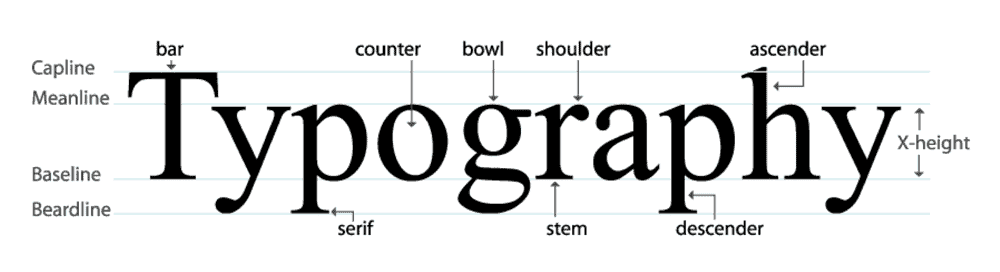
Why Typography is Important? 5 Best WordPress Typography Plugins

Typography is an essential aspect of your website design. Elegant and beautiful typography provide users a better user experience, increase engagement to your site. This overall leaves a long lasting good impression.
Great WordPress blogging themes usually have built-in support for Google Web Fonts or custom font support. However, there are some excellent plugins to include external support for web fonts.

Why is Typography Important?
Many people do not give much attention to typography however typography plays a significant role to improve the user experience. A more legible website will get more readers and traffic than a site that has a lousy user experience. It also enhances the design of your website. Typography helps to build brand recognition.
You cannot ignore typography, because it is everywhere.
Just like colors convey meanings, typography has meaning too. If there is text, there has to be some typography involved in it. It doesn’t matter if it is just text, or visual design or brochure, or brand – typography is everywhere. Choosing an excellent font for your website is one of the key ingredients behind your success.
What Does Your Typeface Communicate?
Typefaces are not a random play of words. Fonts are supposed to convey a message. If you do not put thought while choosing a font for your brand or website, it doesn’t help you to grow.
Type is a visual voice. Without reading, it imparts its message”
— Laura Worthington
If you want to pick the best font, it is necessary to focus on your audience.

You cannot choose a typeface like Comic Sans MS for a professional book. It would look very odd.
Best WordPress Typography Plugins
Many WordPress plugins can help to improve your WordPress website design and typography. A well-chosen font with optimal line spacing, text spacing can enhance your user experience a lot.
We are listing some of the best WordPress typography plugins for 2022.
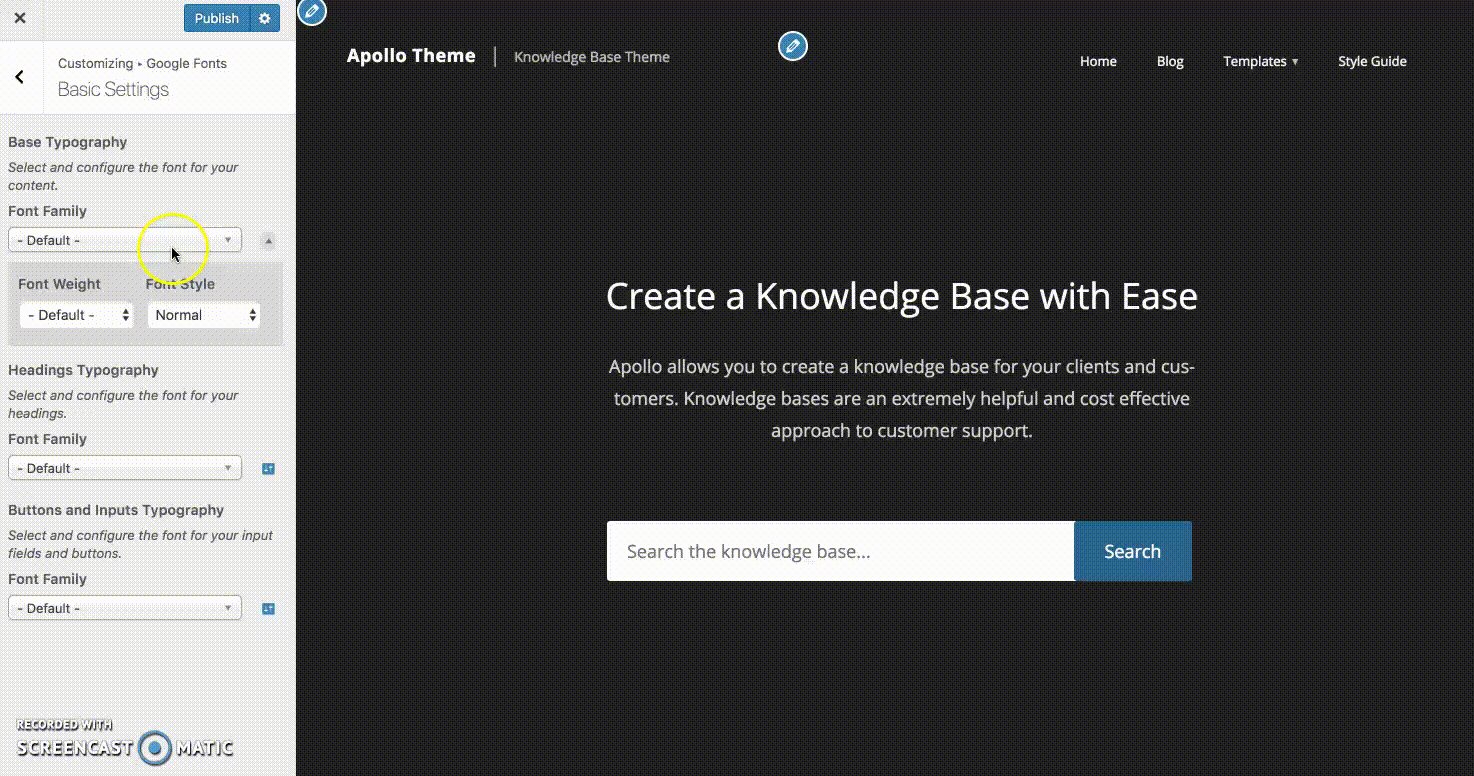
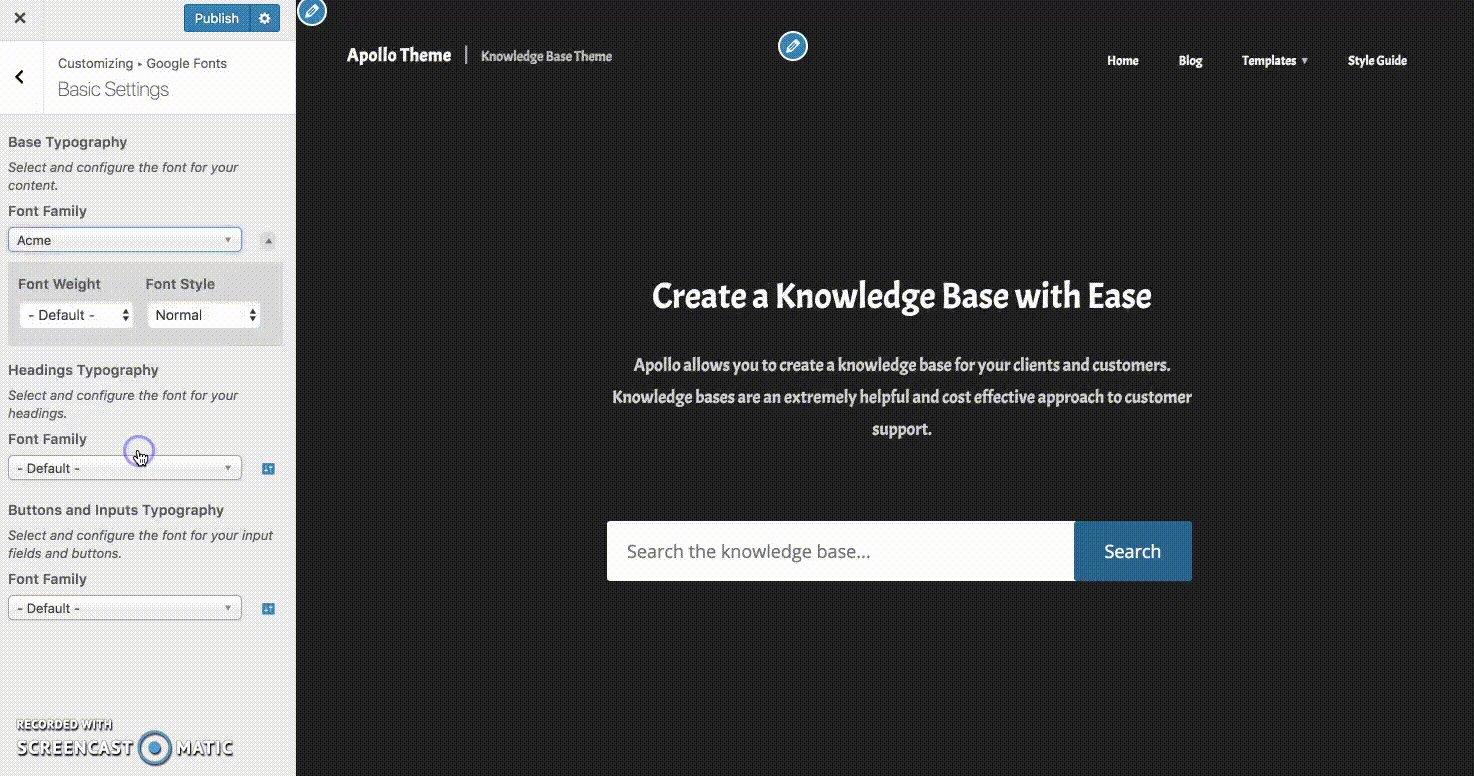
1. Google Fonts for WordPress
Earlier in 2010, Google first started its Google Web fonts initiative to make use of beautiful fonts on the web. Initially, it was released as a beta. Now, Google fonts contain more than 800 web fonts for free.
The premium version offers more customization like line-height, font-size and more.

After installing the Google typography plugin, you will see a new option under the Appearance section of your WordPress Dashboard. You can customize the fonts of your headings and body using this plugin.
2. Use Any Font
Use Any Font is one of the most well-known WordPress typography plugins in the WordPress repository. The plugin allows you to upload any custom fonts on your WordPress website.
You can use any custom font you want by using the plugin. For example, the plugin supports TTF, OTF, WOFF, and other font formats. Suppose you want to use a custom font that is not available on Google web font. You can use this plugin to upload your custom font and later use it on your website.
Besides the plugin makes sure that your custom font works without issues on all the web platforms. The plugin works regardless of themes, plugins, website builders and browsers.
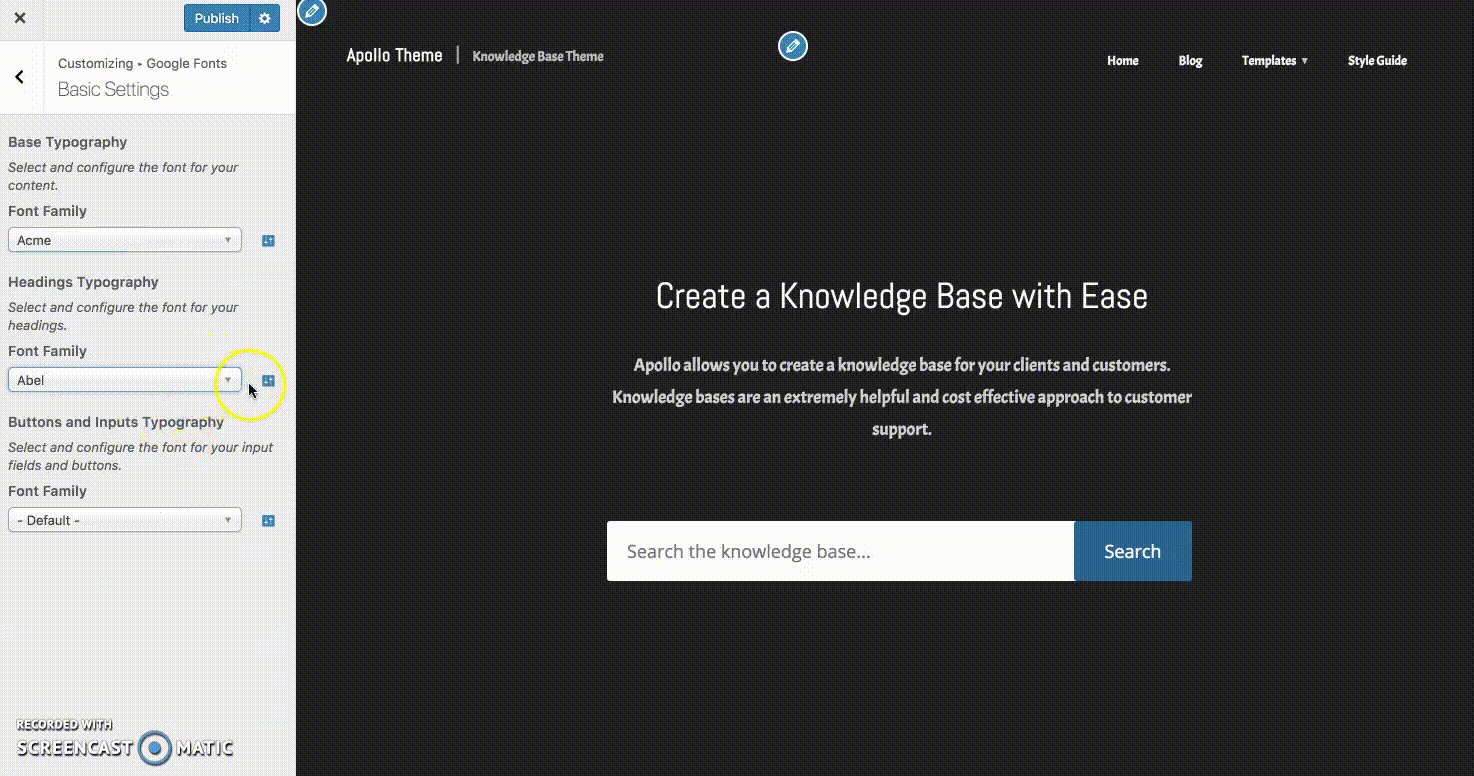
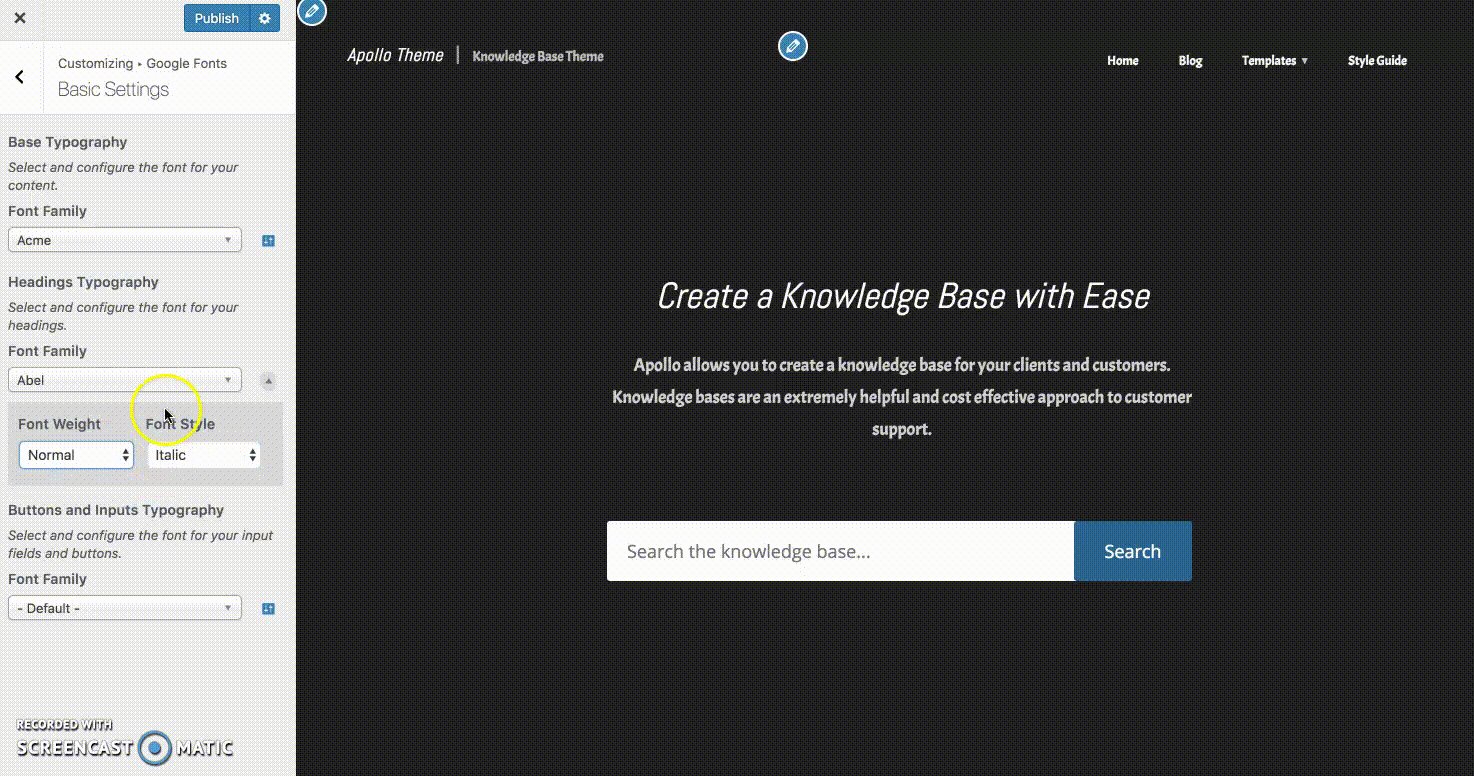
3. Easy Google Fonts
Easy Google Fonts allows you to use Google web fonts on your WordPress website. You can choose which fonts to use from your WordPress theme customizer.
If you want to use fonts in advance cases, you can use the Chrome Inspect Tool to find out the CSS classes you want to target. The plugin also allows you to create control rules from the admin area without any coding. You can even live preview the font changes before saving.
4. Typekit Fonts for WordPress
Before Google web fonts, there was Typekit Fonts. Typekit is now known as Adobe Fonts. However, like Google fonts, Typekit is not free. Typekit has one of the largest font repositories on the internet.
Typekit for WordPress plugin allows you to connect your WordPress website to Adobe Fonts. Typekit has a massive font collection of beautiful paid and premium fonts. You can use all of those fonts if you have access to Adobe Fonts.
5. Zeno Font Resizer
Zeno Font Reizer is a WordPress typography plugin that enables you to resize fonts on the fly. For example, if your visitors want to read the text in larger or smaller fonts, they can adjust the size. By doing this, you are giving your reader more choice. More choices mean better response from users.
The plugin uses javascript and cookies. So, if your user changes text size and comes back later – the plugin will still remember the user’s preferred font size. It is an excellent option for people who have a visual impairment. Adding the plugin to your website also gives you a bonus point for interactivity.
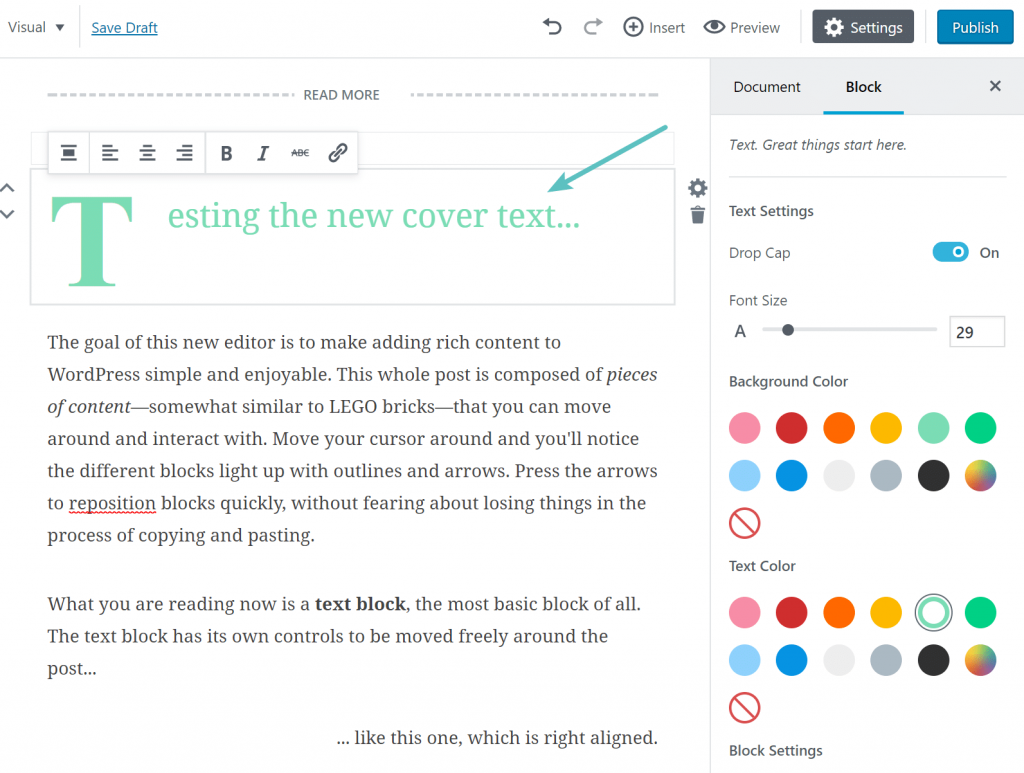
Bonus Tips: Use Gutenberg Editor to Enable Dropcaps and Cover Text
WordPress’s new release has added a few more sleek new options inside the Gutenberg Editor. WordPress 5 has enabled built-in support for cover texts and drop caps. You can check our coverage on WordPress 5 Review to know how to use drop caps and cover text options.

It always matters how you present your content to your readers. It is also critical how you present your content to search engines. Hence, you need to balance both user experience and search engine optimization. Follow our tutorial on Ultimate WordPress SEO Guide | 19+ WordPress SEO Tips to have a piece of in-depth knowledge on SEO.
Also Read: 8 Best Blogging Practices to Increase User Engagement
Disclosure: WP Hive earns a commission when you buy through partner links. It does not influence the unbiased opinions of our writers. Learn more →
https://wphive.com/tutorials/why-typography-imporant-best-wordpress-typography-plugins/
Saif Hassan
Product Manager by passion & profession. Lead Product Manager at weDevs, former PM @ Poptin. Passionate about writing & tech. He's an advocate of Human-Centered Design and believes that websites and the tools used to build them should be well crafted, intuitive, and accessible. Cyclist. Reader. A WordPress ninja 🥷, HCI expert & a design thinker 💡



