Product comparison tables are a great way to show your visitors the difference between one product to another. This helps them to choose a product when there are multiple similar types of products.
Especially for Amazon affiliate marketing websites or other product review sites, this feature helps the visitors to choose a suitable product easily.
This can also be used on a product site. By using comparison tables, you can highlight the features of your product that other competitors do not have and why it’s beneficial for the customer.
Today we will show you how to create a beautiful WordPress product comparison table. For that, we’ll use the AAWP Product Comparison Table feature, which is by far the easiest way we have come across to do so. So let’s get started!
A Brief Overview of AAWP – The Premier WordPress Plugin for Amazon Affiliates

The AAWP WordPress plugin is a great option for affiliate websites or product reviewers to promote products as an affiliate, with a special focus on Amazon affiliates. It lets you create product boxes, product widgets, text links, and comparison tables without the hassle of coding.
The plugin comes with a range of options you can set to match your site’s style and design.
AAWP WordPress Plugin also includes a number of handy features that go beyond the basic product boxes. These include product carousels, image galleries, bestseller lists, and much more.
These additional features let you add professional-looking product lists to your affiliate website in no time at all. It’s this kind of functionality that makes AAWP one of the best WordPress plugins for affiliate marketers.
AAWP Comparison Tables on Your Website – An Essential Feature for Product Reviews
The AAWP plugin has a built-in product comparison table feature. It’s a great way to display product information in an easy-to-read format. This is really useful when you are trying to compare different products and their features in detail.
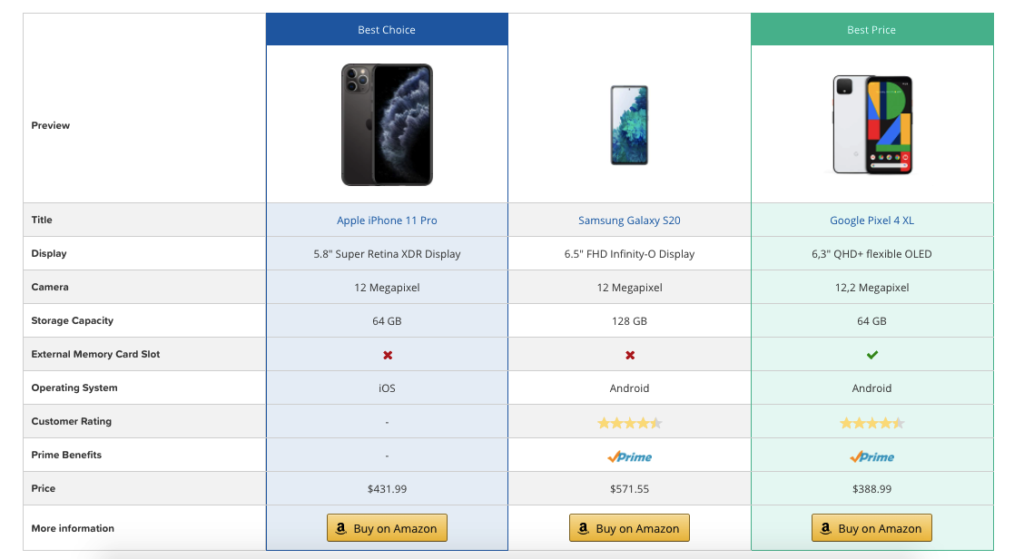
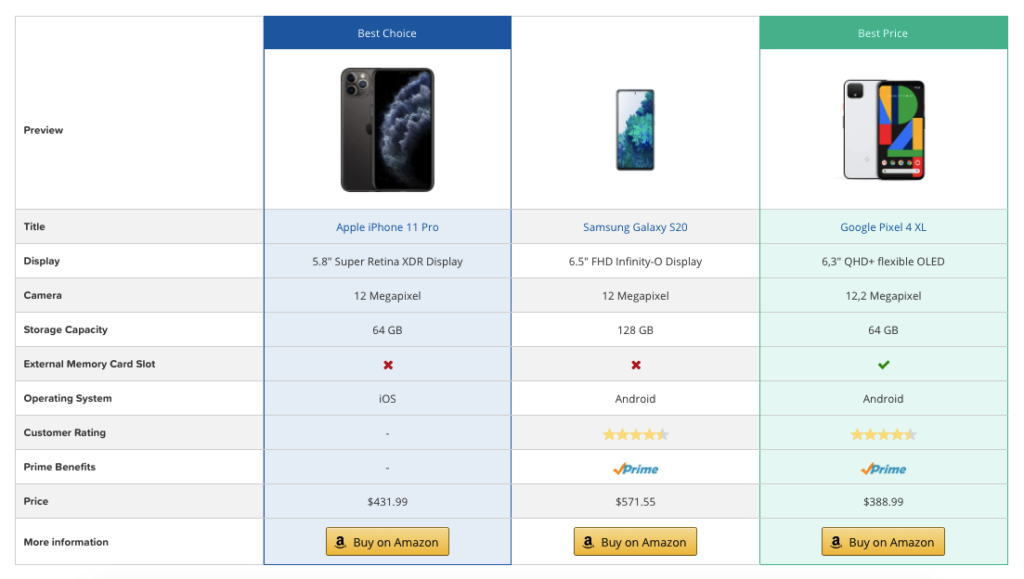
Using the AAWP Product Comparison Table, you can easily build something like the below table without any hassle. What’s more, you will not need any programming skills to do so.
You can add as many rows as you want to highlight as many attributes as you want. The products can be added by using the ASIN numbers (ASIN stands for Amazon Standard Identification Number) or by searching for them.
The table that you build can be added to any page or post you want. The table will generate a shortcode, which you can paste on any post or page where you want to display the comparison table.

Overall, the product comparison feature from AAWP consists of everything that you might need to build a WordPress comparison table and embed it on your website.
In the next section, we will show you how you can create a WordPress product comparison table using the AAWP.
How to Create a Comparison Table using AAWP
Inserting a product comparison table on your blog is not that hard, especially when you have an AAWP plugin. Let’s show you how to create a good-looking WordPress product comparison table and insert it on your blog post, step by step.
i. Accessing the Table Builder
The comparison table will be powered by the table builder of AAWP. So you will have to initiate a table first and build a comparison table using that.
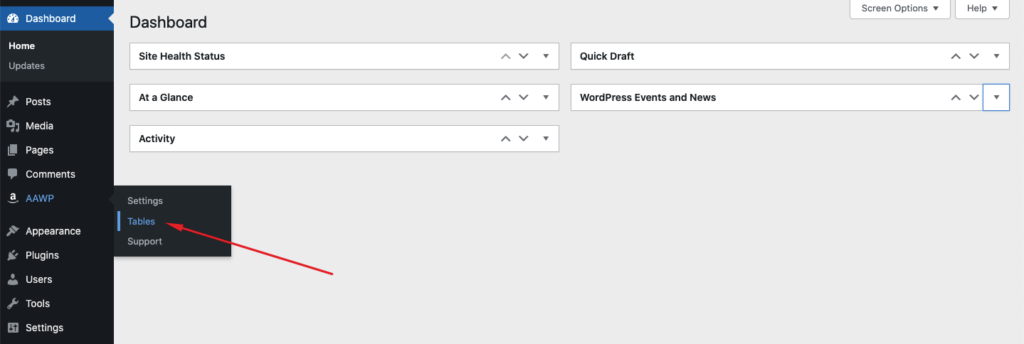
To do that, first, log in to your WordPress admin dashboard. Now from the sidebar, hover on the “AAWP” option. You will find the Table option. Click on it.

Now in the following section, we will show you how to add a new table.
ii. Add New Table
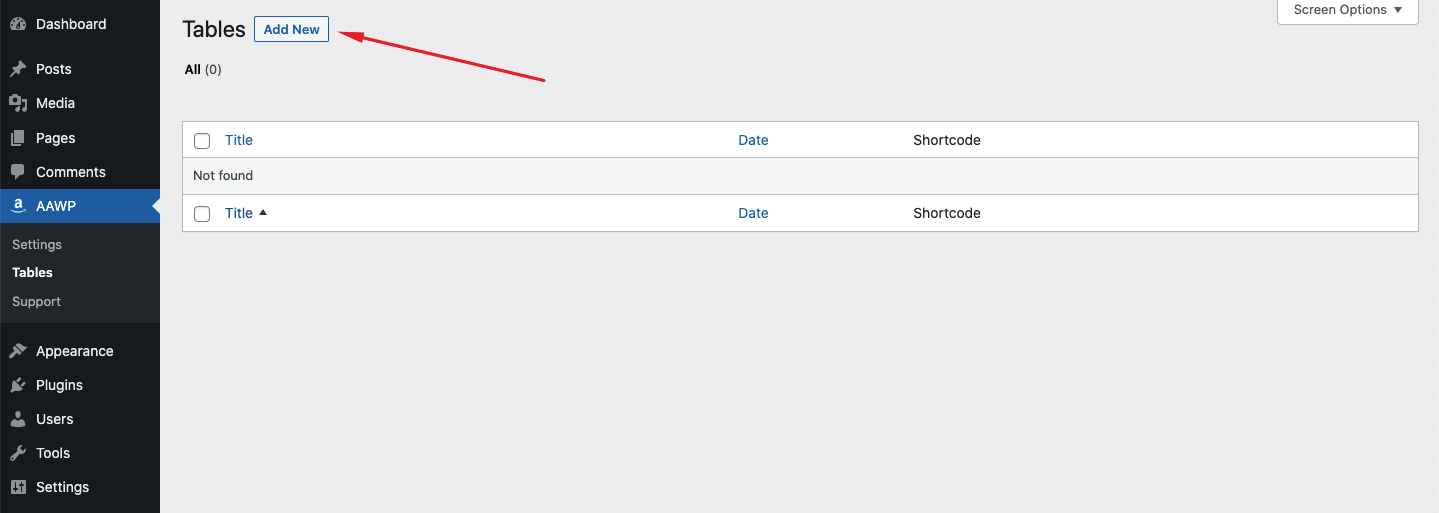
After navigating to the Tables option, click on Add New. This will let you add a new table.

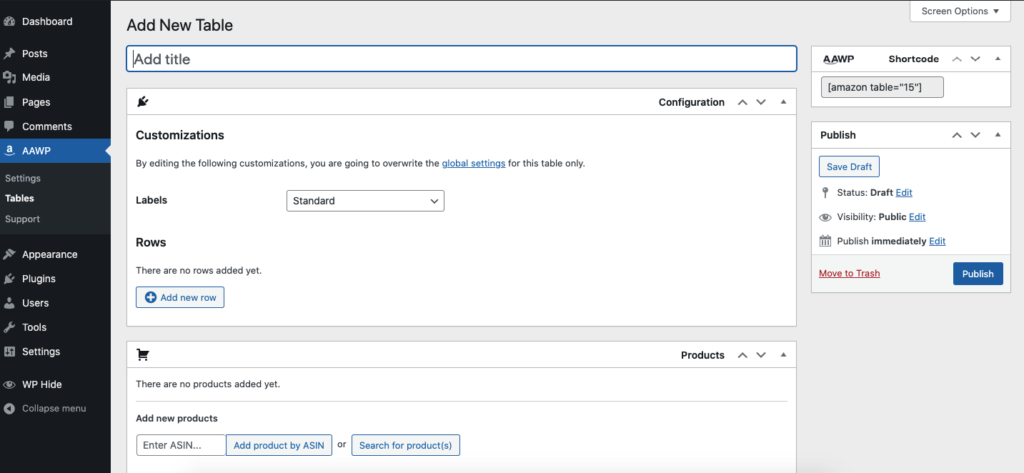
A screen like the following will appear. This page has all the features needed to build our comparison table.

Now you will be able to customize the comparison table. Below are the options you will have to work on.
a) Assign a Title
From the Add Title option, you can give the comparison table a title. No worries, this title will not be displayed on the product comparison table on the front end. So you can give any name you want.
However, we suggest you give a meaningful name so that you can quickly find a certain table from the table list.
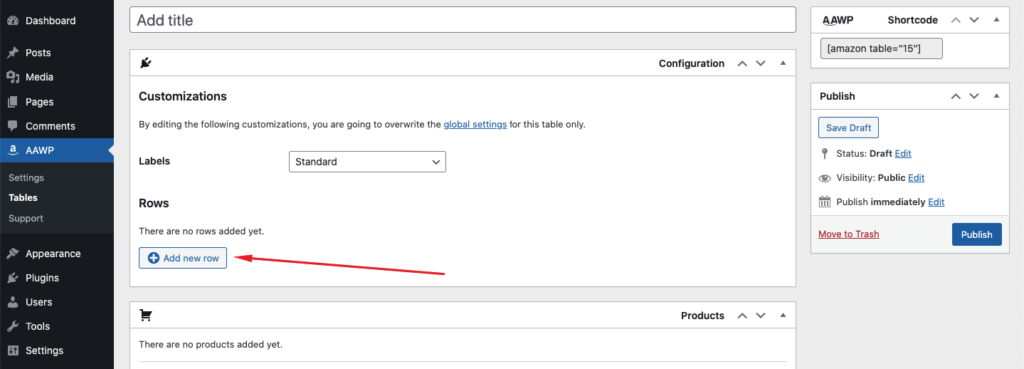
b) Add New Rows
Now let’s show you how to add rows, in which we will show the features of the product. You will need one row for each specific feature.
To add a new row, you can simply click on the Add New Row option.

Now add as many rows as you want. For example, below is an example of rows that you can add.
Of course, you might not need some of the attributes we used or need some more except the one mentioned here. You can just add those that you need from the add new rows option.

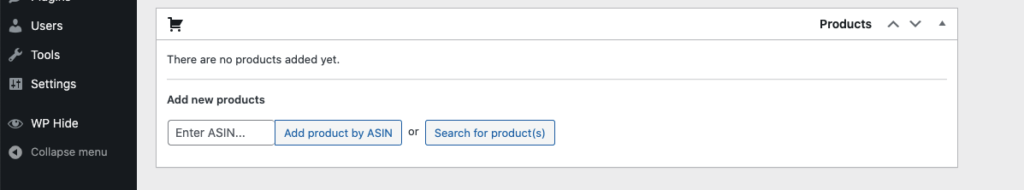
c) Add New Products
After you have added the rows, the next thing you need to add to the comparison table is the products. You can add products in two ways. These are –
- Adding products via ASIN: Adding a product visa ASIN is easy. All you need is to enter the ASIN number in the box called “Add product by ASIN” and your product will appear.
- Adding Products via Product Search: You can also choose a product by simply searching for it. There is an option called “Search for product(s)“, that allows you to search and choose products.

That’s it! You now added the products that you want to show the comparison of.
Step 3: Insert Product Comparison Table in Blog
Now we’re in the final section of our tutorial. Our table is already developed, and ready to be published. Thus, we’ll show you how to insert the product comparison table in the blog, and display it in front of the readers.
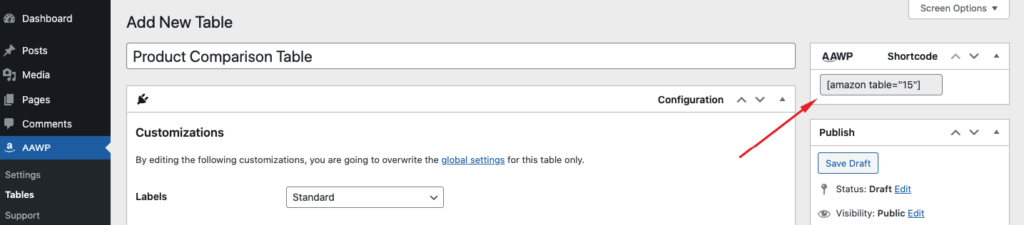
For every table built, AAWP generates a unique shortcode that you can copy. Copy the shortcode from the top right section of the page.

After that, paste the shortcode into any of your pages or posts and the table will be displayed on the front end.
Here is how the table should turn out on the front end.

Increase Your Affiliate Income with AAWP Product Comparison Table
For any Amazon Affiliate or product reviewer, one of the most useful features of AAWP is the Product Comparison Table.
In essence, the tool allows you to add affiliate products from Amazon in order to create an easy-to-read comparison table for visitors. These tables can be added anywhere on your site, without the need for writing any code. This makes them very simple to set up and use.
The product comparison feature enables you to create product tables with as many attributes as you need, at a time. This means that you can compare features and value points from multiple angles.
It’s important to note that they don’t have any free version. Thus, a comparison table is also not a free feature to have. For $49 a month, it’s well worth having access to this feature alone, however, you’re getting much much more than that.
So start using the AAWP Product Comparison Table from today, and simplify your journey to building beautiful comparison tables.





Add your first comment to this post