Images are one of the main factors that impact site load speed. The larger the files, the longer it takes, which is annoying for visitors and a red flag for search engines.
Fortunately for WordPress sites, plugins offer an easy solution to optimize images so users aren’t clicking away and Google isn’t penalizing your site for being slow.
The set of plugins from ShortPixel is particularly useful for sites that have a lot of images that must remain high quality and adaptive across all user devices, but load faster to maintain performance.
Its advanced compression and other features can be applied to your entire media library and many third-party galleries too. Moreover, any new images you upload to posts are optimized on the fly based on your preferred settings.
In this ShortPixel review, we’ll take a closer look at how it works and what it can do for your WordPress site. But first, what exactly do we mean by page load speed and its impact on your site’s success?
Quick Navigation
The importance of WordPress image optimization
We can categorize image optimization into three main concepts:
- Bounce Rate: If a page takes longer than three seconds to load, 40% of users will leave, costing you conversions or, simply, they won’t engage with your content.
- Core Web Vitals: Google now formally recognizes page load speed in its ranking factors. If images aren’t optimized, your site won’t beat the competition in the search results.
- Visual Appeal: Crudely compressing an image will ruin its resolution and turn users away just as much as slow unoptimized images. Google also doesn’t rank poor-quality images highly.
A quick overview of ShortPixel image optimization plugins

ShortPixel aims to strike the right balance, optimizing images for speed and visual appeal, so your site stands the best chance at keeping users on the page and ranking well in search engines.
It offers two main WordPress plugins, the Image Optimizer and Adaptive Images. Both compress and optimize images but the one you choose depends on your needs.
Image Optimizer
ShortPixel Image Optimizer plugin compresses all WordPress images with a few clicks by up to 90% without sacrificing image quality. As well as JPEG, PNG, and GIF, it also compresses PDF files, so your documents don’t harm page load speed either.
For the most efficient compression, it supports conversion to modern formats WebP and AVIF, the former of which is officially recommended by Google.
It optimizes your entire media library and any new images you upload from then on.
Adaptive Images
ShortPixel Adaptive Images offers similar compression features with the additional benefit of smart cropping and scaling. For an extra speed boost, it also utilizes a content delivery network (CDN) to serve images to users, reducing load on your own server. Think of it as an image cache hosted outside of your own site.
Also read: 10 Best WordPress Caching Plugins Compared
5 key features of ShortPixel Image Optimizer
These are just some of the most notable features you get with the Image Optimizer plugin:
1. Multiple compression methods
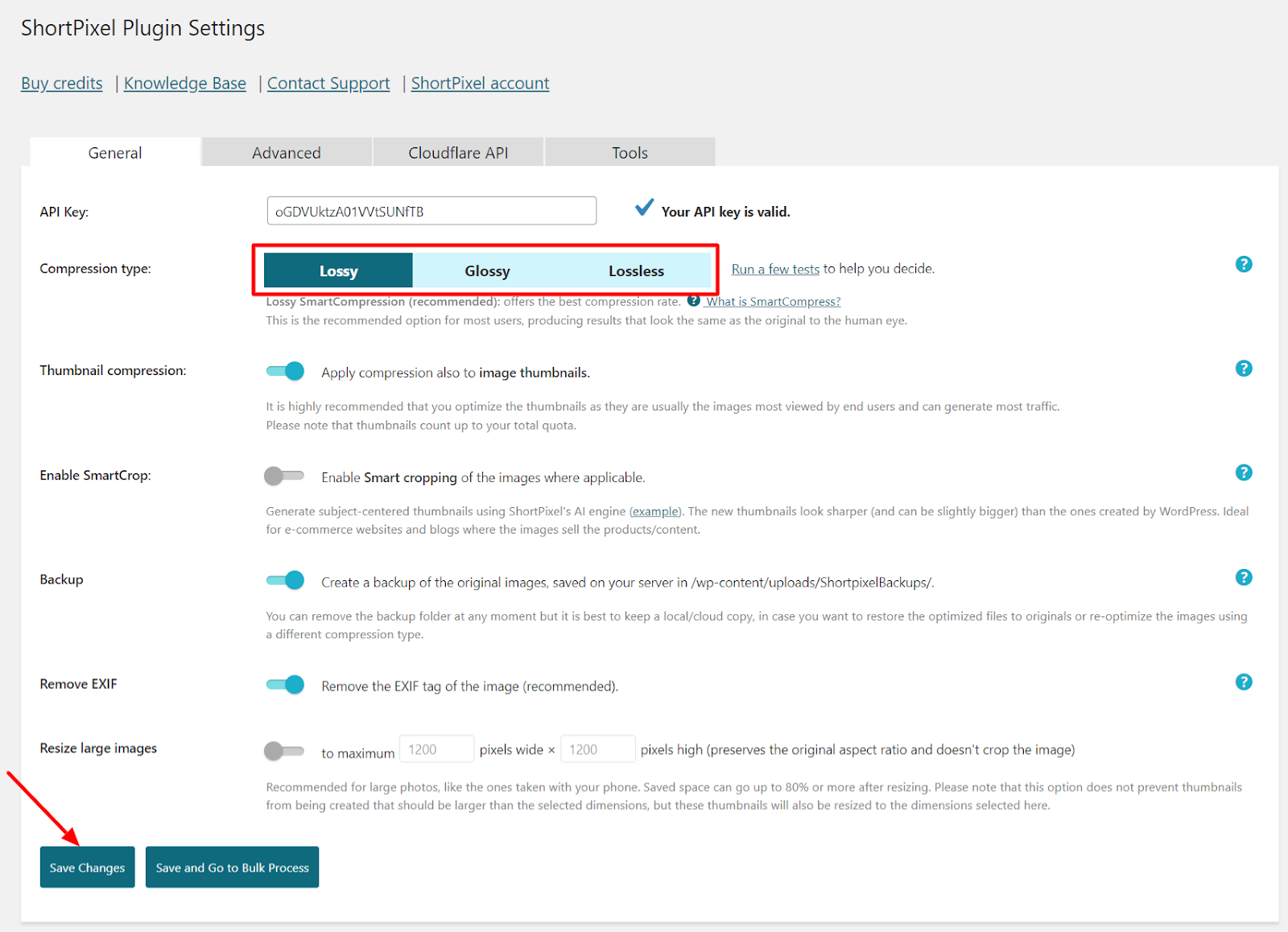
Choose between lossy, glossy, and lossless compression, while easily switching back to the original images to find the best solution for you. Photographers, for example, benefit from lossless compression and can manage their EXIF data.
2. Support for all image formats and Retina
ShortPixel can optimize a wide range of image formats, including JPEG, PNG, GIF, WebP, AVIF, GIF, WP Retina 2x, and even PDFs.
This includes all JPEG variations, such as JPEG 2000, and JPEG XR. Likewise, it supports both animated and still GIFs.
Most importantly, it converts your old image formats to modern formats like WebP and AVIF, which have much higher compression-to-quality ratios. Lower file sizes with better resolutions.
3. Batch gallery, library, and backup support
Work with the default WordPress Media Library, as well as Foo Gallery, NextGEN gallery, and many other gallery and slider plugins.

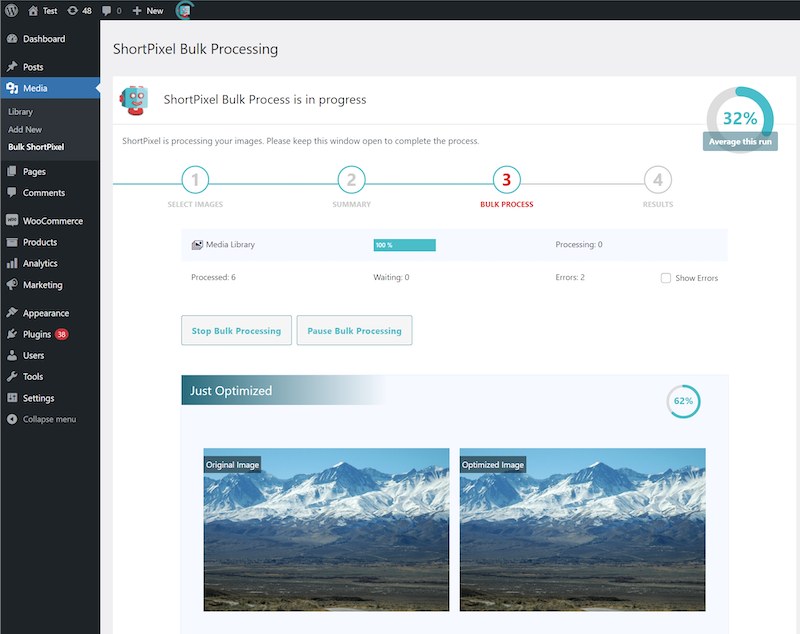
It provides a simple one-click solution to compress all stored pictures and PDFs in one go. Likewise, if you’re uploading images in a larger volume, it will optimize all the images in bulk.
When the Image Backup setting is enabled, ShortPixel automatically saves the original versions of images in a dedicated backup folder. You can restore these individually or in bulk with a single click.
4. Rescaling, thumbnails, and featured images
Of course, WordPress images aren’t just included in the body of posts. ShortPixel applies optimization to thumbnails and featured images too, with efficient scaling. This means that when you upload images, it automatically adjusts their dimensions based on your predefined sizes or as dictated by the theme to maintain a consistent visual appearance throughout your website.
5. WP-CLI support
ShortPixel comes with WP-CLI Support, which allows images to be optimized in the background. Therefore, it doesn’t impact website performance. This feature is ideal for websites with large media libraries.
It also allows you to add recurring cron jobs, enabling background processing of user-generated content or images uploaded through the front end by users.
5 key features of ShortPixel Adaptive Images

The Adaptive Images plugin also optimizes images but pays special attention to resizing, cropping, and scaling images for sites that need to look perfect across every user device.
1. Smart cropping
Although WordPress crops thumbnails and other theme-specific images by default, it does this without analyzing the content of the images. ShortPixel’s algorithms recognize the key elements of an image, i.e., faces, and ensure they remain the focus.
2. Content Delivery Network (CDN)
By using ShortPixel’s CDN, images are cached and delivered from servers located around the world, reducing your server’s bandwidth, minimizing latency, and speeding up page load times.
The CDN automatically resizes and delivers the most appropriate image size for each user’s device on the fly in the next-gen WebP AVIF formats.
3. Lazy Loading
The Adaptive Images plugin gives you more control over WordPress Lazy Loading, a newer feature that prevents images from loading in the background until it is closer to the user’s viewport when scrolling.
With ShortPixel, you can apply an adjustable threshold or even exclude certain images from being lazy-loaded.
Also read: How to Lazy Load Images in WordPress (3 Easy Methods)
4. Low-Quality Image Placeholders (LQIPs)
When a page is loading, LQIPs are displayed first, providing the user with a preview of the page’s layout and images. As the actual images finish loading, they gradually replace the low-quality placeholders, creating a smoother browsing experience. These placeholders are used to improve page load times and user experience, especially when combined with lazy loading techniques.
5. Adjustable size breakpoints
In situations when you don’t want to serve the exact scaled aspect ratio of an image, you can set size breakpoints for two different sizes. You set the smallest width the images will have when being resized and a rounding factor that is bigger than the original image.
E.g., if your smallest resolution is 50px with a 10% rounding factor, your image can be displayed at 50px, 55px, 61px, 67px, 73px, 81px widths or higher.
How to setup ShortPixel plugins
Setting up and activating ShortPixel plugins is super easy. All you have to do is:
1. Install and activate the ShortPixel plugin
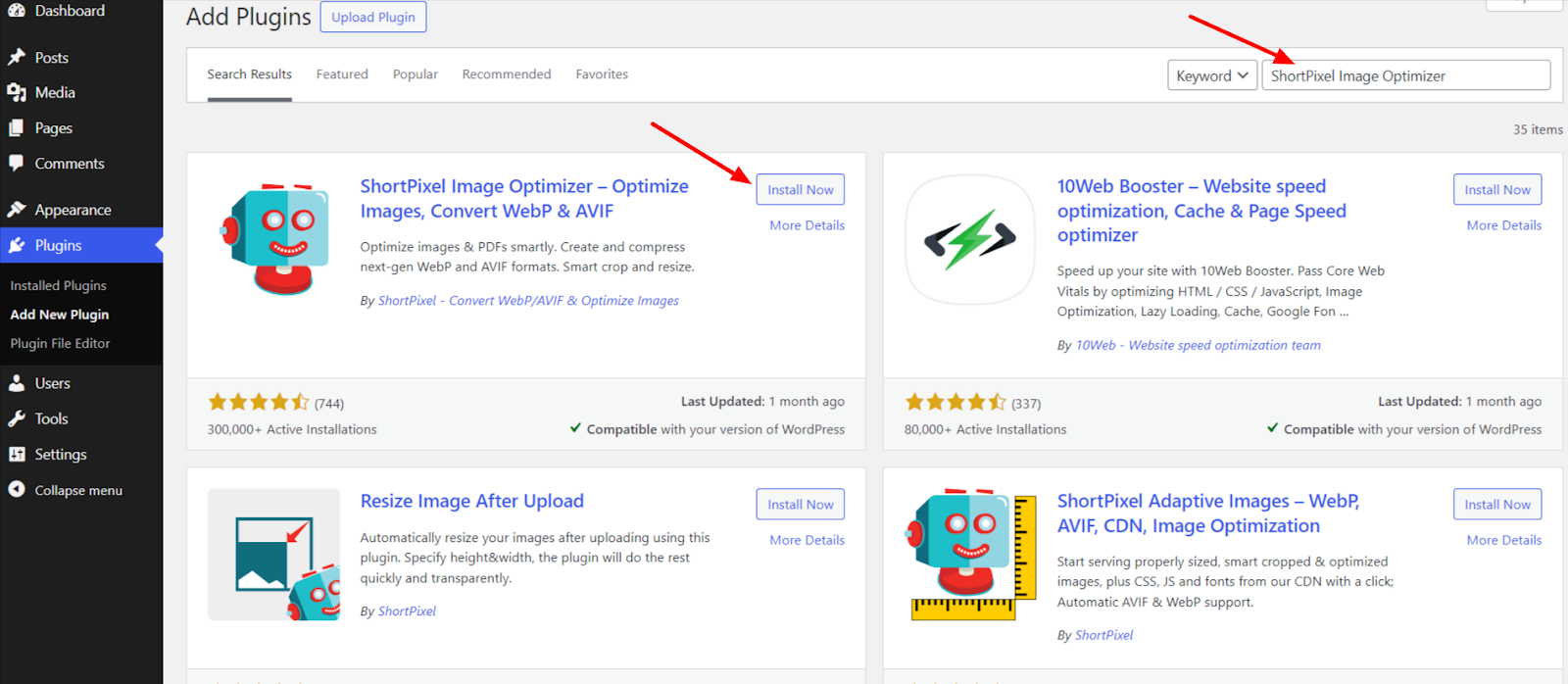
Go to WordPress Dashboard, navigate to Plugins > Add new Plugin. Search for ShortPixel Image Optimizer or ShortPixel Adaptive Images, install and activate the plugin.

Read this guide if you need further assistance: How to Install a WordPress Plugin.
2. Generate and activate the API key.
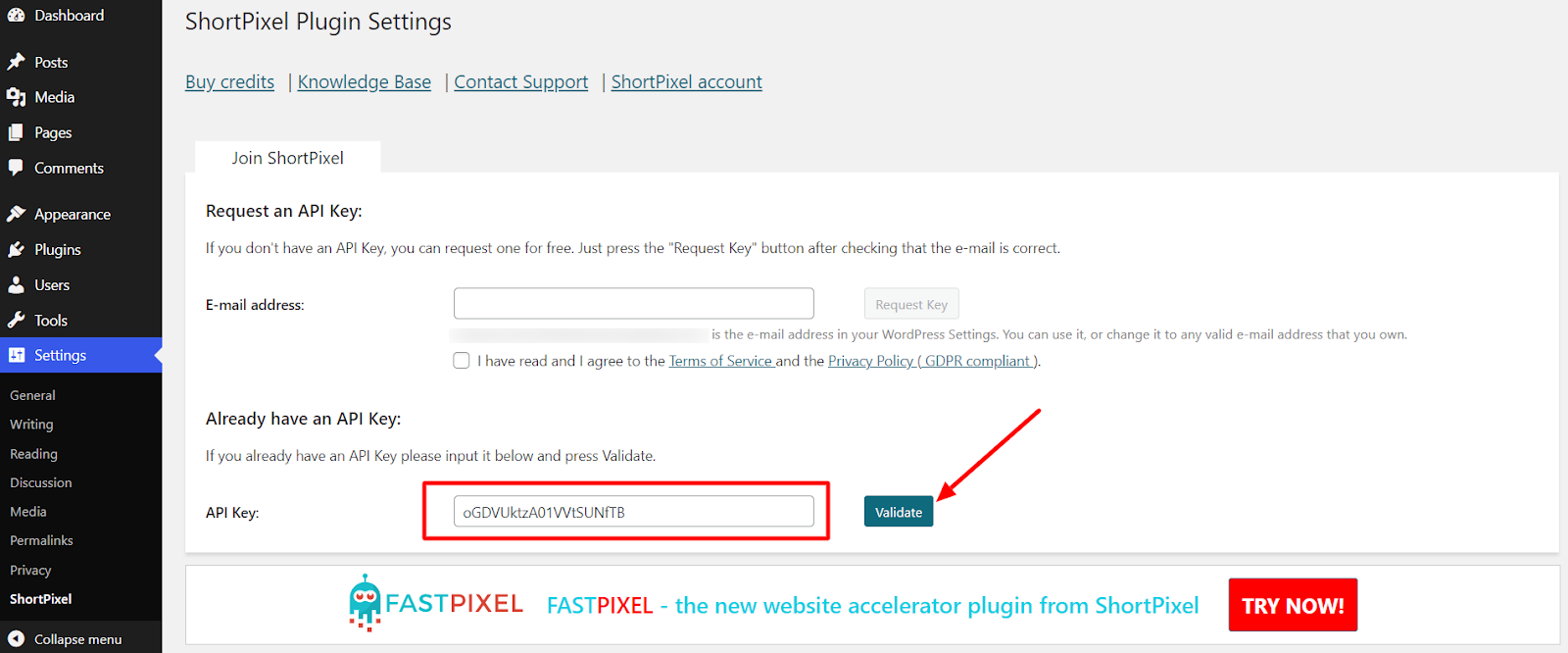
Open the ShortPixel website on your browser and create a free account. From the dashboard, navigate to API Keys copy over the key to WordPress, and click validate.

3. Settings
Each plugin has its settings pages, where you can choose options like compression type, backups, and other features.

ShortPixel review: How much does it cost?
Both ShortPixel plugins have the same pricing and credit plans, as well as a free version to test the compression methods and get a summary of what it can do for your site. You can check the ShortPixel pricing on the official website.
You get 100 credits (100 images). If one image is optimized by at least 5%, it will be considered a used credit. Otherwise, no credit is applied.

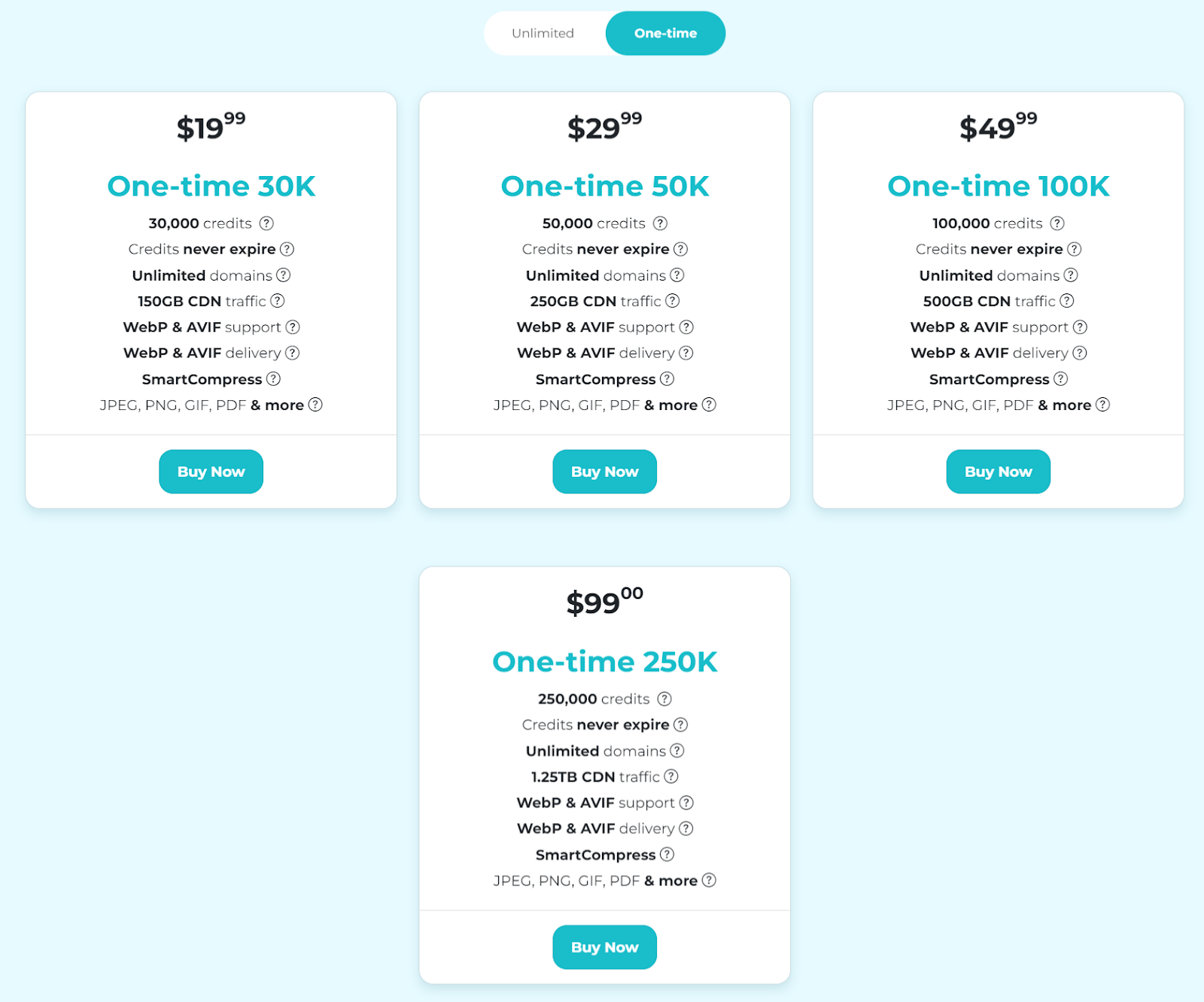
One-time plan: Pay once, get the bundle, and continue using it until the number of optimizations are complete.
Choose from four one-time plans with image credits of 30k, 50k, 100k, and 250k.

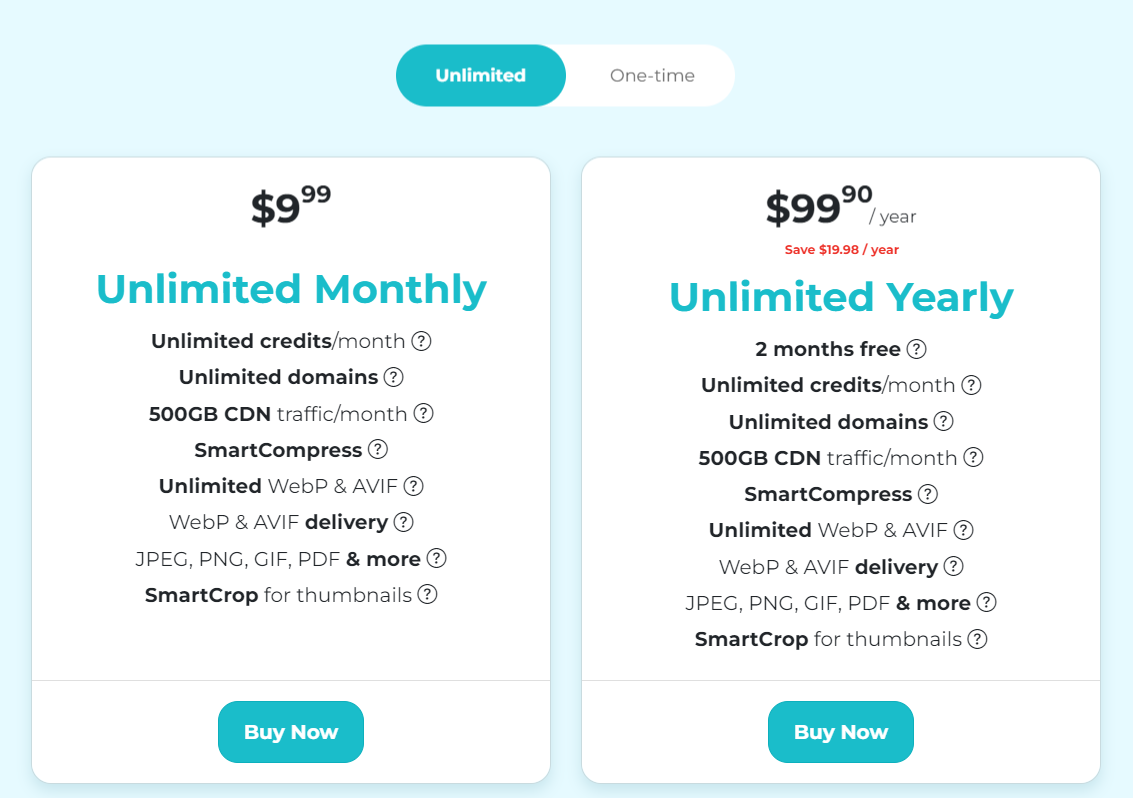
Unlimited plan: ShortPixel also provides unlimited image optimization credits for heavy users.
You can either pay monthly or yearly for the unlimited plan. Monthly plans cost $9.99, while annual plans cost $99.90. Paying yearly includes two free months, saving you $19.98 annually.
ShortPixel WordPress image optimization – Verdict
Overall, ShortPixel offers everything you need to optimize WordPress images and speed up your site without sacrificing image quality. It works well out of the box and you do not need to be an expert to get things running.
While there are a lot of features, its ability to revert to your standard media library gives you a chance to play around and find what suits your site best.
Its inclusion of next-gen image formats, batch processing, CDNs, and smart cropping put it above your average web-based image compressors.
Although it’s not free, the ability to purchase credits as needed keeps you from overspending.




I used this plugin for one site, that was good for real but it just optimize 100 images.
It lets you optimize hundred images for free. You need to buy a plan for more credits. Buy from here: https://shortpixel.com/otp/af/BKC4DKQ1799923.