How to Embed SVG in WordPress – Step by Step for Beginners

Do you want to add the lesser known image format SVG in WordPress sites? You have come to the right place.
WordPress has built-in support for many multimedia types including image, audio, and video file formats such as jpeg, png, gif, jpg, mp3, mp4, etc. However, WordPress does not have out of the box support for SVG. In this article, we will cover how to embed SVG in WordPress easily.
Quick Navigation
How to Easily Embed SVG in WordPress?
There are a few ways. If you do not want to know the potential security risk of SVG, or what is SVG, how it works then skip to the last part of this article where we have written in detail about how to embed SVG in WordPress.
What is SVG?
SVG or is known as Scalable Vector Graphics. SVG uses graphics XML markup language to show images. SVG is the only image format that uses vectors to display images on the web. The most significant benefit of this approach is that SVG never loses its quality. No matter how big or how small the picture is. SVG allows you to enlarge or shrink images without compromising quality. Also, the images are smaller in size.
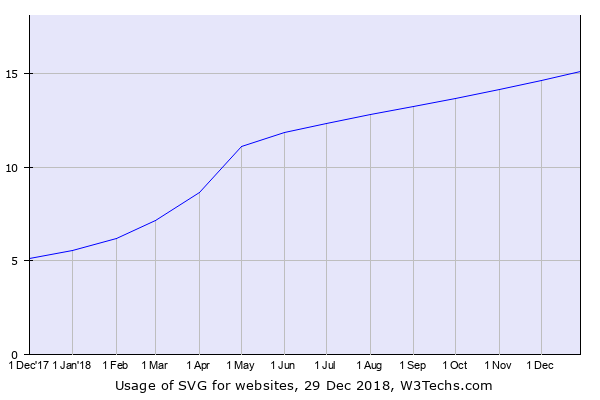
SVGs are currently used on 15% of all websites on the internet according to w3techs.com

However, the adoption rate is growing rapidly since web developers started building responsive websites. Popular websites such as Reddit, Dropbox, Google us SVGs.
How does SVG work?
SVG is a technology that displays two-dimensional vectors using XML. SVGs are distinctive than the most conventional image formats like JPG, png or gifs.
For example, if you want to enlarge a 300×300 px png image, you will notice that the more you want to enlarge the image, it starts to blur and ultimately become pixelated.
SVGs never get pixelated or lose quality.
The main difference here is that vector graphics don’t use pixels. SVG uses vector graphics. SVG uses a two-dimensional plane where the underlying XML markup language helps to shows the vector images on the canvas. That is why when you zoom in an SVG image, the image doesn’t pixelate.

Why SVG in WordPress a Good or Bad Decision?
One of the biggest advantages of SVGs other than scalability is SVG images are usually lesser in filesize than JPEGs or PNG.
Vector graphics are mainly used for icon fonts, icons, website logos, and brandings. You might be wondering if SVGs are so good, why WordPress doesn’t support it out of the box? Why one has to do the extra work to embed SVG in WordPress?
The reason is SVG files have some security concerns. Therefore, WordPress does not support SVG file uploads out of the box. You have to use a
If you try uploading an SVG image in WordPress, then you will see an error message.
Sorry, this file type is not permitted for security reasons.
Security Issues Concerning SVG in WordPress
An underlying XML Markup language displays SVG files. Your browser already loads HTML to show your website. The same thing happens here. XML code loads to show you images. However, there might be malicious codes injected in an XML file. Unsafe SVGs can break your website. That is why WordPress does not support SVG out of the box.
The vulnerability can be used to gain unauthorized access to your website, trigger cross-site scripting attacks, DDoS attacks or brute force attacks.
SVG Browser Support
Before adding SVG in WordPress, you have to know if your users will be able to view the SVG images from their devices. Fortunately, SVG images are supported by all the major browsers and mobile browsers. Yes, even Apple supports SVGs on their iOS devices.
- iOS Safari 3.2+
- Opera Mini (all)
- Android Browser 4.4+
- Internet Explorer 9, 10, 11+ and Microsoft Edge
- Firefox
- Chrome
- Safari
- Opera
Are SVG Images SEO friendly?
As we mentioned in our WordPress SEO Guide, writing alt image tags are extremely important. Alt tags give Google a clearer idea about the image. The same concept applies here too.
Google has full support for SVG images and can index SVG images. This is great for SEO purposes. SVG content that is linked to the SVG file itself gets indexed by Google and show up in Google image searches.
[Note: Inline SVGs which are composed of just code, are typically not indexed.]
We will be sharing here the best way to embed SVG files on your website. However, as we know how vital your WordPress Security is, you should never upload unsafe SVG files. The plugins only add SVG support in WordPress; they cannot prevent malicious code from being uploaded or injected.
Check out our complete WordPress Security Guide for more about WordPress security.
Method 1. Upload SVG to WordPress using SVG Support Plugin
You have to install and activate the SVG Support plugin to add support for SVG files on your WordPress site. If you do not know how to install a plugin, check our step by step guide on how to install a WordPress plugin.
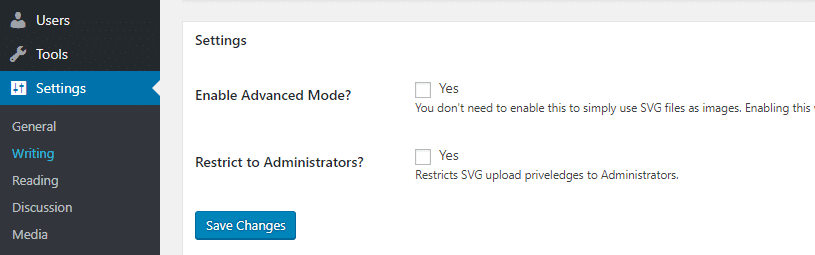
After installing the plugin go to Settings » SVG Support page to configure plugin settings.

- You have to check the box next to ‘Restrict to Administrators?’ option in the Settings page. This will only allow only WordPress admins to upload SVG files in WordPress. [Learn more about WordPress User Roles]
- There is another option the plugin offers which is advanced mode. Advanced mode allows you to animate a certain portion of the vector using advanced features like CSS animations.
- Click the Save Changes button to save your settings.
As soon as you finish setting up the plugin, you can start uploading SVG images to your WordPress media library. You can upload your SVG file like you would upload any other image file.
Method 2. Upload SVG to WordPress Using Safe SVG
Safe SVG is another WordPress plugin that allows one to upload SVGs to WordPress.
First, you have to install and activate the Safe SVG plugin. You can check our step by step guide on how to install a WordPress plugin if you don’t know about WordPress plugin installation.
One of the cool things about the Safe SVG plugin is it has no extra settings to configure and completely free. Just activate, and you are good to go. There are no settings for you to configure. You can go ahead and start uploading SVG files.
One of the downsides of Safe SVG plugin is that the plugin permits SVG uploads for all types of WordPress.
Recommended Video
Watch the following video to have a clear understanding of SVG and how you could embed SVG in WordPress.
Kudos Themeisle for the video!
Wrapping Up on SVG Image
Pick any of the two methods to add SVG in WordPress. You’ll be able to play around with your content more. People love engaging content as we mentioned in our WordPress SEO Guide.
If you face any other WordPress issues, follow our tutorial on most common WordPress Errors and how to fix them. Because you never know when you need them.

Disclosure: WP Hive earns a commission when you buy through partner links. It does not influence the unbiased opinions of our writers. Learn more →
https://wphive.com/tutorials/how-to-enable-svg-support-in-wordpress-step-by-step-for-beginners/
Saif Hassan
Product Manager by passion & profession. Lead Product Manager at weDevs, former PM @ Poptin. Passionate about writing & tech. He's an advocate of Human-Centered Design and believes that websites and the tools used to build them should be well crafted, intuitive, and accessible. Cyclist. Reader. A WordPress ninja 🥷, HCI expert & a design thinker 💡




2 replies on “How to Embed SVG in WordPress – Step by Step for Beginners”
Don’t work this Solution.
Could you explain what problems are you having?