How to Add Breadcrumbs in WordPress to Improve SEO

We all are enormously busy on the web, ain’t we?
We want to find what we need with the fewest clicks possible, so want our visitors as well while visiting our sites. That is why we need to make it feel effortless for visitors to locate specific content on your website.
Breadcrumb navigation can do that job for us. It works as a secondary navigation system that tells users where they are on a website relative to the homepage.
Plus it let’s search engine to categorize and navigate a website.
And to add breadcrumbs in WordPress, there are a couple of ways open. We can do it using a plugin, or manually – without using a plugin. In this tutorial, we have shown both ways. Let’s check it out!
Quick Navigation
Introducing Breadcrumbs with It’s Important for SEO

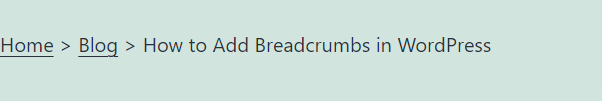
Breadcrumbs are the navigational links that appear at the top of a post or page. They show users the higher-level categories that led them to the content they’re currently viewing and also enable easy navigation back to previously-viewed pages.
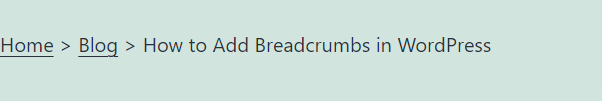
Here is an example of breadcrumbs:

Adding breadcrumbs to your WordPress website can help you many ways –
- Increase User Experience: With breadcrumbs, visitors can access related pages on your site with just a click. That makes them comfortable to visit your site and ultimately like your site.
- Improve Bounce Rate: Adding navigation in this way keeps visitors engaged with your content for a longer duration. Since visitors can access your website from any page, breadcrumbs act as a guide for visitors to explore other parts of your website. It improves the bounce rate.
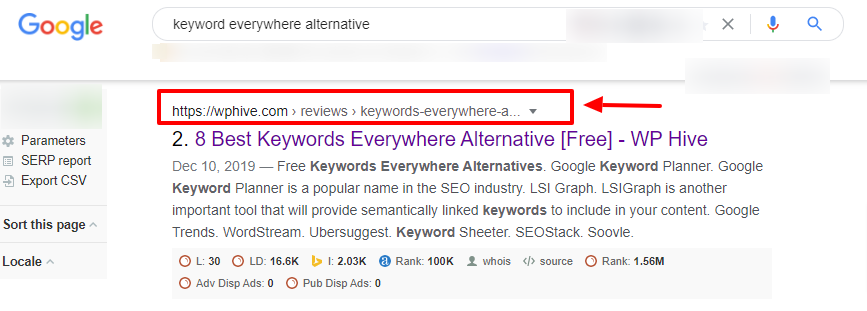
- Google Itself Like Breadcrumbs Navigation: Putting breadcrumbs across your pages helps search engines crawl your website to determine its internal linking structure. Google might also use your breadcrumbs in search results to help your visitors. Here is an example of that –

And all of these points can immensely help you to get a better SEO result.
How to Add Breadcrumbs in WordPress
As we promised earlier that we would show you both the ways to add breadcrumbs in WordPress. So, here we are with the tutorial parts.
At first, we will show you how to add breadcrumbs in WordPress using plugins and then we will do it without using a plugin. So, let’s get started.
Note: At the end of this tutorial guide, we have shown how to turn off breadcrumbs in WordPress. So, in case, if you think breadcrumbs isn’t your cup of tea, don’t forget to check that section to remove breadcrumbs from your site.
How to Add Breadcrumbs in WordPress- Using A WordPress Plugin
In this part, we are going to talk about how to add breadcrumbs in WordPress using plugins. As WordPress plugins, here, we have used three top-notch plugins that can help you to add breadcrumbs to your website.
Before diving into the main tutorial, let’ be sure that you know the way to install and activate a WordPress plugin. In case, you don’t know how to install a WordPress plugin, you can check our step-by-step guide to get your job done.
How to Install a WordPress Plugin – Step by Step for Beginners
Adding Breadcrumbs with Yoast SEO Plugin

Yoast SEO is a powerful WordPress plugin that can help you to optimize SEO for your WordPress site.
After installing and activating the Yoast SEO plugin, follow the below steps to add breadcrumbs to your WordPress website.
Step 01 – Add the Breadcrumbs Code Snippet to your WordPress Theme
- Copy this code
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','</p>' );
}
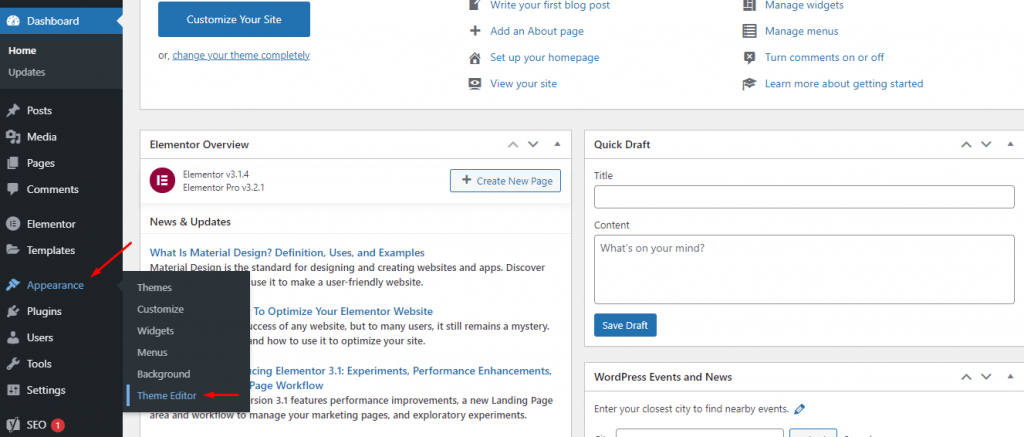
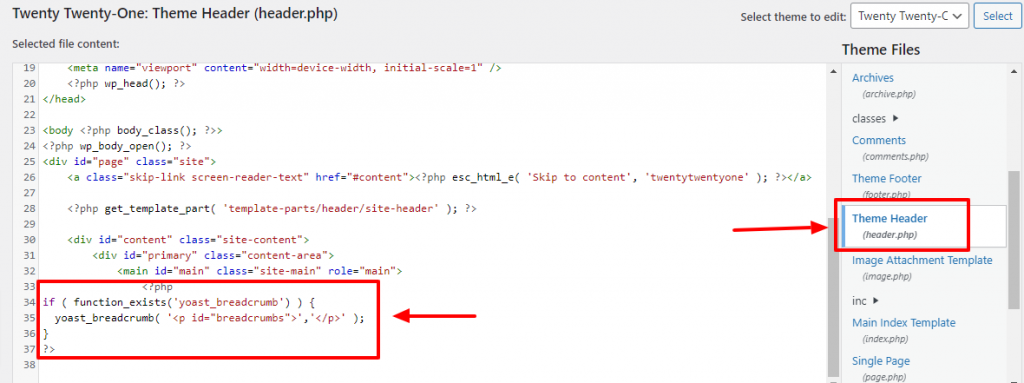
?>- Go to your WordPress dashboard. Then click on the Appearance > Theme Editor

- Find the Theme Header from the right side of the editor and click on that.
- Now, paste the code at the end of the header.php file.
Note: You can add this code to page.php or single.php as well other than header.php.
- header.php if you want breadcrumbs to show in your header across your entire site.
- page.php if you want breadcrumbs to appear on all your pages.
- single.php if you want breadcrumbs to appear on all your posts.

After pasting the code, click on the Update File button.
Step 02 – Enable Breadcrumbs from the Yoast Plugin Settings
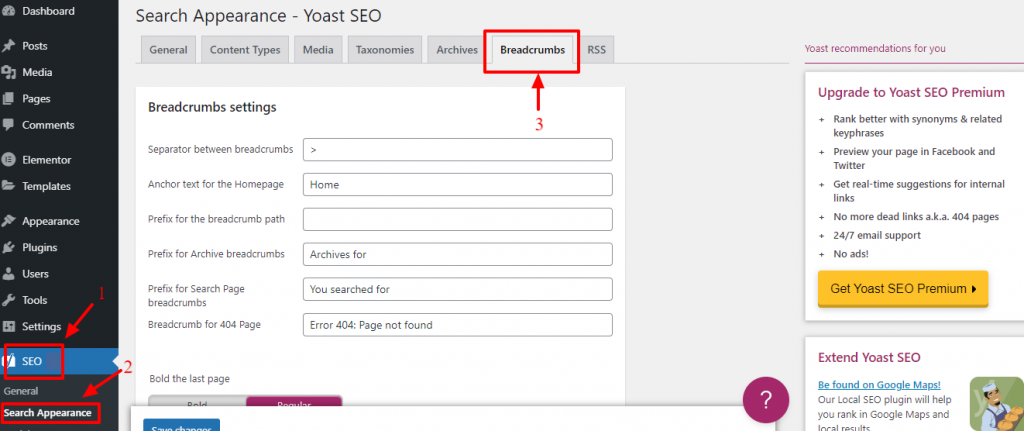
- Go to WP Admin Dashboard > SEO > Search Appearance
- Click the Breadcrumbs tab.

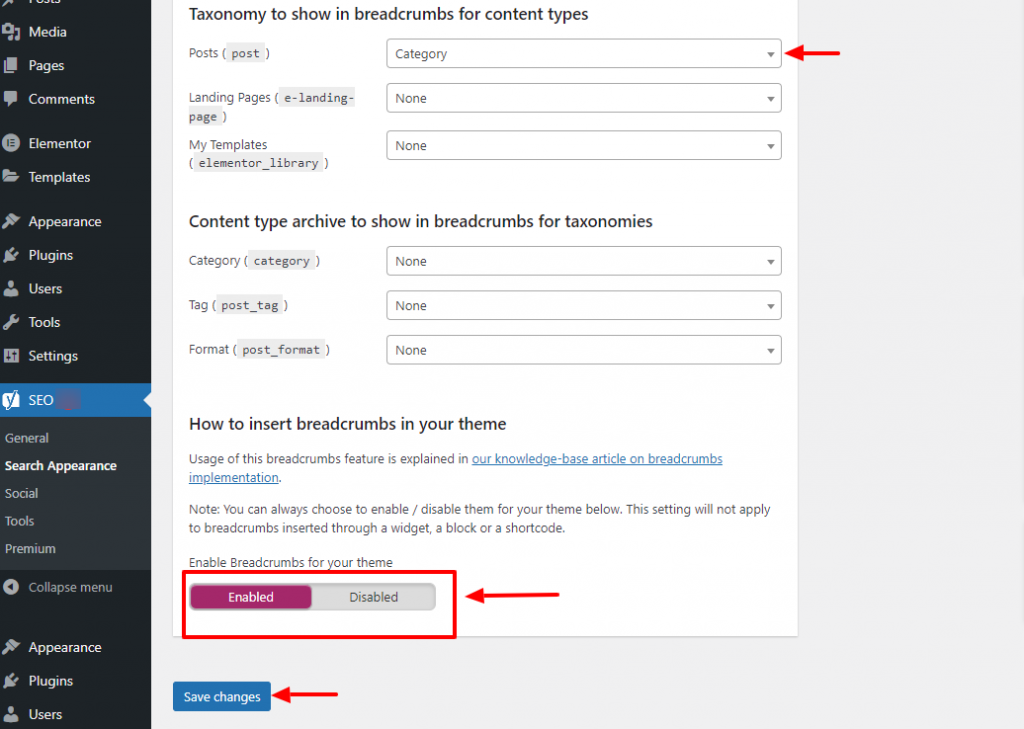
- Under the Breadcrumbs settings, make sure to enable breadcrumbs by toggling the option to “enabled”.
- Then you can configure the breadcrumb settings according to your needs. You may also want to choose a taxonomy to show in breadcrumbs for your post. For this example, I’m going to set my posts to show categories in the breadcrumbs.
- Finally, click on the Save Changes option.

You should now see breadcrumbs on the relevant parts of your site, based on where you added the code snippet just like the following image.

Check the video on Adding Breadcrumbs in WordPress using Yoast.
ADDING BREADCRUMBS WITH Breadcrumb NavXT Plugin

Breadcrumbs NavXT is a dedicated plugin to add breadcrumbs in WordPress websites. The installation and activation process is as same as other WordPress plugins.
Step 01 – Configure NavXT Settings
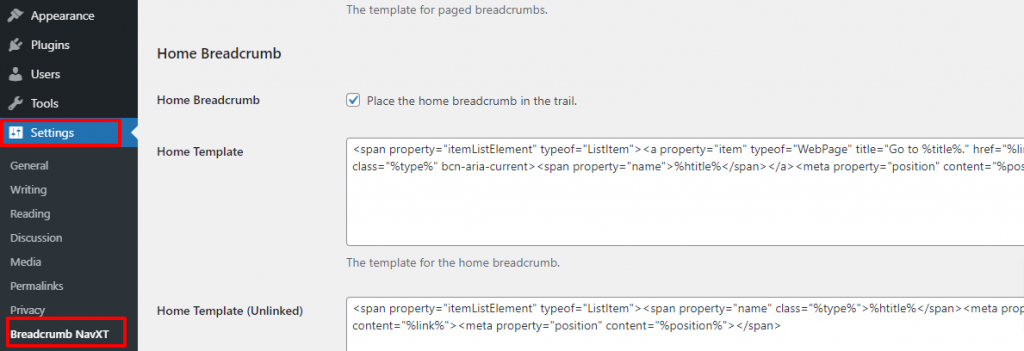
- After you install and activate the plugin, you should go to Settings > Breadcrumb NavXT to configure the settings.

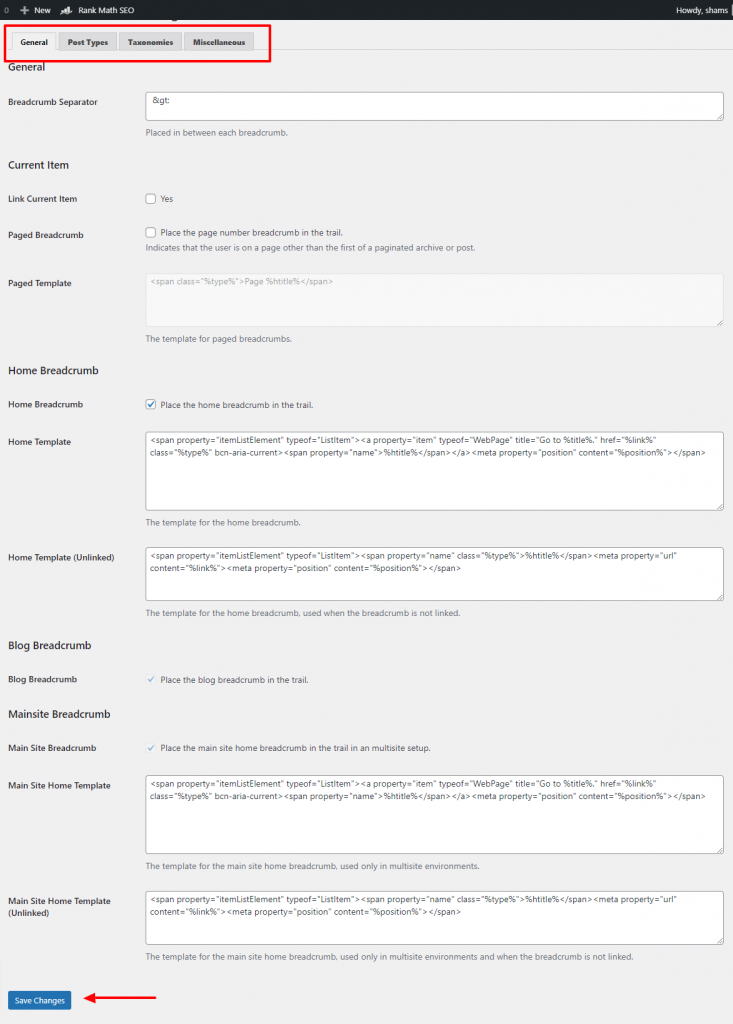
- The General tab lets you adjust your overall site settings. Here you can modify the paged link templates. It is immediately visible that these navigation link templates rely on the Schema.org parameter principle.
- In the Post Types tab, you can set the breadcrumb links for pages, posts, and custom post types. Choosing how to display your post hierarchy is also an option. The default plugin setting will display it as Site Title > Category > Post Title, but you can change categories into tags, dates, or post parent.

- Don’t forget to hit the Save Changes button.
Step 02 – Edit Your Theme
In order for Breadcrumb NavXT to work and your breadcrumbs to be displayed, you will have to edit your theme files. You can do this by adding some code to your theme’s header.php file.
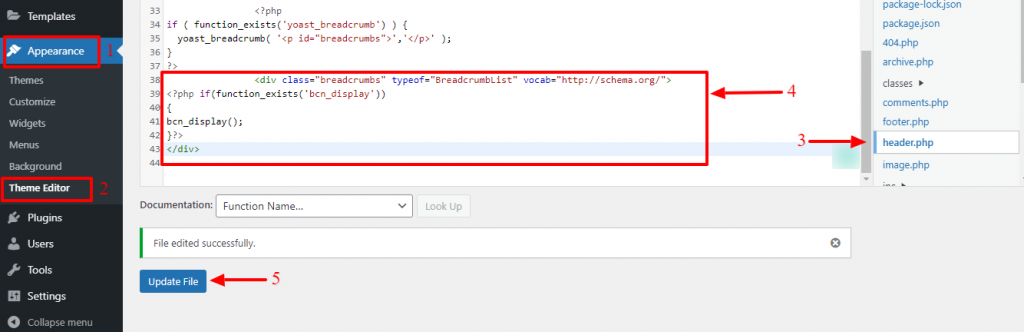
- Copy this code and go to header.php file.
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="http://schema.org/">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>- For accessing the header.php file, go to Appearance > Theme Editor.
- Find header.php from the right side of the editor and click on that.
- Paste the code at the end of the header.php file.
- Click the Update File option to save the changes.

Now you should see the breadcrumbs on your website.
ADDING BREADCRUMBS WITH Rank Math SEO Plugin

After installing and activating the Rank Math SEO plugin in your WordPress site, follow the below steps to add breadcrumbs.
Step 01 – Activate Breadcrumbs from Rank Math Settings
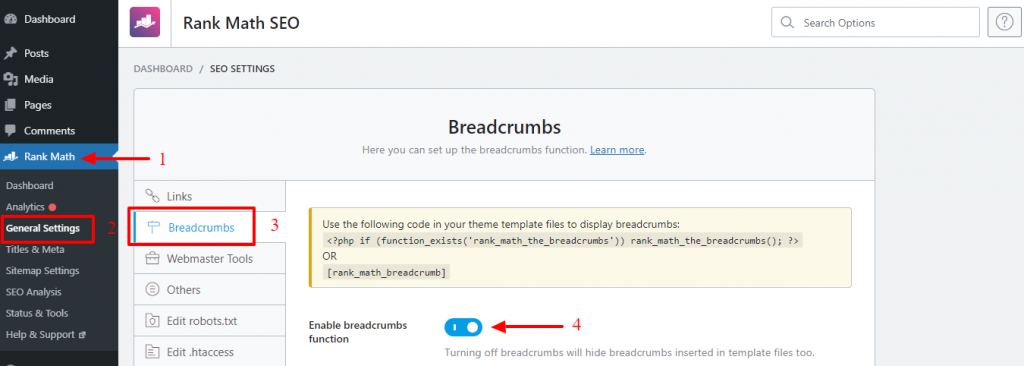
- You can activate the breadcrumbs setting in Rank Math from Rank Math > General Settings > Breadcrumbs.

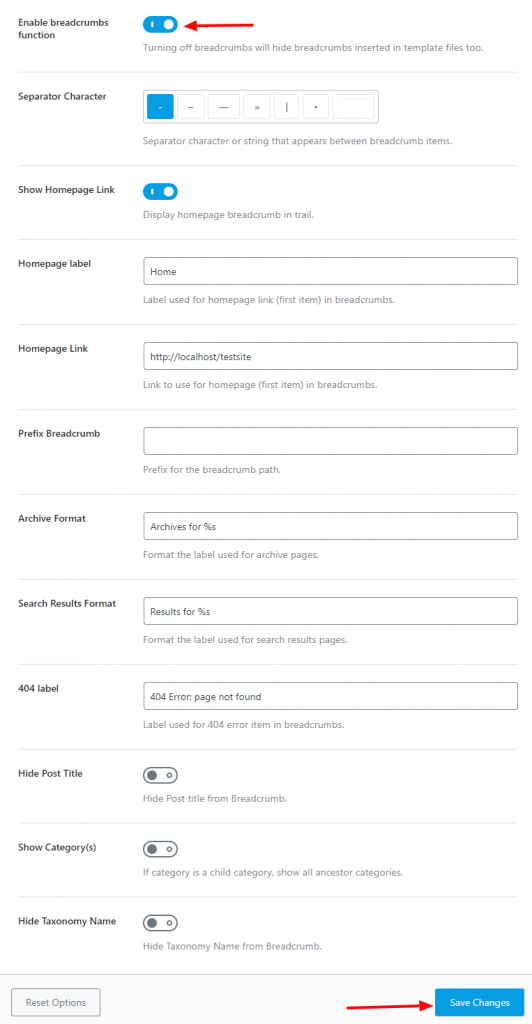
Once you will enable the breadcrumbs option you will get the editing options on your screen as shown in the below image.
- Separator Character: The separator character lets you set a separator character for your breadcrumbs.
- Show Homepage Link: You can enable this option if you want your homepage to be included in the breadcrumbs.
- Homepage Label: You can set a label that you want to give your homepage.
- Homepage Link: You can configure where will the homepage link will take the visitor.
- Prefix Breadcrumbs: You can add a prefix to your breadcrumbs with the help of Prefix Breadcrumbs.
- Archive Format: This option lets you set a breadcrumb format for the archive pages. %s represents the taxonomy and we recommend that you do not remove it.
- Search Result Format: This option lets you set a breadcrumb format for search result pages.
- 404 Label: You can set a breadcrumb format for your 404 labels.
- Hide Post Title: You can hide the title of the post if you enable this option.
- Show Category: Show Category will show the categories of your post. If your current post is part of a child category, then the breadcrumb will include the parent categories as well. We recommend that you keep this disabled.
- Hide Taxonomy Name: You can hide the taxonomy name with this option. The recommended setting is “Off”.

- After configuring the settings, hit the Save Changes button.
Step 02 – Edit Your Theme
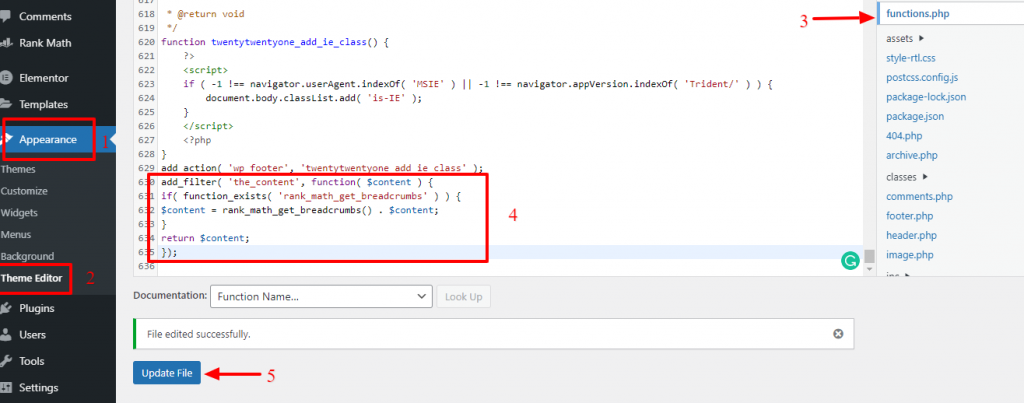
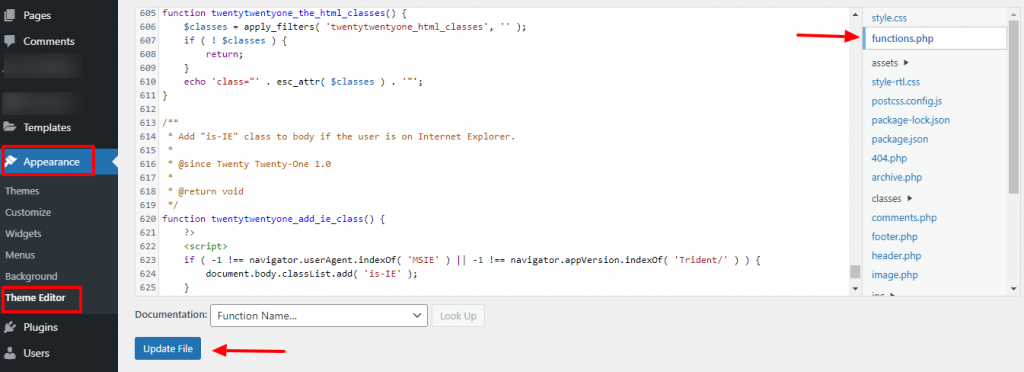
- Go to Appearance > Theme Editor > functions.php and add the following code at the bottom of the page.
add_filter( 'the_content', function( $content ) {
if( function_exists( 'rank_math_get_breadcrumbs' ) ) {
$content = rank_math_get_breadcrumbs() . $content;
}
return $content;
});- Finally, click the Update File button to save the changes.

Notice: If you update/change the WordPress theme, then you may need to reinsert this code to enable the rank math breadcrumbs.
How to Add Breadcrumbs in WordPress- without Plugin
If you don’t want to use a plugin to add breadcrumbs in your WordPress site, you have an alternative way to do that. And that is doing it manually by writing code.
- All you need to do is add this code to the functions.php file of your current theme.
/**
* Generate breadcrumbs
* @author CodexWorld
* @authorURL www.codexworld.com
*/
function get_breadcrumb() {
echo '<a href="'.home_url().'" rel="nofollow">Home</a>';
if (is_category() || is_single()) {
echo " » ";
the_category(' • ');
if (is_single()) {
echo " » ";
the_title();
}
} elseif (is_page()) {
echo " » ";
echo the_title();
} elseif (is_search()) {
echo " » Search Results for... ";
echo '"<em>';
echo the_search_query();
echo '</em>"';
}
}- To access the functions.php file, go to WP dashboard > Appearance > Theme Editor.
- And find the functions.php file from the right side of the editor.
- Click on the file and paste that code at the end of the file.
- Don’t forget to save the changes.

- Now, add this code to the single.php file or any other files where you want to display the breadcrumbs on your WordPress site.
<div class="breadcrumb"><?php get_breadcrumb(); ?></div>
- Hit the Update File button to save the changes
Congratulations! You have successfully added the breadcrumbs to your WordPress site without using a plugin.
Bonus: How to Turn off Breadcrumbs in Your WordPress Site
If you installed breadcrumbs via a plugin, just deactivate it by going to Plugins > Installed Plugins. If you added breadcrumbs to your theme, then you’ll need to remove them within your Theme Editor.
Follow these steps to turn off breadcrumbs in WordPress:
1. From your admin dashboard, select Appearance > Theme Editor.
2. Open the file where you added the breadcrumbs.
3. Use Ctrl + F (or Command F on Macs) to open your browser’s search function. Search for “breadcrumb” to locate the PHP code.
4. Add two forward slashes (//) in front of this line of code. This temporarily disables the code.
5. Click Update File to save your changes.
Conclusion
Adding breadcrumbs is an easy way to improve SEO for your WordPress site. If you’re a beginner and don’t know to code that much, you can add breadcrumbs to your site using plugins – Yoast SEO, Rank Math, or Breadcrumbs NavXT.
However, if you have the coding skills, you can add breadcrumbs to your WordPress website manually – using the code that we have mentioned earlier in this tutorial.
And on top of that, you can turn breadcrumbs off any time you wish following the steps that we have shown you right before this conclusion part.
If you think this content is helpful to any WordPress enthusiast, you can share it with your community. You can also find us on Facebook and Twitter to be added with us. Thank you!
Disclosure: WP Hive earns a commission when you buy through partner links. It does not influence the unbiased opinions of our writers. Learn more →
https://wphive.com/tutorials/how-to-add-breadcrumbs-in-wordpress/
Shams Sumon
Shams is a content writer with a passion for making WordPress topics easy to understand for everyone through conversational and storytelling approaches. With a background in the WordPress industry since 2019, he has developed a knack for breaking down complex technical concepts into digestible bites. When he's not crafting engaging content, Shams can be found watching football matches, catching up on the latest movies, or exploring new destinations to rejuvenate himself.



