How to Create a WordPress Photo Gallery with Ease

A photo gallery is a versatile tool that allows you to add photos in rows and columns on a WordPress website. It also helps to add more images in less space and makes it easier for visitors to explore.
In May 2017, Google announced that Google Photos has over 500 million users, who upload over 1.2 billion photos every day.
(Wikipedia)
In this article, we like to show how to create a WordPress photo gallery following some easy guides. If you follow these steps, you can able to make a stunning photo gallery for free.
Before that, let’s know why you should create an image gallery.
Quick Navigation
Why Create a WordPress Photo Gallery
A gallery can use on a website for many purposes. It’s not just for the photographs. You can create a gallery for displaying your eCommerce products or services. You are able to showcase your company’s works.
Here, you find some reasons for creating a photo gallery on your site.
- You can create a photo gallery to sell your photos
- Show the latest events in your company
- Display your company’s work
- Also, you can display your profile, such as member bio, partner logo, or case studies.
- By adding a gallery, you can promote affiliate products of other companies.
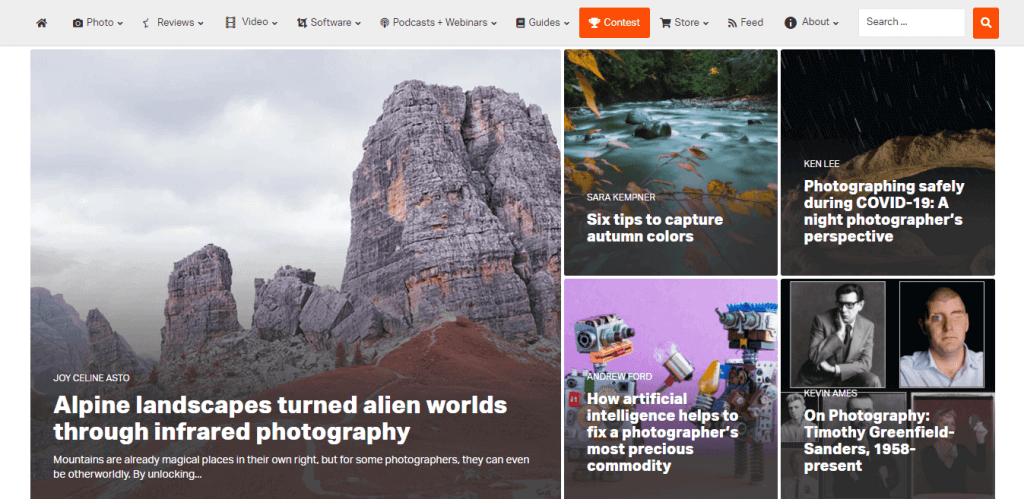
Moreover, for a photographer, having a photography website is a smart way to portray your work to the world. You not only showcase your photos but also can sell them to make some money.

WordPress Photo Gallery Best Practices

Creating a photo gallery with WordPress is not difficult. But you need to be careful about some important aspects while creating the gallery. Like,
Selection
- Use high-quality images
- Make it mobile-friendly
- Add relevant photos
Formating
- Use JPEG format
- Avoid uploading many photos
- Size and scale of your photos
- Focus on image optimization
Design
- Avoid adding so many gallery elements
- Give logical photo name that tells the photo story
- Add white space surrounding your gallery
- Ignore unusual options like zooming and 360-degree viewing
Copyright
- Disable right-click option
- Use a watermark on all photos
- Update your image metadata, company name, photographer name, and date for copyright purposes
Additional Strategies
- Use a responsive, retina-ready WordPress theme or page builder like Elementor
- Use a CDN, like Jetpack
- Allow lazy-loading options in your gallery
- Compress and optimize your images using TinyPNG
- Add a cache plugin like WP Super Cache
- Deactivate the direct link of your photos
Best WordPress Photo Gallery Plugins
If you want to create a dynamic photo gallery for your website like the other photography website, you should go for photo gallery WordPress plugins. Here we present some of the best photo gallery plugins that are advanced, easy to use, and allow you to create any type of gallery in minutes.
- Post Thumbnail Editor
- Envira Gallery
- Image Watermark
- SEO Framework
- Instagram Feed
- Regenerate Thumbnails
- Slider by Soliloquy
For more info, you can check out the below blog.
How to Create a WordPress Photo Gallery (4 Easy Steps)
Now it’s time to show how to create a photo gallery in WordPress following 4 simple steps. Let’s get started.
1- Create New Page For Photo Gallery
To create a gallery, we should create a gallery page where we can design our gallery. You can also create a gallery in your other existence page or post.
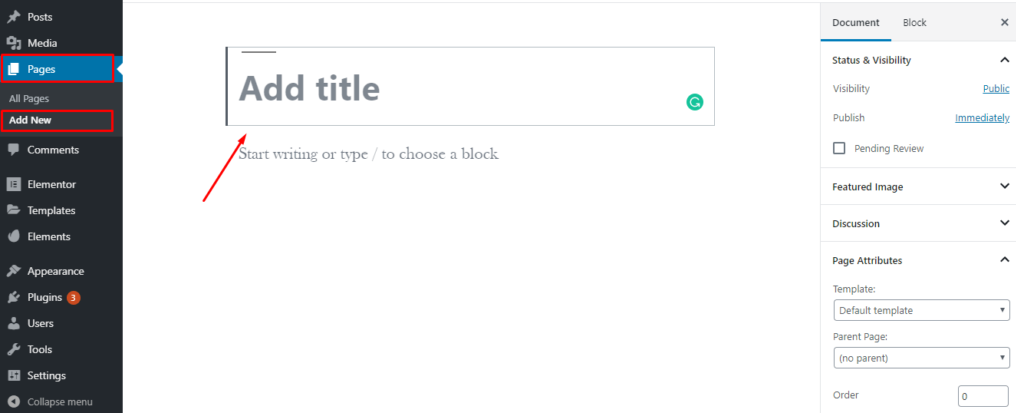
However, first, you need to login to the WordPress Dashboard and click on the Pages > Add New.

After that you have to put the name of your page into the Title section.

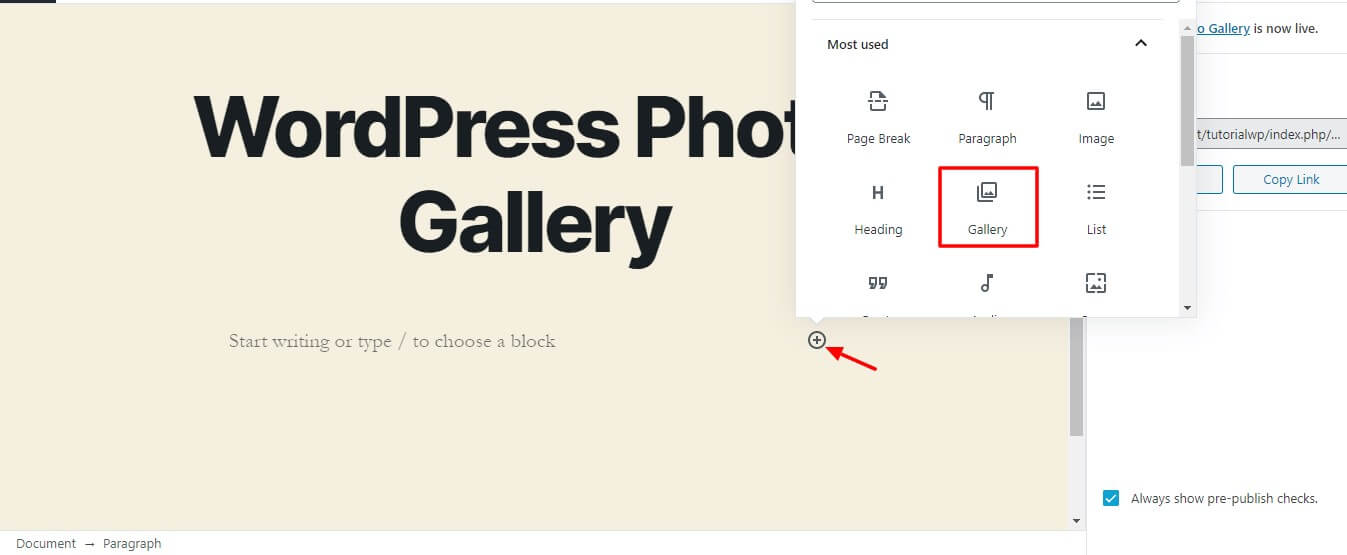
2- Choose The Gallery Block
After creating a new gallery page, your next task is to select the Gallery Block. Just click on the ‘+’ icon and choose the Gallery Block.

3- Upload Gallery Photos
Now you can upload your gallery photos into the galley. To do this, click on the Upload or Media Library

And select the images that you want to upload here.

4- Edit Your Gallery
First, you can write individual image captions and add a gallery caption. To write the image caption, you need to click on the Write Captions of the image.

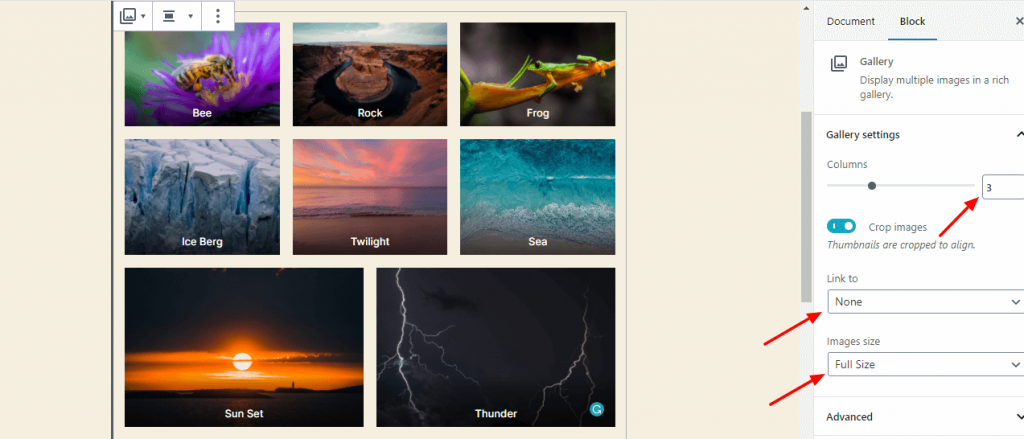
You can also set the column number of your gallery. Here we select 3 Columns that mean in one column three images are displayed. In addition, you add an Attachment Page in the Link section and also resize your Image Sizes.

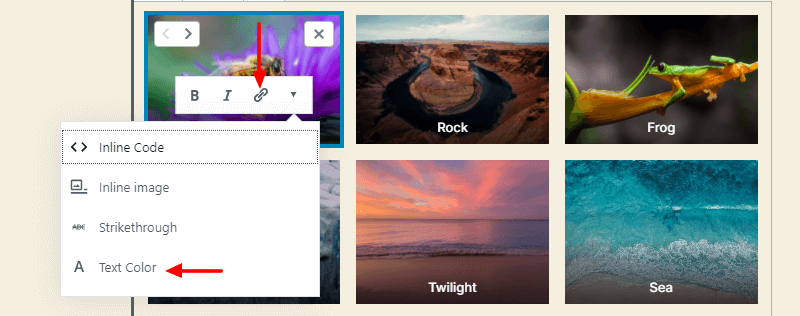
If you want to add a link in your gallery image or change caption text color, you can do it easily. You just click the image and select the dropdown menu to change Text Color.

After finishing the edit part, it’s time to show the preview of your gallery.

If you want to create a video gallery, check out the below blog.
Conclusion
WordPress has a default option to create a beautiful gallery. But it has some limitations. You can’t add advanced function in the default gallery block. If you want to add extra functionalities in your WordPress photo gallery, you can check out the gallery plugins that we mentioned earlier.
We hope that this article helps you a lot to design your ultimate photo gallery. Best of luck.
Disclosure: WP Hive earns a commission when you buy through partner links. It does not influence the unbiased opinions of our writers. Learn more →
https://wphive.com/wordpress/how-to-create-wordpress-photo-gallery/
Adnan Khan
Adnan Khan is a passionate writer who loves to write and read WordPress related stuff. Besides, he is very imaginative and likes to fly kites and play soccer in his off time.



