website Footer and Make it User-Friendly Now
We hope our efforts helped you learn how to edit footer in WordPress website easily and quickly. Since you know the best available methods, now it’s time you edit your website footer and make it user-friendly, attractive, and effective.
Just make sure to use a minimalistic and attractive design, add the contents that are helpful to the users, and update them when necessary.
Please feel free to let us know in the comment section if you have any queries or face any trouble while executing the methods. We will try to attend them as soon as possible.





Add your first comment to this post